document获取对象三方法
Document对象中有几个常用的方法,我们在[Dom简介][Dom]中提到过。说到获取javascript对象的方法,最常用的可能就是getElementById了,它是Document中最常用的获取对象的方式之一,另外还有两个常用的获取对象的方法是getElementsByTagName 和getElementsByName。其中getElementById获取到的是单对象,而getElementsByName和 getElementsByTagName 获取到的都是集合。现在我们有一个form表单,内容为<html><head><title>Demo</title></head><body><form id="form1" action="#"><a href="http://www.baidu.com/" name="clj" id="baidu">百度</a></br><a href="http://www.google.cn/" name="clj" id="google">谷歌</a></br><a href="http://www.gougou.com/" name="clj" id="gougou">狗狗</a></br></form><script></script></body></html>接下来,我们通过三种方式来获取百度所对应的超链接地址。
getElementsByTagName
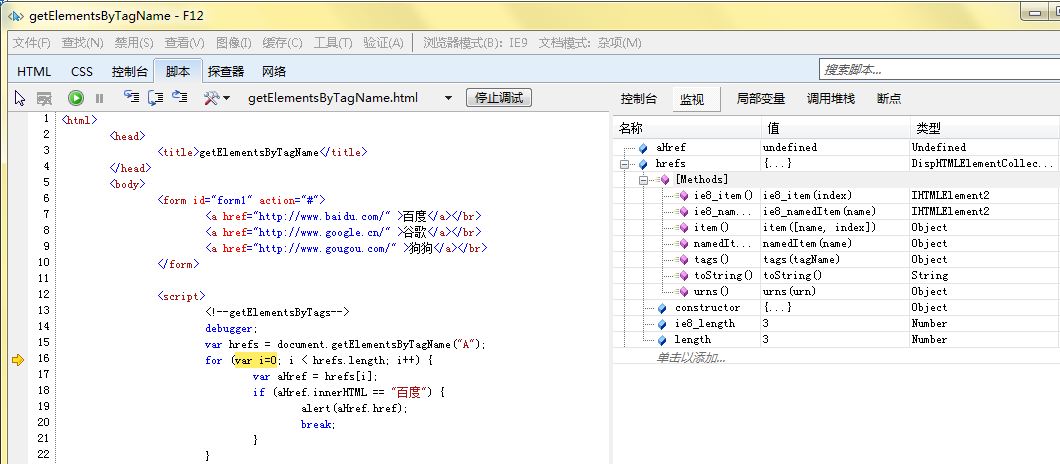
根据标签元素名称获取对象集合。假如上面的代码中不存在name 和 id 属性,那么我们只能通过tagName来判断了。看代码<html><head><title>getElementsByTagName</title></head><body><form id="form1" action="#"><a href="http://www.baidu.com/" >百度</a></br><a href="http://www.google.cn/" >谷歌</a></br><a href="http://www.gougou.com/" >狗狗</a></br></form><script><!--getElementsByTags-->debugger;var hrefs = document.getElementsByTagName("A");for (var i=0; i < hrefs.length; i++) {var aHref = hrefs[i]; // var aHref = hrefs.item(i);if (aHref.innerHTML == "百度") {alert(aHref.href);break;}}</script></body></html>通过 document.getElementsByTagName("A");获取到元素集合hrefs,然后遍历hrefs,再去比较每一项的内容,是否为“百度”,判断到了后,break跳出循环。通过上一讲的[调试方法][Link 1],可以看到getElementsByTagName方法获取到的元素集合hrefs。

hrefs 拥有length属性,指的是集合中包含的对象的个数,方法中一个比较有用的方法 item(),是根据元素的序号获取元素的。
getElementsByName
根据name属性获取对象集合。这时候,获取的对象必须要有name属性。<html><head><title>getElementsByName</title></head><body><form id="form1" action="#"><a href="http://www.baidu.com/" name="clj" >百度</a></br><a href="http://www.google.cn/" name="clj" >谷歌</a></br><a href="http://www.gougou.com/" name="clj" >狗狗</a></br></form><script><!--getElementsByName-->var hrefs = document.getElementsByName("clj");for (var i=0; i < hrefs.length; i++) {var aHref = hrefs[i]; // var aHref = hrefs.item(i);if (aHref.innerHTML == "百度") {alert(aHref.href);break;}}</script></body></html>通过getElementsByName 获取到的集合的处理方式同getElementsByTagName处理方式相同,这里就不再细述了。
getElementById
根据元素的id获取该对象。我们给上述的代码中的每个超链接都添加上id属性,代码就成了我们刚开始看到的示例代码了。<html><head><title>Demo</title></head><body><form id="form1" action="#"><a href="http://www.baidu.com/" name="clj" id="baidu">百度</a></br><a href="http://www.google.cn/" name="clj" id="google">谷歌</a></br><a href="http://www.gougou.com/" name="clj" id="gougou">狗狗</a></br></form><script></script></body>这时候,我们可以一目了然的看到百度对应的超链接的id属性值为baidu,我们可以直接使用getElementById 来获取这个超链接对象。<script><!--getElementById-->var href1 = document.getElementById("baidu");alert(href1.href);</script>综上三种获取对象的方式,可以看出,getElementById 是获取对象最直接的方式,也是效率最高的方式;但是如果元素没有id属性,但有name属性,那么就使用getElementsByName 来获取对象的集合,再遍历集合中的每一个对象;如果元素也没有name属性呢,那就只有使用getElementsByTagName来获取对象了。



































还没有评论,来说两句吧...