MUI-ActionSheet动作菜单
MUI-ActionSheet动作菜单
大家都知道在APP上,用一个非常好用的菜单模式。就是ActionSheet.具体体现就是默认折叠在界面之外。当触发某个动作时可以将隐藏的菜单显示出来。
废话不多说。我们来看看在MUI框架中是如何实现这个强大的功能的。
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title>ActionSheet简单的Demo</title><script src="../hello-mui/js/mui.min.js"></script><link href="../hello-mui/css/mui.min.css" rel="stylesheet" /><script type="text/javascript" charset="utf-8"> mui.init(); </script></head><body><!-- 作者:1546109472@qq.com Bruce 时间:2015-08-06 描述:这里我们创建一个简单的demo,看看actionsheet的具体实现。 --><header class="mui-bar mui-bar-nav"><h1 class="mui-title">这是一个简单的ActionSheet</h1></header><div class="mui-content" style="margin:10px;"><a href="#picture" class="mui-btn mui-btn-primary mui-btn-block mui-btn-outlined" style="padding: 5px 20px;">打开actionsheet</a><div id="picture" class="mui-popover mui-popover-action mui-popover-bottom"><ul class="mui-table-view"><li class="mui-table-view-cell"><a href="#">拍照或录像</a></li><li class="mui-table-view-cell"><a href="#">选取现有的</a></li></ul><ul class="mui-table-view"><li class="mui-table-view-cell"><a href="#picture"><b>取消</b></a></li></ul></div></div></body></html>
上面的代码就是一个简单的actionsheet代码。接下来我们运行一下看看。
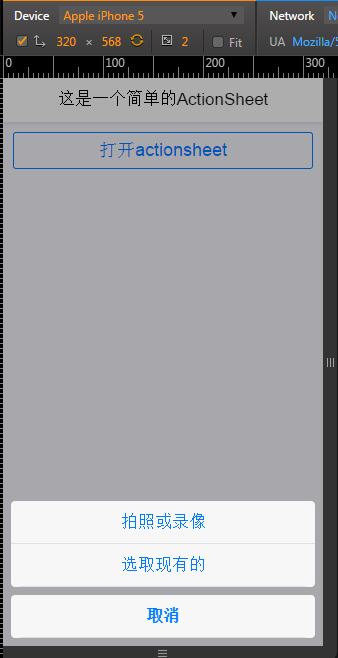
效果图如下所示:

正如上图所示我们可以将一些功能菜单隐藏在界面之外。当触发时才显示。怎么样是不是和app的效果非常相似。当然这个功能也是本人非常喜欢用的方式之一。使用actionsheet可以大发简化界面的排版。使界面看起来不那么拥挤。
赶快试试吧!





























还没有评论,来说两句吧...