基于Hexo+GitHub Page搭建免费个人博客教程
1. Hexo 介绍
Hexo 是基于
NodeJs的静态博客框架,简单、轻量,其生成的静态网页可以托管在Github和Heroku上。
- 超快速度
- 支持Markdown
- 一键部署
- 丰富的插件
2. 搭建过程(重点)
前言
在开始之前,可能很多人都是看到别人个人博客网站,追其如何实现才知是基于 Hexo+Github Page 或 jekyll + Github Page 搭建而成。
1、什么是 Github Page?
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在Github上,你可以选择使用Github Pages 默认提供的域名github.io 或者自定义域名来发布站点。
2、选择jerryII还是Hexo?
目前主流的静态博客框架是Jekyll和Hexo, Jekyll基于Ruby实现,安装Jekyll需要搭建Ruby环境,Hexo基于Node.Js实现。 这两个静态程序功能基本类似,两个程序都有博文预览功能,可以在本地启动服务,默认都使用Markdown语法,另外Jekyll是Github推荐的管理程序。
这个教程讲述的是基于 Hexo+Github Page 免费搭建个人博客网站。
使用 github pages 服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- ……等等
其搭建过程大致可以分为以下几步:
在 Github 创建对应仓库
- 配置 Hexo 或 Jekyll 环境
- 设置主题,安装评论等插件
注: 既然使用到 github 上服务,不用说,怎么也得知道 git 基本操作,如果还不会这个,请自行谷歌查找教程看下,也可以参看我写的:Git和Github 学习笔记. 作为程序员如果不知道 Github 和 Git 操作也实在说不过去了。
好了,接下来开始我们的正式的搭建步骤吧!
2.1 准备工作
在开始之前,你必须已经:
- 有一个 github 账号,没有的话去注册一个, 注册地址:https://github.com/;
- 安装了node.js、npm,并了解相关基础知识;
- 安装了git for windows(或者其它git客户端)
说明:
- 安装git (因为要给github上传文章)
- 安装Node.js(因为Hexo是基于Node.js开发的)
- github:用来做博客的远程仓库、域名、服务器
2.2 环境搭建
安装 git: git 官网(https://git-scm.com/)
- Windows: 直接下载和安装
- Mac:进入git网站下载和安装,或者进入这里下载
- Ubuntu:打开终端复制粘贴命令
sudo apt-get install git-core
安装 Node.js:进入官网(https://nodejs.org/en/)
下载对应的安装包,直接点击安装就好了。
2.3 安装和配置Hexo
上面的环境配置成功(Node.js和Git都安装好了)以后就可以使用npm安装Hexo了。
