使用hexo+github轻松搭建免费个人博客
前言
听一些大牛说,技术博客是程序员的标配,之前一直想写一个来着,但由于工作忙,又想写一个好点的,所以一拖再拖,直到工作两年了也没有自己的技术博客。其实如今搭建一个个人技术博客还算简单,其中我使用的技术就是Github+hexo。
使用Github+hexo的好处:
- github pages全是静态文件,响应速度快;
- 免费方便,不需要服务器、不需要后台;
- 数据安全,基于github的版本管理,想回滚到那个版本都可以;
- 博客是基于hexo将md文件转换为html,内容可以轻松打包、转移和发布到其它的平台(CSDN支持md文件);
- 据说可以随意绑定自己的域名,没有进行尝试,既然是免费的,那就将免费贯彻到底;
- 可以多样化的主题设置(官网查询)
环境准备
- 个人github账号,没有的话可以去官网注册
- 安装node.js和npm(并了解相关的知识),建议下载后缀为.msi的64bit文件,点击安装后会自动进行环境的配置
安装git for windows(或者其它的git客户端),这个下载和安装比较简单就不提供网址
//本文使用的环境
Windows 10
node.js @v10.15.3
git @2.20.1.windows.1
hexo @1.10
搭建博客
1.创建git仓库
新建一个名为:你的用户名.github.io的仓库,比如我的github用户名是javacfox那我建的仓库是javacfox.github.io,我的访问地址是http://javacfox.github.io,还是很方便的(创建完后不会立即生效,需要过大概10-30分钟才生效)。
2.配置SSH KEY
SSH 为 Secure Shell 的缩写,由 IETF 的网络小组(Network Working Group)所制定;SSH 为建立在应用层基础上的安全协议。SSH 是目前较可靠,专为远程登录会话和其他网络服务提供安全性的协议。SSH可以用来解决本地和服务器的连接问题,避免直接使用用户名和密码不安全。
在Git Bash上输入如下命令,检查是否存在ssh密钥:
cd ~/.ssh
