HTML5 Audio/Video 标签,属性,方法,事件汇总
- src:音乐的URL
- preload:预加载
- autoplay:自动播放
- loop:循环播放
- controls:浏览器自带的控制条
Html代码
- src:视频的URL
- poster:视频封面,没有播放时显示的图片
- preload:预加载
- autoplay:自动播放
- loop:循环播放
- controls:浏览器自带的控制条
- width:视频宽度
- height:视频高度
Html代码
获取HTMLVideoElement和HTMLAudioElement对象
Js代码
- //audio可以直接通过new创建对象
- Media = new Audio(“http://www.abc.com/test.mp3″);
- //audio和video都可以通过标签获取对象
- Media = document.getElementByIdx_x(“media”);
Media方法和属性:
HTMLVideoElement 和 HTMLAudioElement 均继承自 HTMLMediaElement
Js代码
- //错误状态
- Media.error; //null:正常
- Media.error.code; //1.用户终止 2.网络错误 3.解码错误 4.URL无效
- //网络状态
- Media.currentSrc; //返回当前资源的URL
- Media.src = value; //返回或设置当前资源的URL
- Media.canPlayType(type); //是否能播放某种格式的资源
- Media.networkState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源
- Media.load(); //重新加载src指定的资源
- Media.buffered; //返回已缓冲区域,TimeRanges
- Media.preload; //none:不预载 metadata:预载资源信息 auto:
- //准备状态
- Media.readyState; //1:HAVE_NOTHING 2:HAVE_METADATA 3.HAVE_CURRENT_DATA 4.HAVE_FUTURE_DATA 5.HAVE_ENOUGH_DATA
- Media.seeking; //是否正在seeking
- //回放状态
- Media.currentTime = value; //当前播放的位置,赋值可改变位置
- Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0
- Media.duration; //当前资源长度 流返回无限
- Media.paused; //是否暂停
- Media.defaultPlaybackRate = value;//默认的回放速度,可以设置
- Media.playbackRate = value;//当前播放速度,设置后马上改变
- Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文
- Media.seekable; //返回可以seek的区域 TimeRanges
- Media.ended; //是否结束
- Media.autoPlay; //是否自动播放
- Media.loop; //是否循环播放
- Media.play(); //播放
- Media.pause(); //暂停
- //控制
- Media.controls;//是否有默认控制条
- Media.volume = value; //音量
- Media.muted = value; //静音
- //TimeRanges(区域)对象
- TimeRanges.length; //区域段数
- TimeRanges.start(index) //第index段区域的开始位置
- TimeRanges.end(index) //第index段区域的结束位置
事件:
Js代码
- eventTester = function(e){
- Media.addEventListener(e,function(){
- console.log((new Date()).getTime(),e);
- });
- }
- eventTester(“loadstart”); //客户端开始请求数据
- eventTester(“progress”); //客户端正在请求数据
- eventTester(“suspend”); //延迟下载
- eventTester(“abort”); //客户端主动终止下载(不是因为错误引起),
- eventTester(“error”); //请求数据时遇到错误
- eventTester(“stalled”); //网速失速
- eventTester(“play”); //play()和autoplay开始播放时触发
- eventTester(“pause”); //pause()触发
- eventTester(“loadedmetadata”); //成功获取资源长度
- eventTester(“loadeddata”); //
- eventTester(“waiting”); //等待数据,并非错误
- eventTester(“playing”); //开始回放
- eventTester(“canplay”); //可以播放,但中途可能因为加载而暂停
- eventTester(“canplaythrough”); //可以播放,歌曲全部加载完毕
- eventTester(“seeking”); //寻找中
- eventTester(“seeked”); //寻找完毕
- eventTester(“timeupdate”); //播放时间改变
- eventTester(“ended”); //播放结束