1、判断是否 node.js 和 git 安装成功,打开cmd命令行(win+r 输入cmd回车)分别执行:
node -vnpm -vgit --version
会得到相对应的版本信息(如图)

如果都可以成功运行出现版本信息证明安装成功。
2、使用 npm 安装Hexo了。
npm install -g hexo-cli
然后打开cmd命令行(win+r 输入cmd回车)输入如下命令:等待自动安装完成后,输入:
npm install -g hexo-cli
等待自动安装完成后,输入:
hexo -v
输出了 hexo 版本号即为安装成功。
3、然后在本地目录创建一个文件夹,比如我创建的是一个名称为 “Hexo” 文件夹,然后cd到 Hexo文件夹,也就是进去这个文件夹,然后依次执行下面的命令:
hexo initnpm installhexo generate 或者 hexo s
如果出现很多串代码的话,没有什么明显的错误就表示安装成功。
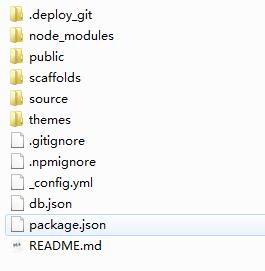
结果就是Hexo文件夹下面是这种结构:

然后启动本地这个服务(相当于开启了一个本地的服务器,会提示你拷贝url到浏览器):
hexo server 或者 hexo s
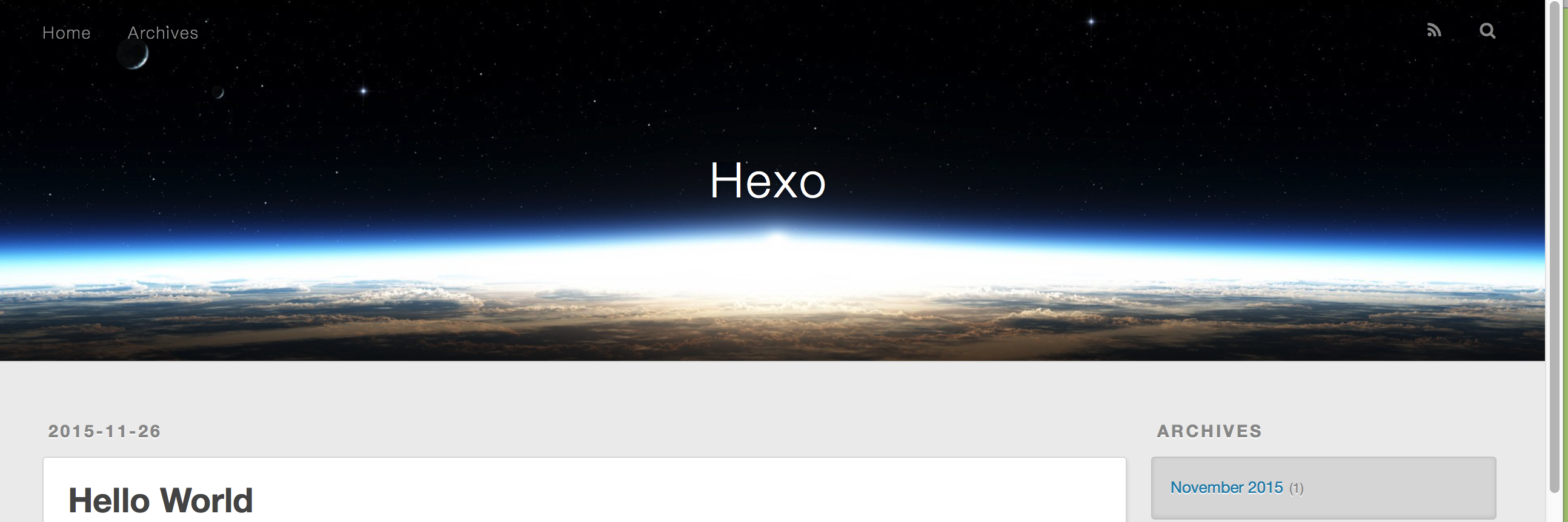
然后打开浏览器,输入http://localhost:4000/:4000/ 出现下图,既证明Hexo安装成功。

好的,显示的网站你可能看着不好看,现在我们更改一下主题。
按ctrl+c关闭server。
比如想要更换为的主题是:https://github.com/litten/hexo-theme-yilia
说明:关于主题大多都是以压缩包形式,可以去github上搜hexo theme,会出来很多,里面都有介绍。
可以通过两种方式安装,第一个 git 操作下载压缩包,第二个直接在仓库页面下载压缩包。
打开终端窗口,输入一下命令cd themes,将目录切换到Hexo文件夹内的themes文件夹内
然后把这个主题从github网站上clone下来
git clone https://github.com/litten/hexo-theme-yilia.git
等待克隆完成,你会在themes文件夹下看到新的主题包,将这个主题包重命名为yilla.
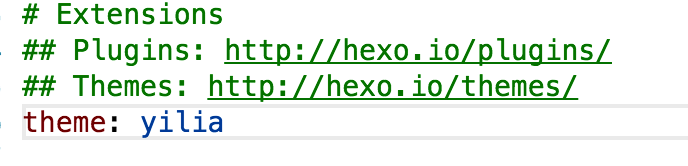
然后打开Hexo文件夹下面的_config.yml文件,修改里面的theme为yilia.

重新打开server,浏览器输入http://localhost:4000/ 是不是看到主题已经变了!
好了,到此为止我们已经完成了本地Hexo的安装和配置。
2.3 配置github仓库
2.3.1 创建仓库
github官网 (http://www.github.com),注册账号,然后创建一个的放博客文章的仓库。
新建一个名为你的用户名.github.io的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就 http://test.github.io 了,是不是很方便?