如果提示:No such file or directory,说明你是第一次使用git。
ssh-keygen -t rsa -C "邮件地址"
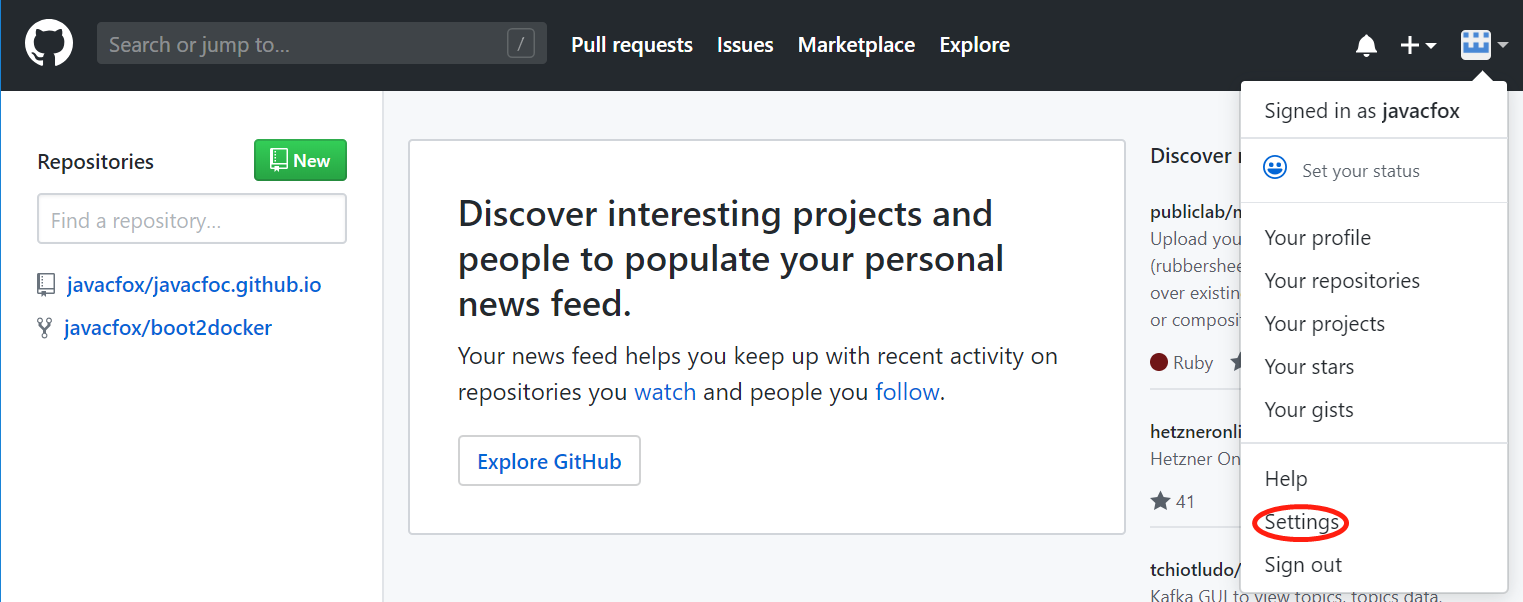
输入命令后连续回车3次,最后会生成3个文件,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开github主页,进入个人设置->SSH AND GPG keys -> New SSH Key:
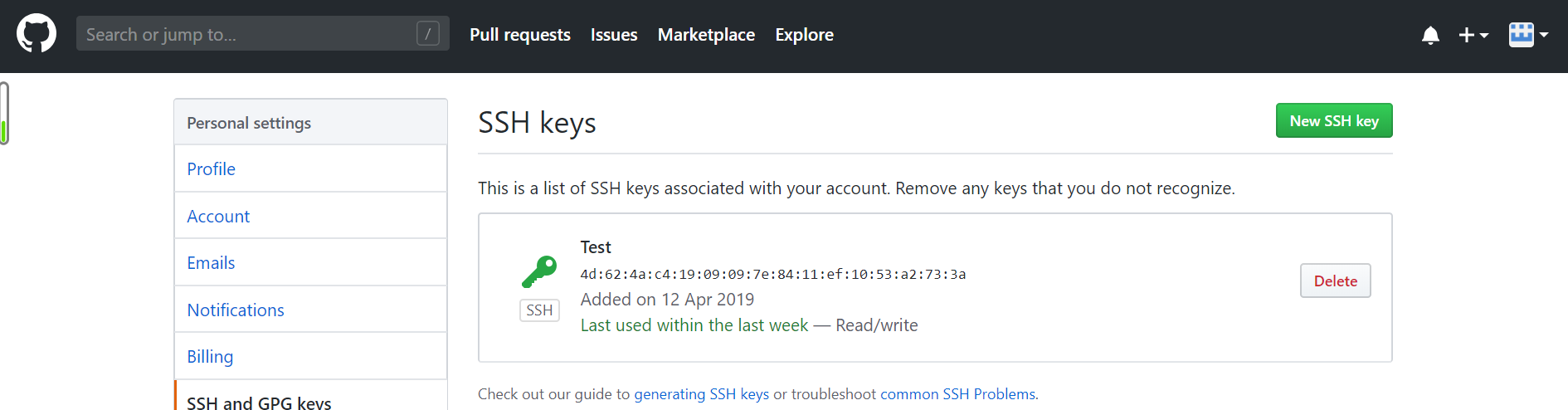
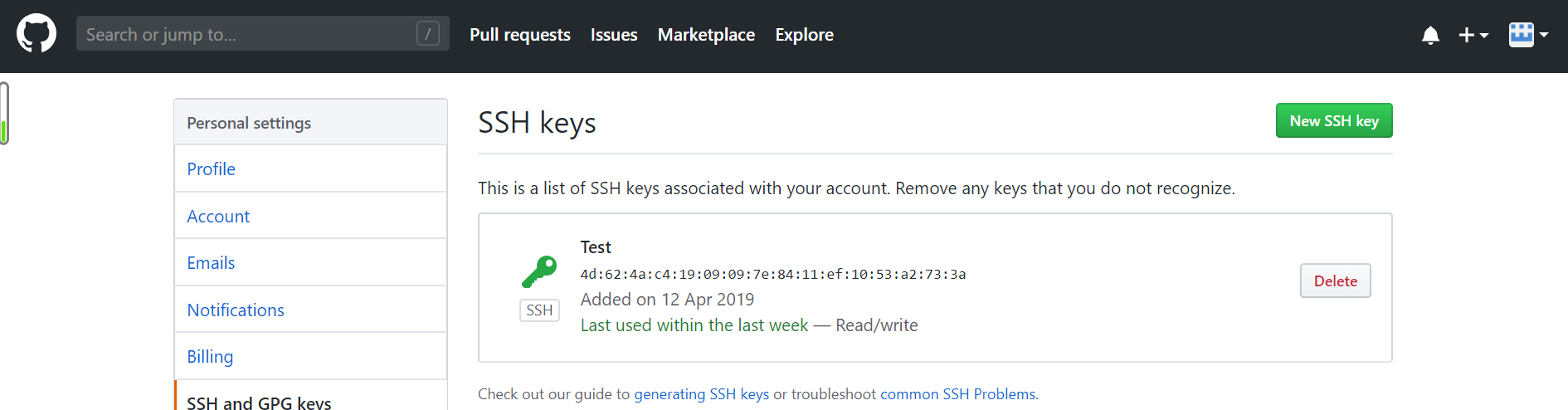
将复制的内容粘贴到Key的框里,title随便填写,然后保存。SSH保存完后:
测试是否成功:
$ ssh -T git@github.com # 注意邮箱地址不用改
输入两次登录密码后,如果提示如下,则说明SSH已配置成功:
Hi javacfox! You've successfully authenticated, but GitHub does not provide shell access.然后继续配置:git config --global user.name "liuxianan"// 你的github用户名,非昵称git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
3.安装hexo
官网: http://hexo.io
github: https://github.com/hexojs/hexo
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。有兴趣的可以上官网了解一下。
虽然很多命令可以使用windows的cmd完成,也可以使用git bash来执行,建议统一使用cmd(我是使用cmd的,目测全部可行)
安装:
npm install -g hexo
初始化:
在电脑的某个地方新建一个名为hexo的文件夹(名字随意),比如我的是D:\work\hexo,由于这个文件夹将来就作为存放代码的地方,所以最好不要随便放。