- eventTester(“ratechange”); //播放速率改变
- eventTester(“durationchange”); //资源长度改变
- eventTester(“volumechange”); //音量改变
================================
在以前,网页没有显示视频的一个标准,所以基本都要借助插件来实现视频的播放,插件过多或者插件自身问题,很容易引起浏览器的假死,造成用户体验不佳。html5 video标签的出现改变了这一局面,可以让用户在不用安装任何插件的情况下轻松的观看视频。
vedio和audio的使用技巧基本相同,本文仅以vedio作示例。先引用一段别人介绍的vedio标签
大多数用户已经安装了Flash插件(事实上,大概95%的上网用户都装有Flash的某个版本),但HTML 5的支持者正在推动一个开放的,不需要任何插件的视频标准。这就是HTML 5的新标签
我们来看看video标签具体是怎么使用的以及它有哪些属性和方法。
使用方法:
<video width="320" height="240" controls="controls"><source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.</video>
各浏览器目前对html5视频格式的支持:
| 浏览器 | 影音格式 | Ogg Theora | MP4(H.264) | WebM |
|---|---|---|---|
| Microsoft Internet Explorer9 | × | √ | × |
| Mozilla Firefox5+ | √ | × | √ |
| Google Chrome13+ | √ | √ | √ |
| Apple Safari5+ | × | √ | × |
| Opera11+ | √ | × | √ |
属性列表:
| 属性 | 值 | 描述 |
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。默认为false |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。这些控件是由浏览器来提供的,样式也可能因为不同浏览器而不一样 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | none、metadata、auto | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用”autoplay”,则忽略该属性。
|
| src | url | 要播放的视频的URL。 |
| poster | url | 预览图 |
媒介属性
一般用于js操作
| 属性 | 可读状态 | 描述 |
| error | 只读 | 使用media.error返回一个MediaError对象表明当前的错误状态,如果没有出错,返回null,共有4个可能值。
|
| currentSrc | 只读 | 返回该媒介标签的src属性值 |
| networkState | 只读 | 返回媒介的网络状态,共有4个可能值。
|
| preload | 可读写 | 可获取或改变媒介标签的preload属性值 |
| buffered | 只读 | 返回一个TimeRanges对象,确认浏览器已缓存媒介文件 |
| readyState | 只读 | 返回媒介当前播放位置的就绪状态,共有5个可能值。
|
| seeking | 只读 | 返回一个布尔值,表明浏览器是否正在请求数据,ture表示浏览器正在请求数据,false表示浏览器已停止请求。 |
| seekable | 只读 | 发挥一个TimeRanges对象,表明可以对当前媒介资源进行请求。 |
| currentTime | 可读写 | 获取或改变视频的播放位置。单位为秒 |
| startTime | 只读 | 返回媒介文件播放的开始时间,通常为0 |
| duration | 只读 | 返回媒介文件总的播放时长 |
| played | 只读 | 返回一个TimeRanges对象,标明浏览器已播放的媒介资源范围 |
| paused | 只读 | 返回一个布尔值,表明媒介是否暂停播放,ture表示媒介暂停播放,false表示媒介正在播放。 |
| ended | 只读 | 返回一个布尔值,表明媒介是否已结束,ture表示媒介已经播放完毕,false表示还未播放完毕。 |
| defaultPlaybackRate | 可读写 | 返回媒介默认的播放速率,或对其赋值,改变媒介的默认播放速率。 |
| playbackRate | 可读写 | 返回当前的媒介播放速率,或对其赋值,改变当前的媒介播放速率 |
| autoplay | 可读写 | 返回一个布尔值,表明当前媒介是否设置了自动播放,ture表示当前媒介为自动播放,false表示非自动播放,或对其赋值,设置是否自动播放。 |
| loop | 可读写 | 返回一个布尔值,表明当前媒介是否设置了循环播放,ture表示当前媒介设置了循环播放,false表示没有设置循环播放,或对其赋值,设置是否循环播放。 |
| controls | 可读写 | 返回一个布尔值,表明当前媒介是否使用了浏览器默认的播放控制栏,ture表示加载了,false表示没有加载,或对其赋值,设置是否使用浏览器默认的播放控制栏 |
| volume | 可读写 | 返回当前媒介的音量值,或对其赋值,改变媒介的播放音量,范围为0到1,0相当于静音,1为最大音量。 |
| muted | 可读写 | 返回一个布尔值,表明当前媒介播放是否开启静音,ture表示没有开启静音,false表示静音,或对其赋值,设置播放是否静音。 |
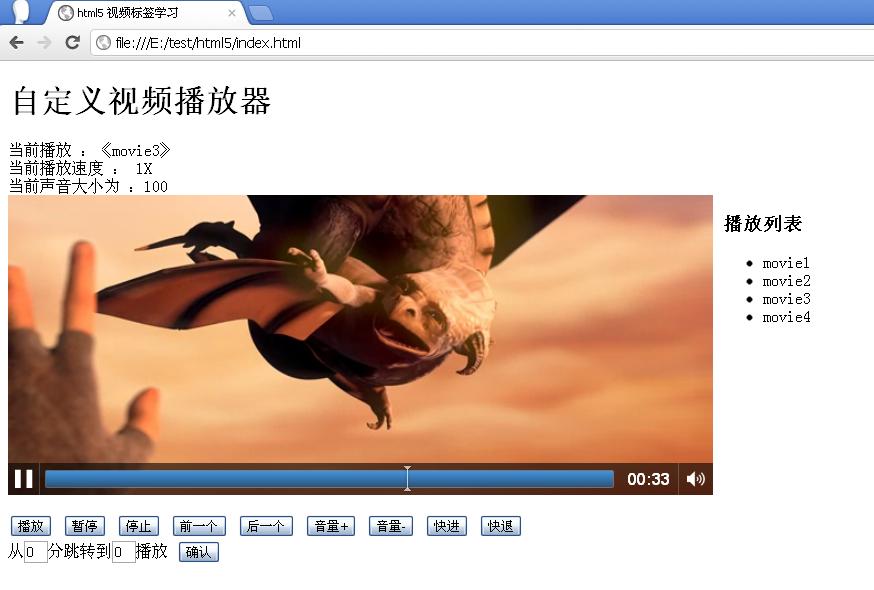
很简单,那我们来做一个demo。(很奇怪,chrome拖动进度条到最后视频有几率就死掉,自动播放到最后没有问题,这是bug?还是我自己的问题?)

