vue项目打包之后js文件过大怎么办?
话不多说直接上图
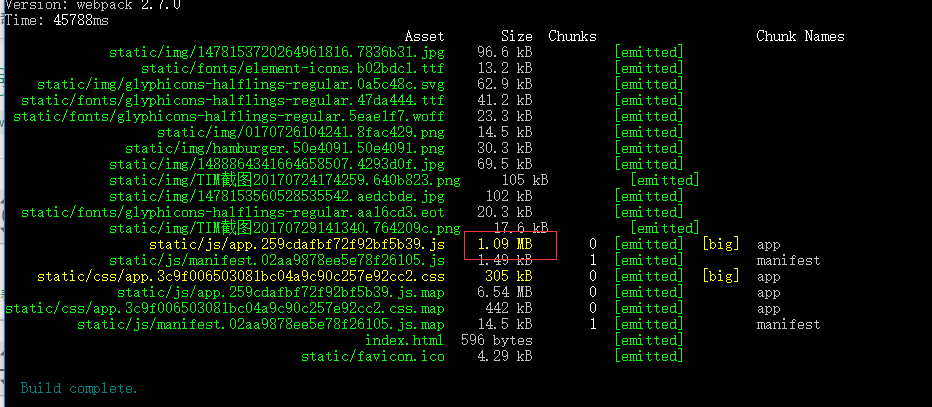
优化前:

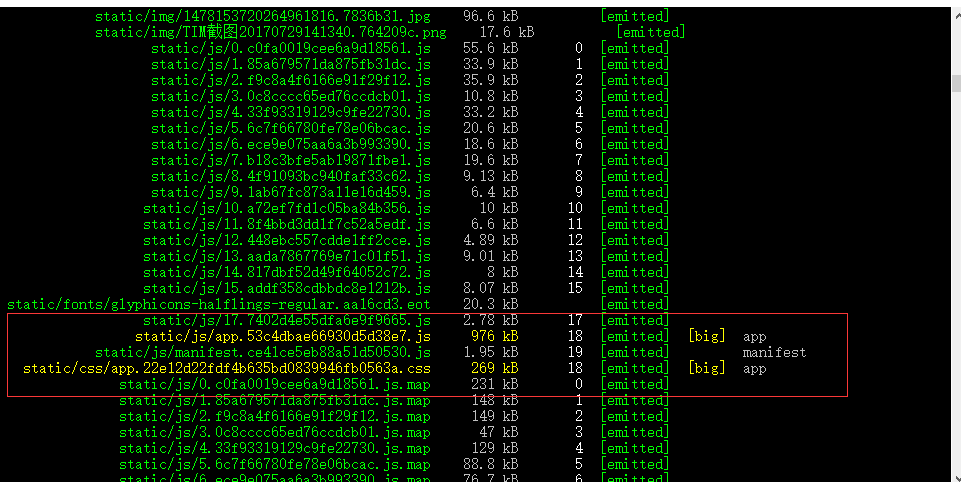
优化后:

第一张图中的 1.09 M是我的项目经过打包编译之后的js文件大小,确实有点大了,第一次打开页面的时候会比较慢。所以就需要想办法来解决这个问题了。
再查看官网之后,发现官网给我们提供了一个懒加载,相当于图片懒加载,你不打开的时候是不会全部加载出来的,只有你需要用到的时候才会加载出来,也算是一种
打包优化了。
官网:https://router.vuejs.org/zh-cn/advanced/lazy-loading.html

个人觉得已经讲的很详细了,所以没有任何补充。
如果有看的不太明白的朋友,可以去看看这位大牛的博客,讲的比较清楚。
推荐大牛地址:http://www.cnblogs.com/coolslider/p/7074609.html



































还没有评论,来说两句吧...