打印document对象的属性和方法
注意:
表格td中的内容超出时应使其隐藏。
见:http://blog.csdn.net/GreyBearChao/article/details/73500365
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script> onload = function () { function createTag(tag){ return document.createElement(tag); } var table = createTag("table"); for (var k in document){ var tr = createTag("tr"); var arr = []; arr[0] = k; arr[1] = typeof(document[k]); arr[2] = document[k]; for (var i = 0; i < arr.length; i++ ) { var td = createTag("td"); var text = document.createTextNode(arr[i]); td.appendChild(text); td.height = "20px"; td.style.overflow = "hidden"; //文本超出时隐藏 td.style.whiteSpace = "nowrap"; //规定表格单元格中的内容不换行。 tr.appendChild(td); } table.appendChild(tr); } table.setAttribute("border","1px"); table.setAttribute("cellSpacing","0"); table.setAttribute("borderColor","skyBlue"); table.style.tableLayout = "fixed"; //固定布局使水平布局与单元格的内容无关 table.style.fontFamily = "微软雅黑"; table.width = "1200px"; table.align = "center"; document.body.appendChild(table); document.getElementsByTagName("td")[0].width = "36%"; document.getElementsByTagName("td")[1].width = "10%"; }; </script></head><body></body></html>
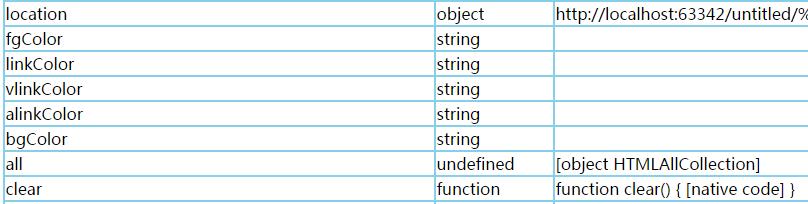
部分截图:




































还没有评论,来说两句吧...