HTML5 新标签以及属性
H5新标签介绍
nav
定义导航链接的部分
<nav><a href="#">1</a><a href="#">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a></nav>
header
定义网站头部标签,通常只有一个,也可以定义多个
<header><div class="container"><a href="#">logo</a> <!-- 图标 --><nav><a href="#">1</a><a href="#">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a></nav></div></header>
main
主题内容,一个文档中,只有一个main元素
aside
定义侧标栏
section
定义文档的某一个区域, 文档中的区段
article
定义页面独立的内容。必须是独立于文档的其余部分。
论坛帖子,博客文档,新闻故事,评论。
figure
规定独立的流内容(图像,图标,照片,代码)
如果这个标签被删除,不影响显示
footer
定义页面底部区域
H5新属性
contenteditable
规定是否可编辑元素内容
data-*
嵌入自定义数据
<div id="box" data-name="tt"></div>var h = document.getElementById("box")console.log(h.dataset.name)
draggable
可拖拽的
<h1 draggable="true"> hello world</h1>
hidden
元素是否可见
控制它,必须要使用js脚本
其他标签
mark
元素用于高亮文本显示
progress
用来显示进度条
<progress max="100" value="70"></progress>
address
<address><a href="mailto:123456@qq.com">123@qq.com</a><br><a href="tel:+13110086666">131111234</a></address>
新的表单元素
datalist
输入域的选项列表
list 和 id 一定要对应
<form action=""><input type="text" list="class"><datalist id="class"><option value ="hello1"></option><option value ="hello2"></option><option value ="hello3"></option><option value ="hello4"></option></datalist><input type="submit" id="" name="" /></form>
kegen
提供了一种验证用户可靠方法
<form action="#" method="get">用户名 input加密 <keygen name="security">input submit</form>
output
用于不同类型的输出
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value=50> 100 +<input type="number" id="b" value=50> =<output name="x" for="a b" >50</output></form>
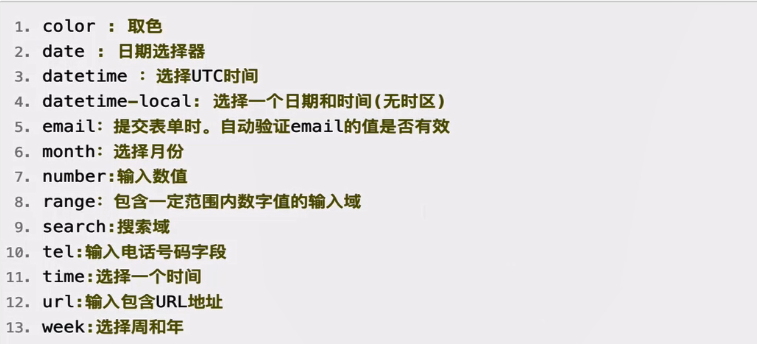
H5 新增表单类型






























还没有评论,来说两句吧...