由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
几个注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:
username.github.io,其中username是你的用户名;- 仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久;
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。
注意的地方:
- 所有的配置“:”符号后面都要带空格,否则执行本地测试直接失败。
- language是设置语言。zh-Hans是中文。
- 如果设置zh-Hans后仍出现乱码问题。需要更改文件的字符编码集为UTF-8,方法很多具体,就不详细介绍了。
2.3.1 配置 SSH
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全
了,所以我们使用ssh key来解决本地和服务器的连接问题。
如果你电脑上以前用过git往github上传过代码,并且配置的用户名和你github账号一致,那么你的
github就算没有设置SSH,也可以上传成功,只需要把Hexo的配置文件配置为HTTP方式上传文章。
如果你配置上传的账号和github账号不同,那么你可以把这个账号添加到你博客仓库的Collaborators上
面,也可以上传文章。
如果你不懂上面说的啥意思,不用管那么多,那就老老实实配置SSH吧!方法如下(照搬了 stormzhang 文章):
SSH
你拥有了一个 GitHub 账号之后,就可以自由的 clone 或者下载其他项目,也可以创建自己的项目,但是
你没法提交代码。仔细想想也知道,肯定不可能随意就能提交代码的,如果随意可以提交代码,那么
GitHub 上的项目岂不乱了套了,所以提交代码之前一定是需要某种授权的,而 GitHub 上一般都是基于
SSH 授权的。那么什么是 SSH 呢? 简单点说,SSH是一种网络协议,用于计算机之间的加密登录。目前
是每一台 Linux 电脑的标准配置。而大多数 Git 服务器都会选择使用 SSH 公钥来进行授权,所以想要在
GitHub 提交代码的第一步就是要先添加 SSH key 配置。
生成SSH
Linux 与 Mac 都是默认安装了 SSH ,而 Windows 系统安装了 Git Bash 应该也是带了 SSH
的。大家可以在终端(win下在 Git Bash 里) 输入 ssh 如果出现以下提示证明你本机已经安
装 SSH, 否则请搜索自行安装下。
紧接着输入 ssh-keygen -t rsa ,什么意思呢?就是指定 rsa 算法生成密钥,接着连续三个回车键(不需
要输入密码) ,然后就会生成两个文件 id_rsa 和 id_rsa.pub ,而 id_rsa 是密钥,id_rsa.pub 就是公
钥。
这两文件默认分别在如下目录里生成:Linux/Mac 系统 在 ~/.ssh 下,win系统在 /c/Documents and
Settings/username/.ssh 下,都是隐藏文件,相信你们有办法查看的。
接下来要做的是把 id_rsa.pub 的内容添加到 GitHub 上,这样你本地的 id_rsa 密钥跟 GitHub
上的 id_rsa.pub 公钥进行配对,授权成功才可以提交代码。
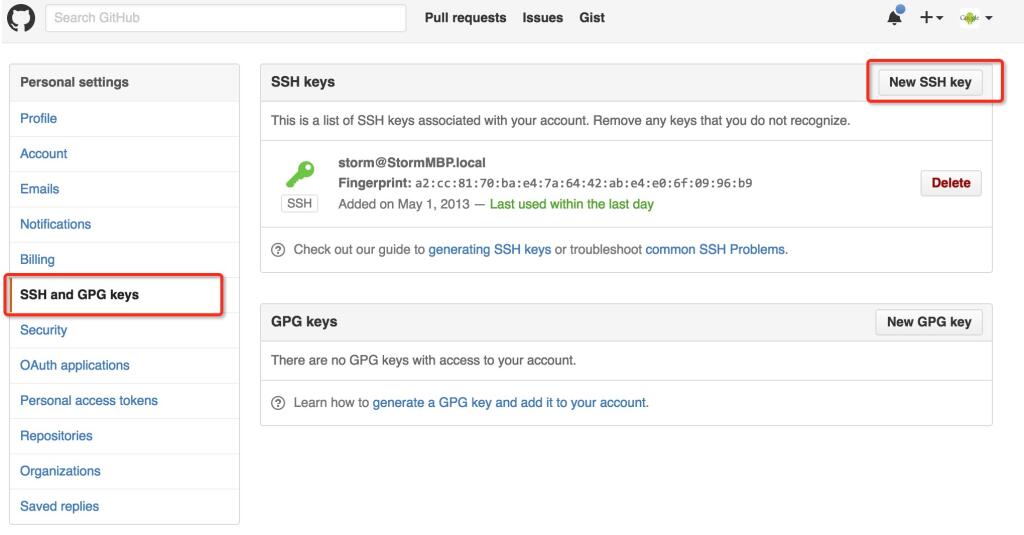
GitHub 上添加 SSH key
第一步先在 GitHub 上的设置页面,点击最左侧 SSH and GPG keys :
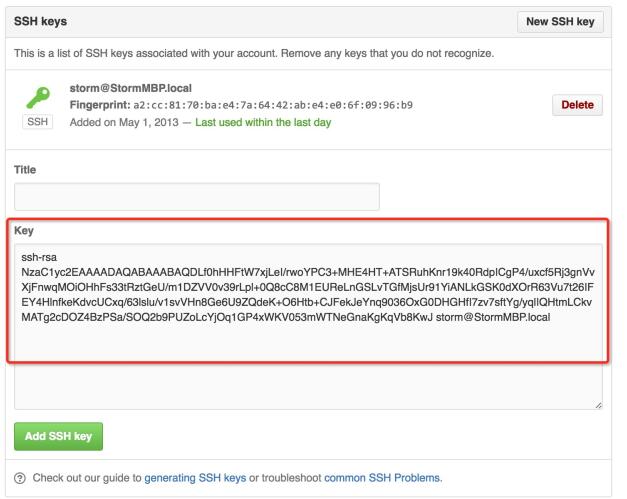
然后点击右上角的 New SSH key 按钮:
需要做的只是在 Key 那栏把 id_rsa.pub 公钥文件里的内容复制粘贴进去就可以了(上述示例
为了安全粘贴的公钥是无效的) ,Title 那栏不需要填写,点击 Add SSH key 按钮就ok了。
这里提醒下,怎么查看 id_rsa.pub 文件的内容?