> D:> cd D:work/hexo> hexo init
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:
> hexo g //生成> hexo s //启动服务
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些将来都是要提交到github的
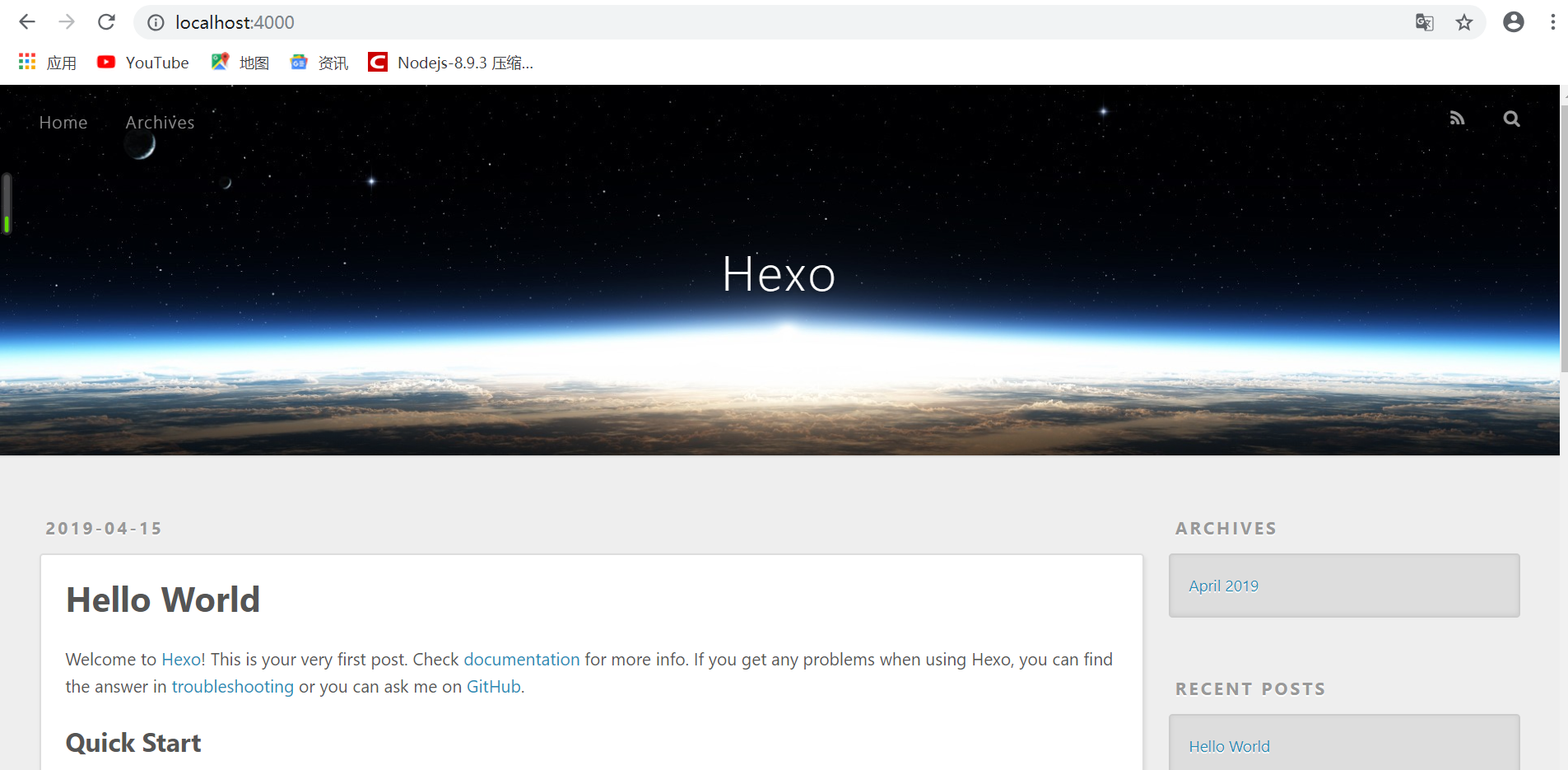
大尅浏览器访问http://localhost:4000即可看到内容,因为端口4000比较常见,可能出现端口被占用的情况,解决这个可以参考:[https://blog.csdn.net/the\_liang/article/details/81914920][https_blog.csdn.net_the_liang_article_details_81914920]
4.主题的修改
默认主题简单而且很丑,修改一下主题吧,这个是官方主题,这个是个人比较喜欢的主题:yilia
> d:> cd D:/work/hexo
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
修改_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
5.上传
在上传代码到github之前,一定要记得先把你以前所有代码备份下来。虽然有版本管理,也不能太依赖!
配置_config.yml中有关deploy的部分:
//正确写法deploy:type: gitrepository: git@github.com:javacfox/javacfox.github.io.gitbranch: master//错误写法deploy:type: githubrepository: https://github.com/javacfox/javacfoc.github.iobranch: master
安装插件:
npm install hexo-deployer-git --save
安装时有可能出现如下的错误:
