angular5+动态设置页面标题title
在实际的开发项目当中,经常需要对访问网页的title进行动态配置,就像这样的东东,

所以今天来记录下怎么动态配置title
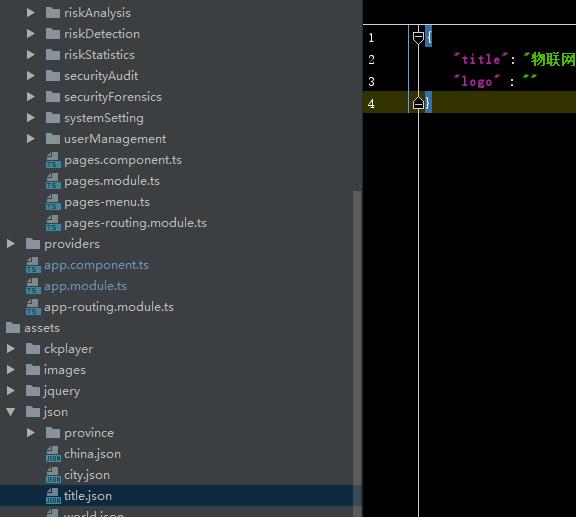
一、首先,准备一个 .json的配置文件放置在静态资源assets文件夹下

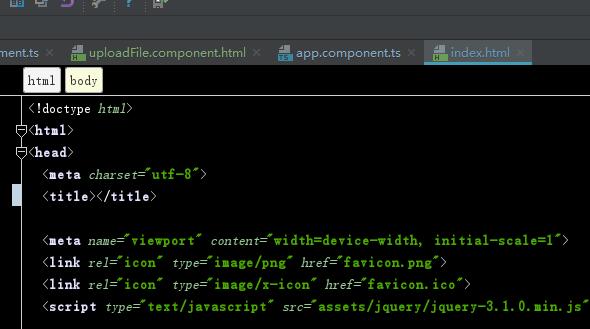
二、把项目的index中的title置空

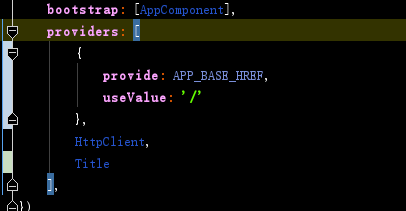
三、由于angular提供了一个title的服务,所以在app.module.ts文件中providers中注入title

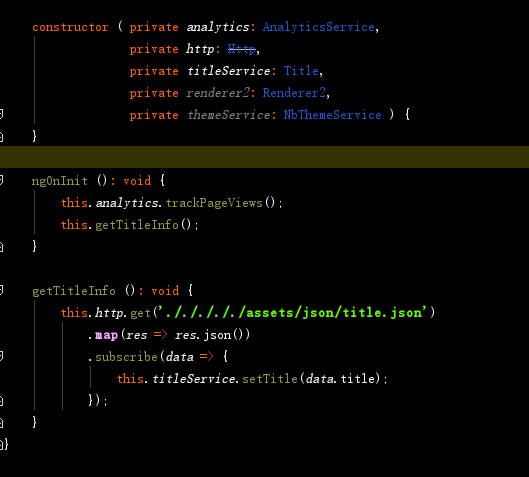
四、在项目的根组件app.component.ts中,先在constructor中引入title服务,然后在通过http请求本地之前创建的静态的配置文件,最后通过setTitle()函数就可以动态的设置项目的title了。这样做的有点在与经常会变动的title,只是修改配置文件就可以完成,无需再更改页面,当然配置文件也可以放在服务端,原理是一样的。


想要整理更多的碎片知识,扫码关注下面的公众号,让我们在哪里接着唠!




































还没有评论,来说两句吧...