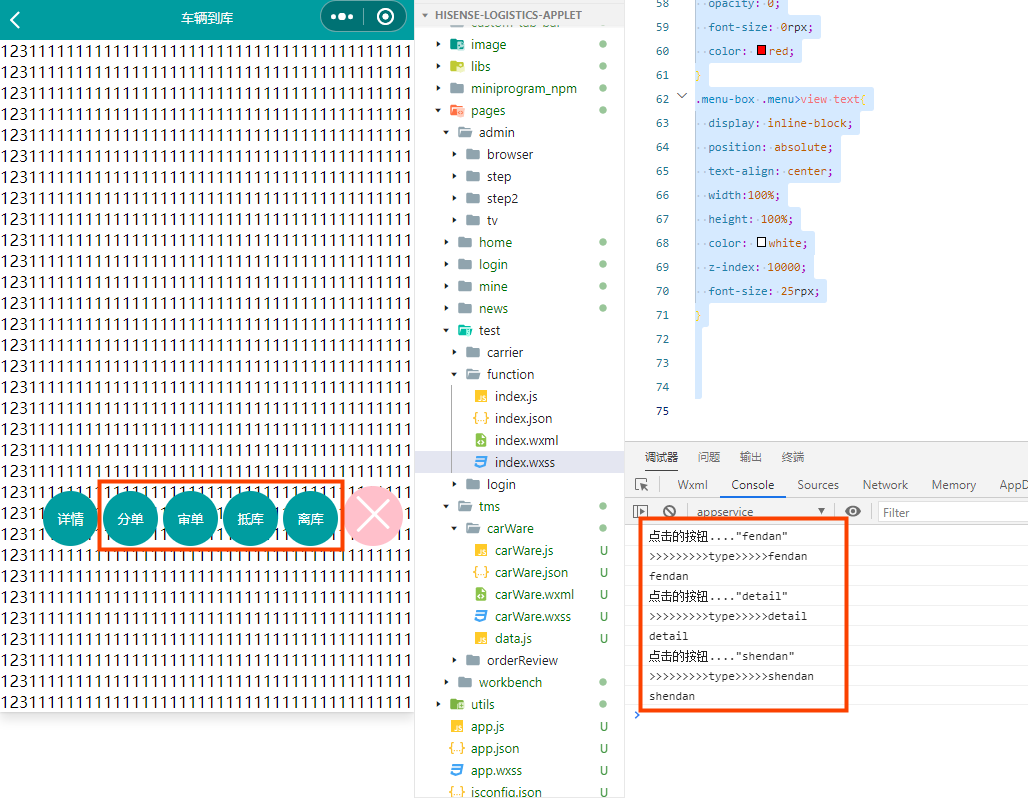
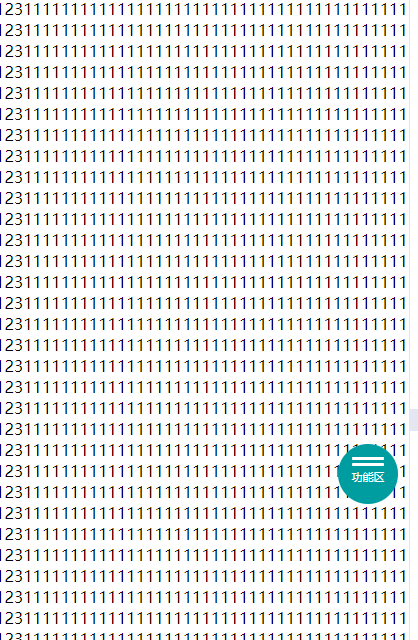
微信小程序悬浮按钮-点击传参


1.js-组件
Component({data: {play: false,type:''},properties: {},methods: {changePlay(){let flag = !this.data.play;this.setData({play:flag});//start titlelet titleOpenAn = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '50% 50% 0'});titleOpenAn.opacity(0).step();this.setData({titleOpenAn:titleOpenAn.export()});let titleCloseAn = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '50% 50% 0'});titleCloseAn.opacity(1).step();this.setData({titleCloseAn:titleCloseAn.export()});//end title// start 第一条linelet line1OpenAn = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '50% 50% 0'});line1OpenAn.translateY(12).rotate(45).scale(1.4, 1).step();this.setData({line1OpenAn:line1OpenAn.export()});let line1CloseAn = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '12rpx 50%'});line1CloseAn.translateY(0).rotate(0).scale(1, 1).step();this.setData({line1CloseAn:line1CloseAn.export()});//end 第一条line// start 第二条linelet line2OpenAn = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '100% 0'});line2OpenAn.translateY(-6.5).translateX(-1).rotate(-45).scale(1.4, 1).step();this.setData({line2OpenAn:line2OpenAn.export()});let line2CloseAn = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '46rpx 50%'});line2CloseAn.translateY(0).rotate(0).scale(1, 1).step();this.setData({line2CloseAn:line2CloseAn.export()});//end 第二条line///start 第0个按钮let btn0Open = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '100% 0'});btn0Open.translateX(-300).opacity(1).step();this.setData({btn0Open:btn0Open.export()});let btn0Close = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '46rpx 50%'});btn0Close.translateX(0).opacity(0).step();this.setData({btn0Close:btn0Close.export()});/end 第0个按钮///start 第一个按钮let btn1Open = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '100% 0'});btn1Open.translateX(-60).opacity(1).step();this.setData({btn1Open:btn1Open.export()});let btn1Close = wx.createAnimation({duration: 300,timingFunction: 'forwards',delay: 0,transformOrigin: '46rpx 50%'});btn1Close.translateX(0).opacity(0).step();this.setData({btn1Close:btn1Close.export()});/end 第一个按钮//start 第二个按钮let btn2Open = wx.createAnimation({duration: 500,timingFunction: 'forwards',delay: 0,transformOrigin: '100% 0'});btn2Open.translateX(-120).opacity(1).step();this.setData({btn2Open:btn2Open.export()});let btn2Close = wx.createAnimation({duration: 500,timingFunction: 'forwards',delay: 0,transformOrigin: '46rpx 50%'});btn2Close.translateX(0).opacity(0).step();this.setData({btn2Close:btn2Close.export()});//end 第二个按钮//start 第三个按钮let btn3Open = wx.createAnimation({duration: 700,timingFunction: 'forwards',delay: 0,transformOrigin: '100% 0'});btn3Open.translateX(-180).opacity(1).step();this.setData({btn3Open:btn3Open.export()});let btn3Close = wx.createAnimation({duration: 700,timingFunction: 'forwards',delay: 0,transformOrigin: '46rpx 50%'});btn3Close.translateX(0).opacity(0).step();this.setData({btn3Close:btn3Close.export()});//end 第三个按钮//start 第四个按钮let btn4Open = wx.createAnimation({duration: 700,timingFunction: 'forwards',delay: 0,transformOrigin: '100% 0'});btn4Open.translateX(-240).opacity(1).step();this.setData({btn4Open:btn4Open.export()});let btn4Close = wx.createAnimation({duration: 700,timingFunction: 'forwards',delay: 0,transformOrigin: '46rpx 50%'});btn4Close.translateX(0).opacity(0).step();this.setData({btn4Close:btn4Close.export()});//end 第四个按钮},touch(e){debuggerconsole.log('点击的按钮....'+JSON.stringify(e.currentTarget.dataset.index))this.setData({type:e.currentTarget.dataset.index})console.log('>>>>>>>>>type>>>>>'+this.data.type)//return e.currentTarget.dataset.index}}})
2,wxml组件
<view class="menu-box"><view class="navbar {{ play?'active':'' }}"><view class="btn" bindtap="changePlay"><view class="line" animation="{{ !play?line1CloseAn:line1OpenAn }}"></view><view class="line" animation="{{ !play?line2CloseAn:line2OpenAn }}"></view><view class="title" animation="{{ !play?titleCloseAn:titleOpenAn }}">功能区</view></view></view><view class="menu" ><view animation="{{ !play?btn4Close:btn4Open }}" bindtap='touch' data-index='fendan'><text>分单</text></view><view animation="{{ !play?btn3Close:btn3Open }}" bindtap='touch' data-index='shendan'><text>审单</text></view><view animation="{{ !play?btn2Close:btn2Open }}" bindtap='touch' data-index='diku'><text>抵库</text></view><view animation="{{ !play?btn1Close:btn1Open }}" bindtap='touch' data-index='liku'><text>离库</text></view><view animation="{{ !play?btn0Close:btn0Open }}" bindtap='touch' data-index='detail'><text>详情</text></view></view></view>
3 css-组件