npm WARN registry Unexpected warning for https://registry.npmjs.org/: Miscellaneous Warning EINTEGRITY: sha1-3EJpcTMwLOMBdSQ1amxht7abShg= integrity checksum failed when using sha1: wanted sha1-3EJpcTMwLOMBdSQ1amxht7abShg= but got sha512-x3LV3wdmmERhVCYy3quqA57NJW7F3i6faas++pJQWtknWT+n7k30F4TVdHvCLn48peTJFRvCpxs3UuFPqgeELg==. (104124 bytes)npm WARN registry Using stale package data from https://registry.npmjs.org/ due to a request error during revalidation.
可以试试npm install
npm install xxx —registry=https://registry.npm.taobao.org
或者安装cnpm
安装完后可能报如下的错:
+ hexo-deployer-git@1.0.0added 59 packages from 48 contributors and audited 6951 packages in 4.438sfound 3 vulnerabilities (2 low, 1 moderate)run `npm audit fix` to fix them, or `npm audit` for details
可以使用如下命令解决:npm audit fix,如果不行就是使用: npm audit fix —force
具体解决方法请参考:https://blog.csdn.net/weixin_40817115/article/details/81007774
输入hexo d就会将本次有改动的代码全部提交,没有改动的不会



































还没有评论,来说两句吧...