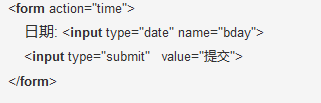
html日期选择框




日期范围选择只需要组合几个组件就行了,着实很简单,这里只是水一篇。 有两个要注意的地方, 弹框的 closePolicy 可以设置为 Popup.CloseOnPressOu
一、问题溯源 在自动化测试时,最重要的是测试思路和用例设计,位居其次的就是框架的设计和使用,再往下,就是基础的定位方法了。很多盆友可能会在刚刚入门的时候卡在定位元素里出不
.el-input { width: 30%; margin-right: 20px; } <div id="page">
.el-input { width: 30%; margin-right: 20px; } <div id="page">
> 实现效果如下 ![在这里插入图片描述][20210219173503791.png_pic_center] <a-col :xl="8" :lg="16" :m
第一部分:日期选择框的简单使用 1.1 选择iPhone屏幕 ![Center][] 1.2 拖进一个UIPickerView日期选择框 ![Center 1][
![在这里插入图片描述][20191229011856117.png] ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_sh
思路:在前端限制用户选择日期的顺序,让客户按照我们设定的顺序选择,然后在用户选择第一个框时,给第二个框加上一个日期 限制,当用户点击第个框时,进行其他需
还没有评论,来说两句吧...