iOS11 开发遇到的坑。。。
1、(Xcode 9使用)command + 单击 恢复到从前(直接跳转到定义)
2017年 9月 20日,苹果如期推送 Xcode 9 和 iOS 11的更新 .
Xcode 9正式版与之前 beta版本相差不大,编辑器有较大调整,试写代码,发现“跳转定义”跟以前不一样了,之前按住 command +鼠标左键即可跳转定义 .
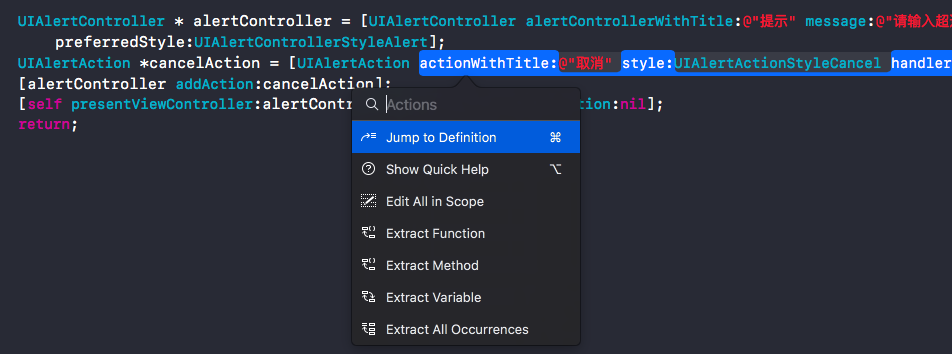
如今不一样了,如图:

首先整块区域高亮,弹出菜单,Jump to Definition在菜单第一项,点击才会跳转,我想大部分人都不喜欢这种操作,多了一步,实在讨厌,如果你想找回之前的快速跳转定义的姿势,那么恭喜你看到了我:
鼠标用户 : 对准你的对象, Command+ 鼠标右键
触摸板用户 : 对准你的对象, Command+ 双指点击
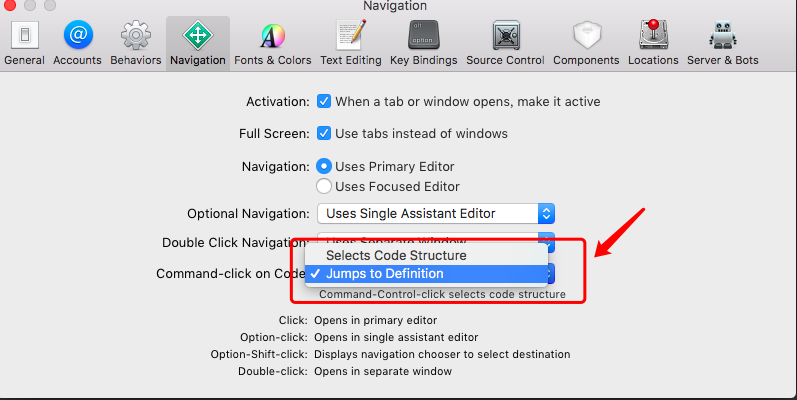
如果你有强迫症,非要找回之前一模一样的感觉,我也可以帮你哦 :

是不是很爽!!!
2、导航栏向上跑了部分距离:宏定义一个高度
#define NAVIGATION_HEIGHT (CGRectGetHeight([[UIApplication sharedApplication] statusBarFrame]) + CGRectGetHeight(self.navigationController.navigationBar.frame))//在你设置的self.navigationBar.frame = CGRectMake(0, 0,ScreenWidth, NAVIGATION_HEIGHT);下面添加#ifdef __IPHONE_11_0if (@available(iOS 11.0, *)) {self.navigationBar.frame = CGRectMake(0, STATUSBAR_HEIGHT,ScreenWidth, NAVIGATION_HEIGHT);}#endif
3、VC中的tableView向下移动部分距离,以及cell直接的间隔会无故拉大
//在你的tableView下面添加这句话 适配tableview间隙异常if (@available(iOS 11.0, *)) {self.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;} else {// Fallback on earlier versions}/*大概就是说我们不再需要自己去计算cell的高度了,只要设置好这两个属性,约束好布局,系统会自动计算好cell的高度。IOS11以后,Self-Sizing默认开启,包括Headers, footers。如果项目中没使用estimatedRowHeight属性,在IOS11下会有奇奇怪怪的现象,因为IOS11之前,estimatedRowHeight默认为0,Self-Sizing自动打开后,contentSize和contentOffset都可能发生改变。可以通过以下方式禁用:*/self.tableView.estimatedRowHeight = 0;self.tableView.estimatedSectionHeaderHeight = 0;self.tableView.estimatedSectionFooterHeight = 0;
webView出现异常 同理。。。
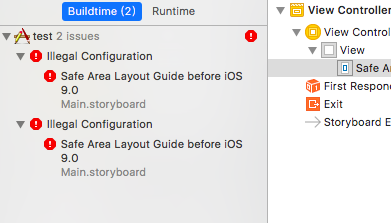
4、(Xcode 9使用)新建项目后,报错。。。

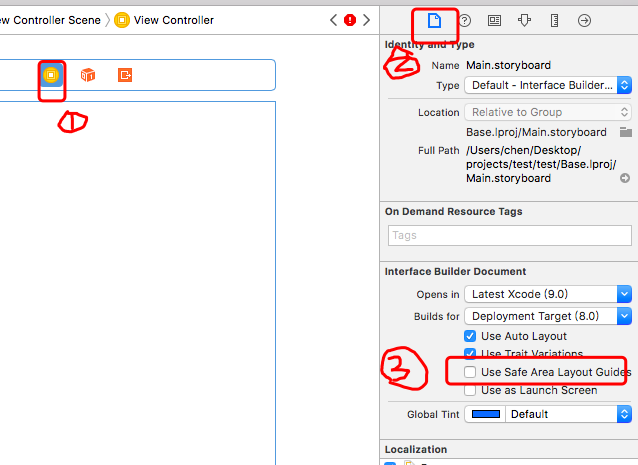
新建项目默认是需要使用安全区域的,可以取消掉。。。

5、XXX。。。持续更新中。。。
转载请注明出处**:http://blog.csdn.net/chen_gp_x**





























还没有评论,来说两句吧...