我们来聊聊缓存
我们来聊聊缓存
缓存是什么?
缓存 :临时存储,提高访问效率(对性能的提升帮助非常大)
浏览器缓存 : 用户第一次发送请求访问某个网站时,服务器端响应并返回相应的页面信息,浏览器会缓存部分文件,当下一次用户再一次访问这个站点时,会加载临时缓存的页面信息,好处时,用户网络差的时候,也可以比较好的呈现页面信息,一定程度上节省了用户的流量
硬件缓存 : 当我们打开某个软件时 cpu不可能直接去硬盘读取数据,因为硬盘的转速太慢了,cpu会先让内存去硬盘中读数据,内存转速比硬盘转速高的多,内存在这里就充当一个缓存的角色
CDN缓存 : 打个比方,比如我在深圳想访问北京那边的网站,如果直接访问的话,因为距离较远,所以访问速度比较慢,这时候CDN缓存就扮演了一个很重要的角色;每个地方都会有CDN,当我想访问北京的网站时,北京的网站会在深圳这边的cdn服务器缓存一份,我们在从深圳cdn服务器访问北京那个网站就会快很多了
js中没有缓存机制,因此需要我们自己去模拟封装一个具备缓存功能的函数;
我们可以尝试先来封装一个简单的具有缓存功能的函数
function createCache() {// 创建一个对象用来存储缓存var obj = {};return function(key, value) {// 用户如果传入两个参数,我们就把数据保存到缓存中,如果只传一个参数,就当他是获取数据return value ? obj[key] = value : obj[key];}}var personCache = createCache();personCache('手机', '苹果');console.log(personCache('手机'))// 缓存一般都有限定大小的;上面的代码并没有做到限定大小;
缓存一般都有限制大小的吧,上面的缓存没有限制大小,所以其实并没什么卵用,我们可以再丰富一下这个函数的功能;
function createCache(){//申明一个对象当做缓存的容器用来存储用户传过来的数据;var obj = {};//再创建一个数组,利用数组的length属性可以一一对应对象中的数据,//方便我们访问或修改等操作;var keys = []function cache(key, value){if(value){obj[key] = value; //对象中存储了键值对,keys.push(key); //对应的数组中也要存入键和对象的数据对应if(keys.length > 20 ){ // 设置缓存大小为20条数据delete obj[[keys.shift()]]; //每次超过20条数据,//我们就删除数组和对象中的第一条数据}}else{return obj[key];}}return cache;}//到这里,我们就基本实现了一个缓存功能的函数,上述代码其实可以再优化优化的,// 可以利用内部的cache函数是对象的特征,我们把属性动态添加到cache函数身上//这样就不用额外再创建一个对象保存数据了
我们封装了一个缓存功能的函数,总要来解决问题吧,下面就用缓存来解决斐波那契性能问题
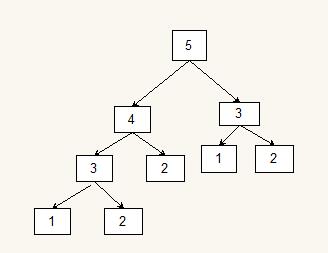
我们先来看看斐波那契的原理哈




由上图可知:
当我们求第三位数时,先计算第二位 和第一位
当我们求第四位,先计算第三位和第二位,第三位又会接着上一步的操作
当我们求第五位时,先计算第四位和第三位,第四位和第三位又会依次往下面计算….
这时我们会发现出很严重的问题:
因为存在大量的重复计算,所以导致效率低下!
解决:
- 每次需要获取一个斐波那契数字的时候,先去缓存中获取
- 如果缓存中找到了,就直接使用
- 如果缓存中没有找到,就使用递归的方式进行计算
- 计算出来的结果一定要在缓存中保存一份,以便下次使用
实际代码如下:
// 缓存工具函数function createCache(){//申明一个对象当做缓存的容器用来存储用户传过来的数据;var obj = {};var keys = []function cache(key, value){if(value){obj[key] = value;keys.push(key);if(keys.length > 20 ){delete obj[[keys.shift()]];}}else{return obj[key];}}return cache;}// 解决斐波那契性能问题的函数var fibCache = createCache();function fib(n){//1. 直接去缓存中找n对应的数据var num = fibCache(n);//2. 判断num是否有值, 如果有就直接使用缓存中的内容if(!num){//如果缓存中没有取到值//就去计算一次if(n == 1 || n == 2){num = 1;}else{num = fib(n - 1) + fib(n - 2);}//计算出来结果之后,将结果保存进缓存当中,方便下次使用fibCache(n, num);}return num;}console.log(fib(100));






























还没有评论,来说两句吧...