CKEditor实现图片上传以及预览
前言
CKEditor其实不需要多介绍,最早之前叫FCKEditor,后面改名了,其实就是一个富文本编辑器。
The best web text editor for everyone
上面是官网首页的内容,看上去挺牛逼的,其实也是,以前富文本编辑器还不是特别多,CKEditor算是老牌中的佼佼者吧,如今选择就有很多了,比如KindEditor,百度UEditor,CKEditor算是经典吧,功能也比较齐全,特别是兼容性特别好,个人觉得如今百度的UEditor做的越来越好了,不管是界面还是功能,所以用的人也越来越多了,所以有需要的人可以去了解了解,以后有时间可能再弄个UEditor的入门教程什么的。
环境
CKEditor4.4.6 标准版standard
官网下载:http://download.cksource.com/CKEditor/CKEditor/CKEditor 4.4.6/ckeditor_4.4.6_standard.zip
配置
1、适度精简、优化
- 解压之后可以看到ckeditor/lang下面有很多语言的js,如果不需要那么多种语言的,可以只剩下en.js,zh.js,zh-cn.js
- 图片上传时图像信息中的预览显示一堆英文信息,去掉
找到ckeditor/plugins/image/dialogs/image.js,搜索“b.config.image_previewText”就能找到这段鸟语了,(b.config.image_previewText||”)单引号中的内容全删了,注意别删多了。
2、页面
引入ckeditor.js,当然你的路径可以跟我不一样。注意这里的textarea class=”ckeditor”是固定的。
<script src="${pageContext.request.contextPath}/resources/ckeditor/ckeditor.js"></script><textarea rows="10" cols="30" class="ckeditor" name="content" id="editor1"></textarea>

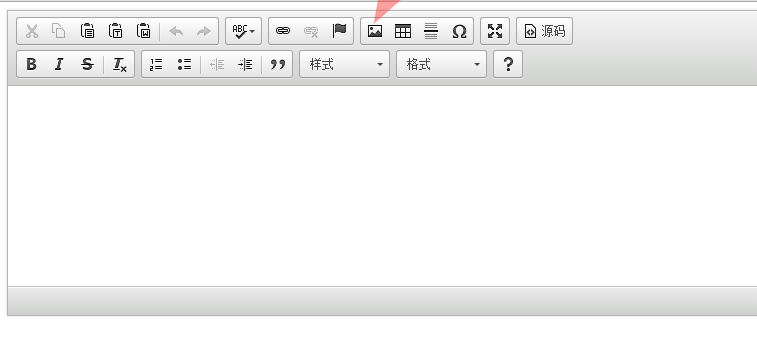
3、上传图片
如果没有配置上传图片的路径,默认点击上面的图片按钮,是没有上传子菜单的。
1、配置上传图片的路径

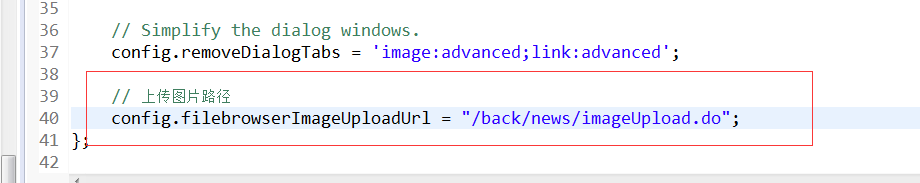
添加如下,当然路径是你controller/action的路径。
// 上传图片路径config.filebrowserImageUploadUrl = "/back/news/imageUpload.do";

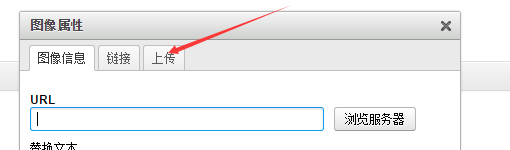
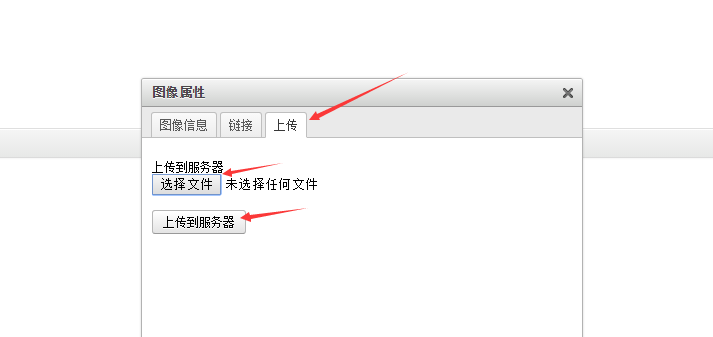
本来是没有上传子菜单Tab的,配置上传图片的路径之后,才会出现。

