jsp 输入框<input>回车事件 onkeydown 和 onkeypress
例子:
HTML:
JavaScript:
/**
* 查询用户信息
*/
function doSearch(e){
if(e == 13)
{
var value = $(“#userName”).val();
configInfoTable.datagrid(‘load’, {name: value});//easyUi向后台传值查询
}
}
浏览器对事件的兼容性问题
Firfirefox2.0中不支持 window.event.keyCode,但是我们可以用event.which代替。但是为了使其能更具有普遍的兼容性,最好用event.keyCode|| event.which.IE6的onkeypress会接受"回车事件",而onkeydown不会接受IE8的onkeypress不会接受"回车事件",而onkeydown会接受
…不用纠结于此,两个都写上吧
但是,到了FF下面,又会出现矛盾.FF是onkeypress和onkeydown都接受"回车事件"的.
同时,为了兼容FF下面能获得event,需要这样写:
function EnterPress(e){ //传入 event
var e = e || window.event;
if(e.keyCode == 13){
…
}
}
那么,只要给任意的一个事件内传参数 event,另外一个不传参数,即可以让FF只执行一次了:
综上,兼容IE和FF:
原文:http://www.jb51.net/article/23798.htm
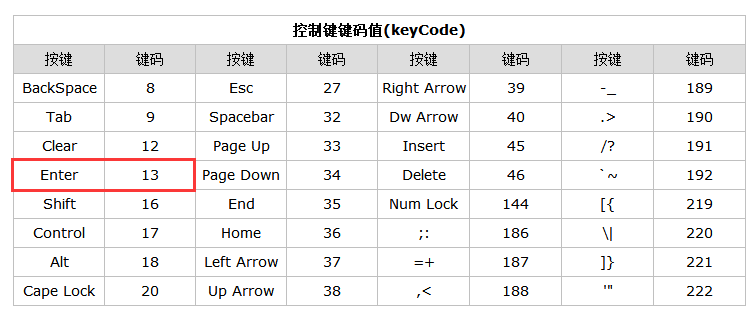
键码对应附录




































还没有评论,来说两句吧...