.menu-box {position: fixed;bottom: 40vw;right: 30rpx;width: 100rpx;padding-bottom: 100rpx;}.menu-box .navbar {z-index: 1000;position: absolute;bottom: 0rpx;width: 110rpx;height: 110rpx;text-align: center;/* background-color:#009DA0;rgba(0, 0, 0, 0.6); */background-color:#009DA0;color: white;font-size: 0rpx;border-radius: 60%;}.menu-box .navbar>.btn {padding: 25rpx;width: 100%;height: 100%;box-sizing: border-box;}.menu-box .navbar>.btn>.line {height: 6rpx;background-color: white;margin: 0px 2rpx 6rpx 2rpx;border-radius: 6rpx;}.menu-box .navbar>.btn>.title {font-size: 20rpx;}.menu-box .active {background-color: pink;}.menu-box .menu{/* width: 100rpx; */height: 100rpx;/* overflow: hidden; */position: relative;/* margin: 0 auto; */bottom: -100rpx;}.menu-box .menu>view {z-index: 100;background-color:#009DA0;margin-bottom: 20rpx;border-radius: 50%;height: 100rpx;line-height: 100rpx;position: absolute;width: 100rpx;height: 100rpx;margin-left: auto;margin-right: auto;opacity: 0;font-size: 0rpx;color: red;}.menu-box .menu>view text{display: inline-block;position: absolute;text-align: center;width:100%;height: 100%;color: white;z-index: 10000;font-size: 25rpx;}
1.js-页面
// pages/test/function/index.jsPage({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.setData({keyboard: this.selectComponent('#keyboard')})},//gettouch:function(e){var aa=this.data.keyboard.data.type;debuggerconsole.log(aa)},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}})
2 wxml-页面
<functionView bindtap="gettouch" id="keyboard"></functionView><view wx:for='{{1000}}'><view><text>123111111111111111111111111111111111111111111111111111111111111111</text></view></view>
3.css-页面
.menu-box {position: fixed;bottom: 40vw;right: 30rpx;width: 100rpx;padding-bottom: 100rpx;}.menu-box .navbar {z-index: 1000;position: absolute;bottom: 0rpx;width: 100rpx;height: 100rpx;text-align: center;background-color: rgba(0, 0, 0, 0.6);color: white;font-size: 0rpx;border-radius: 50%;}.menu-box .navbar>.btn {padding: 25rpx;width: 100%;height: 100%;box-sizing: border-box;}.menu-box .navbar>.btn>.line {height: 6rpx;background-color: white;margin: 0px 2rpx 6rpx 2rpx;border-radius: 6rpx;}.menu-box .navbar>.btn>.title {font-size: 20rpx;}.menu-box .active {background-color: pink;}.menu-box .menu{/* width: 100rpx; */height: 100rpx;/* overflow: hidden; */position: relative;/* margin: 0 auto; */bottom: -100rpx;}.menu-box .menu>view {z-index: 100;background-color: rgba(0, 0, 0, 0.6);margin-bottom: 20rpx;border-radius: 50%;height: 100rpx;line-height: 100rpx;position: absolute;width: 100rpx;height: 100rpx;margin-left: auto;margin-right: auto;opacity: 0;font-size: 0rpx;color: red;}.menu-box .menu>view text{display: inline-block;position: absolute;text-align: center;width:100%;height: 100%;color: white;z-index: 10000;font-size: 25rpx;}





























还没有评论,来说两句吧...