发表评论取消回复
相关阅读
相关 动态更改页面的标题 title。
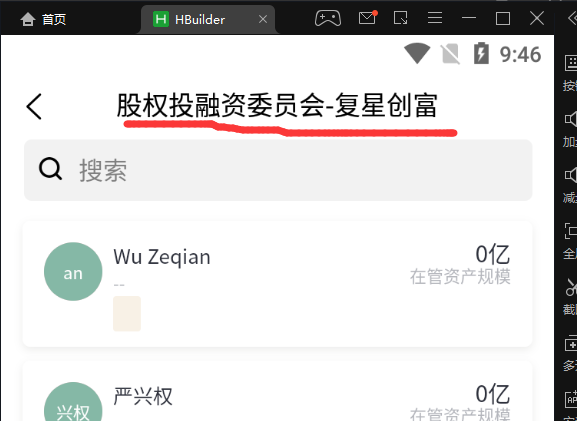
document.title = '需要更改的标题名字' 会去更改页面上的: ![20191010153421387.png][] [201910101534
相关 uniapp动态设置当前页面标题
uniapp动态设置当前页面标题 动态修改导航标题 uni.setNavigationBarTitle({ title:'改变的标题'
相关 小程序动态设置标题
//动态设置当前页面的标题 wx.setNavigationBarTitle({ title:objInfo[options.id].title
相关 UNI-APP_动态设置当前页面的标题
[uni-app官方文档][uni-app] uni.setNavigationBarTitle({ title: '新的标题' });
相关 uni-app动态设置页面标题
基于uni-APP动态设置导航栏权限 首先看下样式 这是里诶啊哦页将要跳转的数据 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5
相关 页面中动态改变浏览器标题
浏览器标题动态改变 //浏览器标题 即<meta></meta> $('head').children('title').html($('.index-left-tit
相关 angular5+动态设置页面标题title
在实际的开发项目当中,经常需要对访问网页的title进行动态配置,就像这样的东东, ![20190703122020322.png][] 所以今天来记录下怎么动态配置tit
相关 微信小程序动态设置页面标题
JOSN文件里设置页面标题 { "navigationBarTitleText": "首页" } ![在这里插入图片描述][waterma
相关 uniapp如何动态修改导航栏标题
在开发中我们往往会遇到一个页面有好多种支付状态的 , 这个时候头部的标题也要跟着动态变化的 , 一段代码搞定. 只需要这个段代码就可以搞定 uni.setNavig
相关 taro 动态设置标题栏、标题栏动画
导航栏文字旁显示加载菊花图 Taro.showNavigationBarLoading() Taro.hideNavigationBarLoadin
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)






































还没有评论,来说两句吧...