2、后台上传图片功能实现
Controller/Action
/** * ckeditor图片上传 * * @Title imageUpload * @param request * @param response */@RequestMapping("imageUpload")public void imageUpload(HttpServletRequest request, HttpServletResponse response) {String DirectoryName = "upload/";try {ImageUploadUtil.ckeditor(request, response, DirectoryName);} catch (IllegalStateException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}}
ImageUploadUtil 图片上传工具类
package com.news.util;import java.io.File;import java.io.IOException;import java.io.PrintWriter;import java.util.ArrayList;import java.util.Date;import java.util.Iterator;import java.util.List;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.springframework.web.multipart.MultipartFile;import org.springframework.web.multipart.MultipartHttpServletRequest;import org.springframework.web.multipart.commons.CommonsMultipartResolver;/** * @ClassName: ImageUploadUtil * @Description: 图片上传工具类,包括ckeditor操作 */public class ImageUploadUtil {// 图片类型private static List<String> fileTypes = new ArrayList<String>();static {fileTypes.add(".jpg");fileTypes.add(".jpeg");fileTypes.add(".bmp");fileTypes.add(".gif");fileTypes.add(".png");}/** * 图片上传 * * @Title upload * @param request * @param DirectoryName * 文件上传目录:比如upload(无需带前面的/) upload/news .. * @return * @throws IllegalStateException * @throws IOException */public static String upload(HttpServletRequest request, String DirectoryName) throws IllegalStateException,IOException {// 创建一个通用的多部分解析器CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());// 图片名称String fileName = null;// 判断 request 是否有文件上传,即多部分请求if (multipartResolver.isMultipart(request)) {// 转换成多部分requestMultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;// 取得request中的所有文件名Iterator<String> iter = multiRequest.getFileNames();while (iter.hasNext()) {// 记录上传过程起始时的时间,用来计算上传时间// int pre = (int) System.currentTimeMillis();// 取得上传文件MultipartFile file = multiRequest.getFile(iter.next());if (file != null) {// 取得当前上传文件的文件名称String myFileName = file.getOriginalFilename();// 如果名称不为“”,说明该文件存在,否则说明该文件不存在if (myFileName.trim() != "") {// 获得图片的原始名称String originalFilename = file.getOriginalFilename();// 获得图片后缀名称,如果后缀不为图片格式,则不上传String suffix = originalFilename.substring(originalFilename.lastIndexOf(".")).toLowerCase();if (!fileTypes.contains(suffix)) {continue;}// 获得上传路径的绝对路径地址(/upload)-->String realPath = request.getSession().getServletContext().getRealPath("/" + DirectoryName);System.out.println(realPath);// 如果路径不存在,则创建该路径File realPathDirectory = new File(realPath);if (realPathDirectory == null || !realPathDirectory.exists()) {realPathDirectory.mkdirs();}// 重命名上传后的文件名 111112323.jpgfileName = DateUtil.format(new Date(), DateUtil.DATE_FORMAT_1) + suffix;// 定义上传路径 .../upload/111112323.jpgFile uploadFile = new File(realPathDirectory + "\\" + fileName);System.out.println(uploadFile);file.transferTo(uploadFile);}}// 记录上传该文件后的时间// int finaltime = (int) System.currentTimeMillis();// System.out.println(finaltime - pre);}}return fileName;}/** * ckeditor文件上传功能,回调,传回图片路径,实现预览效果。 * * @Title ckeditor * @param request * @param response * @param DirectoryName * 文件上传目录:比如upload(无需带前面的/) upload/.. * @throws IOException */public static void ckeditor(HttpServletRequest request, HttpServletResponse response, String DirectoryName)throws IOException {String fileName = upload(request, DirectoryName);// 结合ckeditor功能// imageContextPath为图片在服务器地址,如upload/123.jpg,非绝对路径String imageContextPath = request.getContextPath() + "/" + DirectoryName + "/" + fileName;response.setContentType("text/html;charset=UTF-8");String callback = request.getParameter("CKEditorFuncNum");PrintWriter out = response.getWriter();out.println("<script type=\"text/javascript\">");out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",'" + imageContextPath + "',''" + ")");out.println("</script>");out.flush();out.close();}}

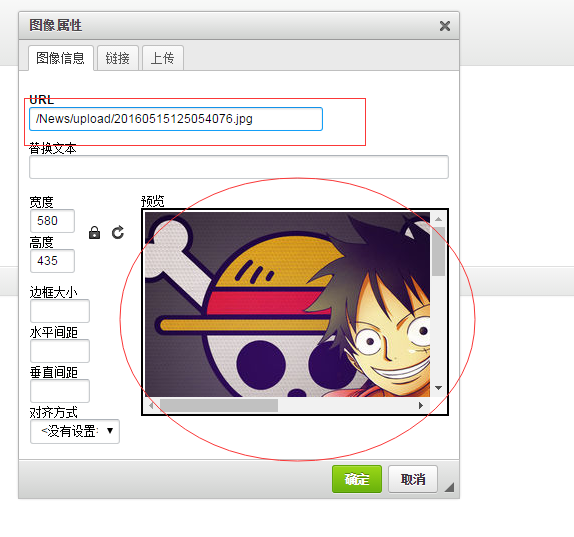
点击选择文件的时候,会打开资源管理器,然后选择一张图片,然后点击上传服务器,发现立马切换到图像信息的Tab页面,而且URL为图片存储的路径

这里注意上面的工具类中的ckeditor()方法,是回写一个script,用户回调,将图片的URL返回给CKEditor,实现预览的效果,也就是上面的效果。如果不这样做,是没有预览效果的。
CKEditor其他配置参考:
http://www.cnblogs.com/Setme/archive/2012/06/05/2536568.html





























还没有评论,来说两句吧...