Linux/Mac 用户执行以下命令:
cd ~/.sshcat id_rsa.pubWindows用户,设置显示隐藏文件,可以使用 EditPlus 或者 Sublime 打开复制就行了。
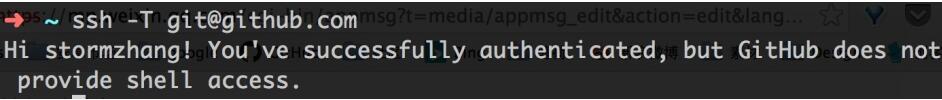
SSH key 添加成功之后,输入
ssh -T git@github.com进行测试,如果出现以下提示证明添加成功了。
SSH配置好了,下面配置你的本地Hexo
打开Hexo目录下的_config.yml,拉倒最下面。配置如下:
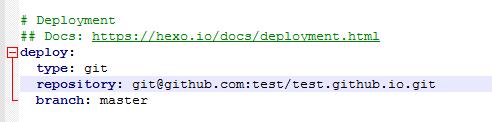
# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy:type: gitrepository: https://github.com/test/test.github.iobranch: master
备注:在hexo3.x版本下,这里的type应该填git,不是github;另外冒号后面都有一个英文的空格,不然会报错的。
只要把上图的test改为你自己的 github 用户名就可以了。保存,切换到 hexo 目录,一次执行下面的命令:
hexo cleanhexo ghexo deploy 或 hexo d
如果出现下图既证明已经没有出现问题。如果出现失败的提示可以把上面的配置改为下面这种使用SSH方式的提交,把用户名改为你自己的用户名。

第一次上传可能会让你输入git的用户名和密码。如果成功的话在浏览器输入(http://username.github.io) 就可以访问你的博客了,把 username 替换为你自己的用户名。
到这里为止,你已经完成了自己博客的创建了!
2.3.2 绑定域名
你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问(xxx 为你自己的用户名),如果你想更个性一点,想拥有一个属于自己的域名,那也是ok的。首先你要注册一个域名,域名注册以前总是推荐去godaddy,现在觉得其实国内的 阿里云 也挺不错的,价格也不贵,毕竟是大公司,放心!我买了一个后缀为.me域名,一年才13块钱。
绑定域名分2种情况:带www和不带www的。
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好,因为经测试:
- 如果你填写的是没有www的,比如 mygit.me,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://mygit.me
- 如果你填写的是带www的,比如 www.mygit.me ,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://www.mygit.me
- 如果你填写的是其它子域名,比如 abc.mygit.me,那么访问 http://abc.mygit.me 没问题,但是访问http://mygit.me ,不会自动跳转到 http://abc.mygit.me
另外说一句,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新名。
2.3.3 使用Hexo写博客
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
注意事项:
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
- hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
常用命令:
hexo new "postName" #新建文章hexo new page "pageName" #新建页面hexo generate #生成静态页面至public目录hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)hexo deploy #部署到GitHubhexo help # 查看帮助hexo version #查看Hexo的版本
缩写:
hexo n == hexo newhexo g == hexo generatehexo s == hexo serverhexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览hexo d -g #生成并上传
写文章
定位到我们的hexo根目录,执行命令:
hexo new 'my-first-blog'
hexo会帮我们在_posts下生成相关md文件:
我们只需要打开这个文件就可以开始写博客了,默认生成标题、时间等内容。当然你也可以直接自己新建md文件
件,用这个命令的好处是帮我们自动生成了时间。
一般完整格式如下:
--- title: postName #文章页面上的显示名称,一般是中文date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改categories: 默认分类 #分类tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面 ---以下是正文
详细的资料可以参看这篇文章,我觉得写得非常棒:
使用hexo+github搭建免费个人博客详细教程
其他参考:
- 使用hexo+github搭建免费个人博客详细教程
- 使用github+Hexo人人都能拥有一个美美的博客
- 使用Github Pages和Hexo构建个人博客
- 使用Hexo+GitHub搭建个人博客
- 基于hexo+github搭建一个独立博客
- hexo搭建属于自己的博客
- hexo博客进阶-相册和独立域名
- hexo本地文件丢失,只剩GitHub生成的文章,如何自救?
