vue项目打包之后文件太大怎么优化
首先,用脚手架进行打包分析,如果使用webpack的就要自己找插件了,vue-cli内置了打包分析插件
执行命令 npm run build —report
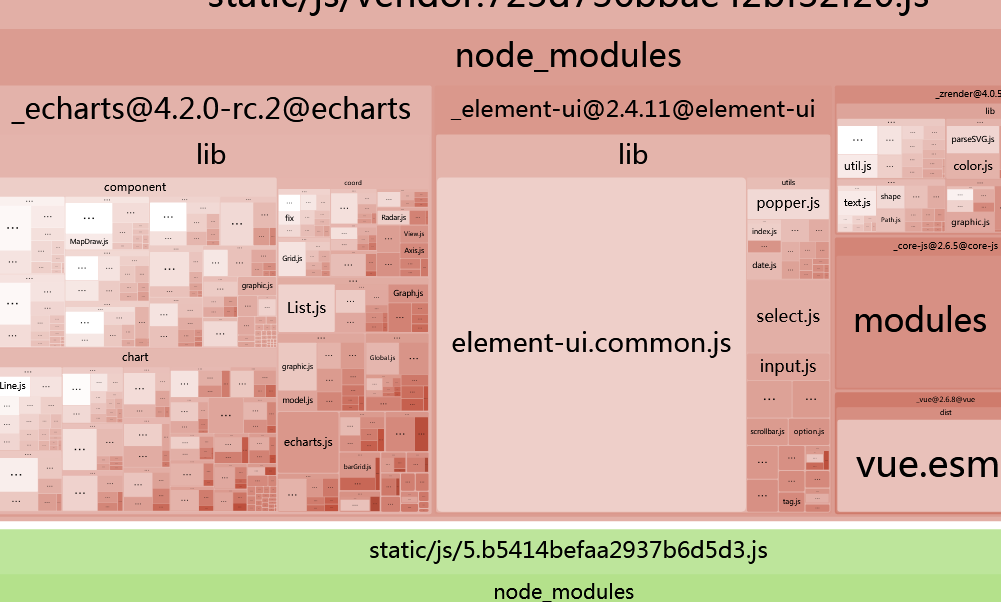
打包完成之后就会自动在浏览器打开127.0.0.1:8888地址
然后就可以看到项目所用的依赖占比了。

然后把占比,或者说占面积比较大的依赖抽出来,改用cdn的方式引入就可以减小文件的大小了。
当然也可以用一下路由懒加载来分割文件,减小体积
https://blog.csdn.net/woshidamimi0/article/details/93190512
或者叫后端小伙伴开启文件压缩
https://blog.csdn.net/woshidamimi0/article/details/98350032





























还没有评论,来说两句吧...