SpringMVC验证码生成,点击刷新及验证--基于kaptcha
直接看结果
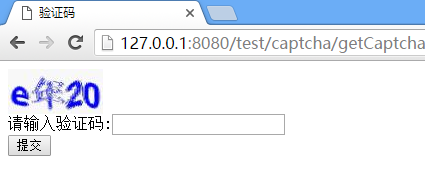
实验结果

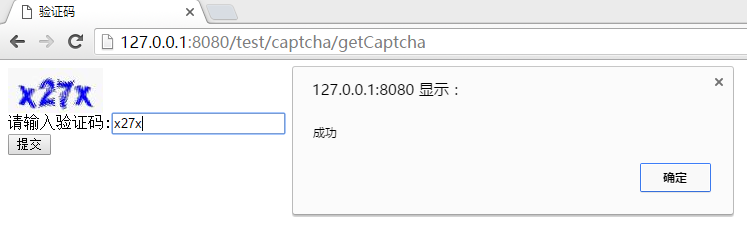
输入正确的验证码

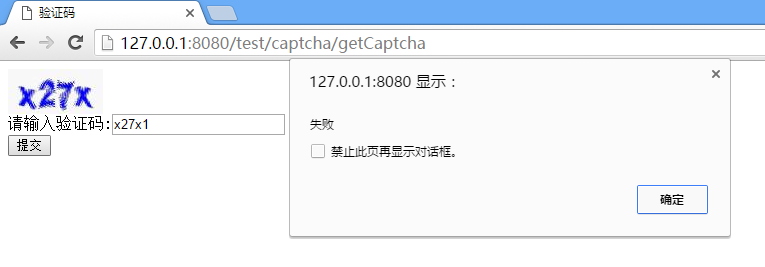
输入错误的验证码

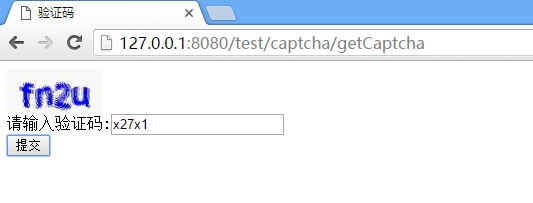
验证码错误后自动刷新

除了数字,验证码的内容可以是多种多样的
下面看一下,数字,字母和中文混合的验证码

还有其他的设置会在后面讲解
这个验证码不是我写的,是用google的kaptcha实现的,所以首先需要引入kaptcha的jar包
kaptcha-2.3.2.jar
可以在项目的jar包中下载
https://github.com/peer44/testwechat/tree/master/WebContent/WEB-INF/lib
配置bean
其次在springmvc的配置文件配置一个bean
<!-- 配置验证码 --><bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha"><property name="config"><bean class="com.google.code.kaptcha.util.Config"><constructor-arg><props><!-- 图片边框 --><prop key="kaptcha.border">no</prop><!-- 图片宽度 --><prop key="kaptcha.image.width">95</prop><!-- 图片高度 --><prop key="kaptcha.image.height">45</prop><!-- 验证码背景颜色渐变,开始颜色 --><prop key="kaptcha.background.clear.from">248,248,248</prop><!-- 验证码背景颜色渐变,结束颜色 --><prop key="kaptcha.background.clear.to">248,248,248</prop><!-- 验证码的字符 --><prop key="kaptcha.textproducer.char.string">0123456789abcdefghijklmnopqrstuvwxyz快过年了我想回家</prop><!-- 验证码字体颜色 --><prop key="kaptcha.textproducer.font.color">0,0,255</prop><!-- 验证码的效果,水纹 --><prop key="kaptcha.obscurificator.impl">com.google.code.kaptcha.impl.WaterRipple</prop><!-- 验证码字体大小 --><prop key="kaptcha.textproducer.font.size">35</prop><!-- 验证码字数 --><prop key="kaptcha.textproducer.char.length">4</prop><!-- 验证码文字间距 --><prop key="kaptcha.textproducer.char.space">2</prop><!-- 验证码字体 --><prop key="kaptcha.textproducer.font.names">new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize)</prop><!-- 不加噪声 --><prop key="kaptcha.noise.impl">com.google.code.kaptcha.impl.NoNoise</prop></props></constructor-arg></bean></property></bean>
验证码可以设置,基本的用法都进行了注释,可以根据自己的需求进行修改
开发Controller
package com.wechat.controller;import com.google.code.kaptcha.Constants;import com.google.code.kaptcha.Producer;import org.apache.commons.lang3.StringUtils;import org.apache.commons.logging.Log;import org.apache.commons.logging.LogFactory;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.servlet.ModelAndView;import javax.imageio.ImageIO;import javax.servlet.ServletOutputStream;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.awt.image.BufferedImage;import java.io.IOException;/** * 验证码相关的接口 * * @author gaowei.cheng */@Controller@RequestMapping(value = "/captcha")public class CaptchaController {private static final Log log = LogFactory.getLog(CaptchaController.class);@Autowiredprivate Producer captchaProducer;/** * 页面入口 * @param model * @return */@RequestMapping(value = "/getCaptcha", method = RequestMethod.GET)public String getCaptcha(Model model) {model.addAttribute("timestamp", System.currentTimeMillis());return "captcha";}/** * 生成带验证码的图片 * @param model * @param request * @param response * @param timestamp * @return * @throws IOException */@RequestMapping(value = "/getCaptchaImage.jpg", method = RequestMethod.GET)public ModelAndView getCaptchaImage(Model model,HttpServletRequest request, HttpServletResponse response,@RequestParam(value = "timestamp", required = false) String timestamp) throws IOException {if (StringUtils.isEmpty(timestamp)) {//System.out.println("没有时间戳\ttimestamp:" + timestamp);model.addAttribute("timestamp", System.currentTimeMillis());} else {//System.out.println("有时间戳\ttimestamp:" + timestamp);model.addAttribute("timestamp", timestamp);}response.setDateHeader("Expires", 0);response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");response.addHeader("Cache-Control", "post-check=0, pre-check=0");response.setHeader("Pragma", "no-cache");response.setContentType("image/jpeg");String capText = captchaProducer.createText();request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, capText);log.info("======生成了一个验证码,内容为:" + capText);BufferedImage bi = captchaProducer.createImage(capText);ServletOutputStream out = response.getOutputStream();ImageIO.write(bi, "jpg", out);try {out.flush();} finally {out.close();}return null;}/** * * @param timestamp * @param code * @param request * @return true或fasle,ture表示验证成功,false表示验证失败 */@RequestMapping(value = "/checkCaptcha", method = RequestMethod.POST)@ResponseBodypublic String checkCaptcha(@RequestParam(value = "timestamp", required = false) String timestamp, @RequestParam(value = "code", required = false) String code,HttpServletRequest request) {boolean returnStr = false;String original =(String) request.getSession().getAttribute(Constants.KAPTCHA_SESSION_KEY);log.info("======用户输入的验证码:" + code);log.info("======正确的验证码:" + original);if (StringUtils.isNotEmpty(code)) {if (code.equalsIgnoreCase(original)) {returnStr = true;}}log.info("======验证结果" + returnStr);return returnStr + "";}}
开发页面
captcha.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>验证码</title><c:catch var="importError0"><c:import url="common/base.jsp" charEncoding="utf-8"></c:import></c:catch><c:out value="${importError0}"></c:out></head><body><img id="imgObj" alt="验证码" src="${base }/captcha/getCaptchaImage.jpg" onclick="changeImg()"><form action="" id="loginform">请输入验证码:<input id="imageContent" name="imageContent" type="text"><br><input id="timestamp" name="timestamp" value="${timestamp }" type="hidden" ><button>提交</button></form></body><script type="text/javascript"> var base = "${base}"; function checkImageCode(code) { var timestamp = $("#timestamp").val().trim(); console.log(code + " " + timestamp); var haha = ""; $.ajax({ type : 'post', async : false, url : base+'/captcha/checkCaptcha', data : { "code" : code }, success : function(data) { haha = data; } }); console.log(haha); return haha; } $("form").submit(function check(){ var code = $("#imageContent").val().trim(); if(code.length != 0 ){ var status = checkImageCode(code).trim(); //alert(status); if(status.indexOf("true")>=0){ alert("成功"); }else{ changeImg(); alert("失败"); } }else{ alert("请输入验证码"); } return false; }); function changeImg() { var imgSrc = $("#imgObj"); var src = imgSrc.attr("src"); imgSrc.attr("src", chgUrl(src)); }; //时间戳 //为了使每次生成图片不一致,即不让浏览器读缓存,所以需要加上时间戳 function chgUrl(url) { var timestamp = (new Date()).valueOf(); var stamp = $("#timestamp"); /* alert(url); url = url.substring(0, 60); if ((url.indexOf("&") >= 0)) { url = url + "×tamp=" + timestamp; } else { url = url + "?timestamp=" + timestamp; stamp.val(timestamp); } */ return url; }; </script></html>
captcha.jsp中需要引入一些js,js在common/base.jsp中统一引入了
common/base.jsp和js文件在项目中,项目下载地址
https://github.com/peer44/testwechat
项目比较杂,是平时写着玩的一些示例
参考文献
http://stone02111.iteye.com/blog/1688195
http://www.aliog.com/19828.html



































还没有评论,来说两句吧...