- Hexo 博客部署到 GitHub
- github设置添加SSH
3. 主题
3.1 主题搜索
- Hexo 官网主题
- GitHub 上搜主题
- GitHub Hexo 主题仓库
3.2 制作主题
- 从零开始制作 Hexo 主题
- 写一个自己的Hexo主题
3.3 主题收藏
自己觉得还喜欢的主题,记录在这,下次可以考虑更换使用。
BlueLake:
demo:http://chaoo.oschina.io/GitHub:https://github.com/chaooo/hexo-theme-BlueLake
yilia:
demo:http://litten.me/GitHub:https://github.com/litten/hexo-theme-yilia
material
demo:https://blog.viosey.com/
GitHub:https://github.com/viosey/hexo-theme-material
next
demo:http://notes.iissnan.com/GitHub:https://github.com/iissnan/hexo-theme-next
believe
demo:http://www.tianhao.site/blog/GitHub:https://github.com/th720309/hexo-theme-believe
olive
demo:http://hktkdy.com/
GitHub:https://github.com/zhangolve/hexo-theme-olive
mdui
demo:https://blog.halyul.com/
GitHub:https://github.com/Halyul/hexo-theme-mdui
raytaylorism
demo:http://raytaylorlin.com/
GitHub:https://github.com/raytaylorlin/hexo-theme-raytaylorism
ylion
demo:http://note.geekaholic.cn/
GitHub:https://github.com/GeekaholicLin/hexo-theme-ylion
4. 问题
如何访问不带www的域名?
参考:如何访问不带www的域名
Hexo中播放网易云音乐的实践
参考:Hexo中播放网易云音乐的实践
hexo部署失败 ERROR Deployer not found: git
参考:hexo部署失败 ERROR Deployer not found: git
有关使用 Hexo 和 GitHub 搭建博客,出现 hexo -d 报错如何解决?
参考:有关使用 Hexo 和 GitHub 搭建博客,出现 hexo -d 报错
5. 关于 Hexo 最常用的几个命令
Hexo 约有二十个命令,但普通用户经常使用的大概只有下列几个:
hexo s
启动本地服务器,用于预览主题。默认地址: http://localhost:4000/
hexo s 是 hexo server 的缩写,命令效果一致;
预览的同时可以修改文章内容或主题代码,保存后刷新页面即可;对 Hexo 根目录 _config.yml 的修改,需要重启本地服务器后才能预览效果。
hexo new
hexo new “学习笔记 六”,新建一篇标题为 学习笔记 六 的文章,因为标题里有空格,所以加上了引号。文章标题可以在对应 md 文件里改,新建时标题可以写的简单些。
hexo d
自动生成网站静态文件,并部署到设定的仓库。
hexo d 是 hexo deploy 的缩写,命令效果一致。
hexo clean
清除缓存文件 db.json 和已生成的静态文件 public 。网站显示异常时可以执行这条命令试试。
hexo g
hexo g 是 hexo generate 的缩写,命令效果一致。
生成网站静态文件到默认设置的 public 文件夹。便于查看网站生成的静态文件或者手动部署网站;如果使用自动部署,不需要先执行该命令。
hexo new page
hexo new page aboutme新建一个标题为 aboutme 的页面,默认链接地址为主页地址/aboutme/
注: 标题可以为中文,但一般习惯用英文;
页面标题和文章一样可以随意修改;
页面不会出现在首页文章列表和归档中,也不支持设置分类和标签。
更新于 2017-10-26







































还没有评论,来说两句吧...