代码如下:

<!DOCTYPE html><html><head><title>html5 视频标签学习</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8;"></head><body><header><h1>自定义视频播放器</h1><div >当前播放 :《<span id="currentMovie">movie1</span>》<br>当前播放速度 : <span id="currentSpeed">1X</span><br>当前声音大小为 :<span id="currentVolume">100</span><br></div></header><section><article><video style="float:left;" id="testVideo" preload="metadata" src="movie.ogg" height="300" controls>你的浏览器不支持html5视频</video><div style="float:left;margin-left:10px;"><h3>播放列表</h3><ul><li><a>movie1</a></li><li><a>movie2</a></li><li><a>movie3</a></li><li><a>movie4</a></li></ul></div></article><article style="clear:both;"><br/><button id="play">播放</button><button id="pause">暂停</button><button id="stop">停止</button><button id="prev">前一个</button><button id="next">后一个</button><button id="upVolume">音量+</button><button id="downVolume">音量-</button><button id="fastFoward">快进</button><button id="fastBackward">快退</button><br/>从<input type="text" id="min" style="width:20px;" value="0"/>分跳转到<input type="text" id="sec" style="width:20px;" value="0"/>播放<button id="locate">确认</button></article><section><script type="text/javascript">var $ = function(id){return document.getElementById(id);};var _video = $("testVideo");//视频列表var playList = {current : 0,list : ["movie.ogg","war3.ogg","movie.ogv","trailer.webm","trailer.ogv"]}var videoUtil = {//播放play : function(){_video.play();},//暂停pause : function(){_video.pause();},//停止stop : function(){_video.currentTime = 0;_video.pause();},//下一个视频next : function(){if(playList.current == playList.list.length-1){playList.current = 0;}else{playList.current++;}_video.src=playList.list[playList.current];_video.play();},//前一个视频prev : function(){if(playList.current == 0){playList.current = palyList.list.length-1;}else{playList.current--;}_video.src=playList.list[playList.current];_video.play();},//加大声音,每次加大1/10upVolume : function(){_video.volume += 0.1;},//减小声音,每次减小1/10downVolume : function(){_video.volume -= 0.1;},//翻倍加快播放速度fastFoward : function(){//FF不支持playbackRateif(_video.playbackRate){_video.playbackRate = _video.playbackRate*2;}else{alert("对不起,你的浏览器不支持改变播放速度!");}},//降低播放速度fastBackward : function(){if(_video.playbackRate){_video.playbackRate = _video.playbackRate/2;}else{alert("对不起,你的浏览器不支持改变播放速度!");}},//跳转到指定时间点播放locate : function(){var min = $("min").value;var sec = $("sec").value;var time = parseInt(min)*60+parseInt(sec);_video.currentTime = time;_video.play();},bindEvent : function(){var self = this;//绑定页面上各个按钮的事件var btns = document.getElementsByTagName("button");for(var i = 0 ;i < btns.length ; i++){var el = btns[i];el.onclick = self[el.id];}//播放完毕自动播放下一个_video.onended = function(){var event = document.createEvent("HTMLEvents");event.initEvent('click', true, true);$("next").dispatchEvent(event);}//循环检查视频的当前状态setInterval(function(){var speed = _video.playbackRate||1;var movie = "movie"+playList.current;var volume = parseInt(_video.volume*100);$("currentMovie").innerHTML = movie;$("currentSpeed").innerHTML = speed+"X";$("currentVolume").innerHTML = volume;},200);}};window.onload = function(){videoUtil.bindEvent();}</script></body></html>




































还没有评论,来说两句吧...