ios 适配iOS11&iPhoneX的一些坑
前阵子项目开发忙成狗,就一直没做iOS11的适配,直到XcodeGM版发布后,我胸有成竹的在iPhoneX上跑起项目,整个人都凉透了…下面总结一下我遇到的坑,不是很全面,日后补充。
导航栏
导航栏高度的变化
iOS11之前导航栏默认高度为64pt(这里高度指statusBar + NavigationBar),iOS11之后如果设置了prefersLargeTitles = YES则为96pt,默认情况下还是64pt,但在iPhoneX上由于刘海的出现statusBar由以前的20pt变成了44pt,所以iPhoneX上高度变为88pt,如果项目里隐藏了导航栏加了自定义按钮之类的,这里需要注意适配一下。
导航栏图层及对titleView布局的影响
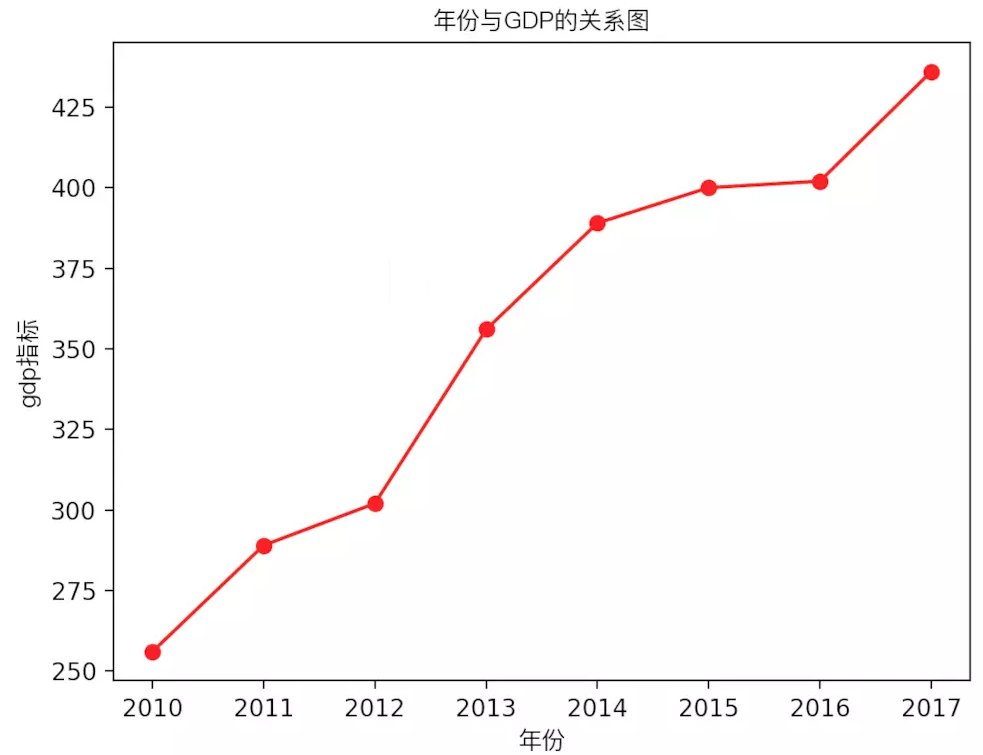
iOS11之前导航栏的title是添加在UINavigationItemView上面,而navigationBarButton则直接添加在UINavigationBar上面,如果设置了titleView,则titleView也是直接添加在UINavigationBar上面。iOS11之后,大概因为largeTitle的原因,视图层级发生了变化,如果没有给titleView赋值,则titleView会直接添加在_UINavigationBarContentView上面,如果赋值了titleView,则会把titleView添加在_UITAMICAdaptorView上,而navigationBarButton被加在了_UIButtonBarStackView上,然后他们都被加在了_UINavigationBarContentView上,如图:
![Image 1][]
所以如果你的项目是自定义的navigationBar,那么在iOS11上运行就可能出现布局错乱的bug,解决办法是重写UINavigationBar的layoutSubviews方法,调整布局,上代码:
- (void)layoutSubviews {[super layoutSubviews];//注意导航栏及状态栏高度适配self.frame = CGRectMake(0, 0, CGRectGetWidth(self.frame), naviBarHeight);for (UIView *view in self.subviews) {if([NSStringFromClass([view class]) containsString:@"Background"]) {view.frame = self.bounds;}else if ([NSStringFromClass([view class]) containsString:@"ContentView"]) {CGRect frame = view.frame;frame.origin.y = statusBarHeight;frame.size.height = self.bounds.size.height - frame.origin.y;view.frame = frame;}}}
再补充一点,看了简书App适配iOS11发现titleView支持autolayout,这要求titleView必须是能够自撑开的或实现了- intrinsicContentSize方法
- (CGSize)intrinsicContentSize {return UILayoutFittingExpandedSize;}
UIScrollView、UITableView、UICollectionView
大家在iOS11设备上运行出现最多问题应该就是tableview莫名奇妙的偏移20pt或者64pt了。。原因是iOS11弃用了automaticallyAdjustsScrollViewInsets属性,取而代之的是UIScrollView新增了contentInsetAdjustmentBehavior属性,这一切的罪魁祸首都是新引入的safeArea,关于safeArea适配这篇文章iOS 11 安全区域适配总结讲的很详细,感兴趣的可以看下,我直接贴适配代码,因为低版本直接用contentInsetAdjustmentBehavior会报警告,所有定义了如下的宏(感谢@炒鸡范的指正,之前的宏犯了个低级错误…现改为)
#define adjustsScrollViewInsets(scrollView)\do {\_Pragma("clang diagnostic push")\_Pragma("clang diagnostic ignored \"-Warc-performSelector-leaks\"")\if ([scrollView respondsToSelector:NSSelectorFromString(@"setContentInsetAdjustmentBehavior:")]) {\NSMethodSignature *signature = [UIScrollView instanceMethodSignatureForSelector:@selector(setContentInsetAdjustmentBehavior:)];\NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:signature];\NSInteger argument = 2;\invocation.target = scrollView;\invocation.selector = @selector(setContentInsetAdjustmentBehavior:);\[invocation setArgument:&argument atIndex:2];\[invocation retainArguments];\[invocation invoke];\}\_Pragma("clang diagnostic pop")\} while (0)
还有的发现某些界面tableView的sectionHeader、sectionFooter高度与设置不符的问题,在iOS11中如果不实现 -tableView: viewForHeaderInSection:和-tableView: viewForFooterInSection: ,则-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用,导致它们都变成了默认高度,这是因为tableView在iOS11默认使用Self-Sizing,tableView的estimatedRowHeight、estimatedSectionHeaderHeight、 estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,解决办法简单粗暴,就是实现对应方法或把这三个属性设为0。
如果你使用了Masonry,那么你需要适配safeArea
if (@available(iOS 11.0, *)) {make.edges.equalTo()(self.view.safeAreaInsets)} else {make.edges.equalTo()(self.view)}
iPhoneX
LaunchImage
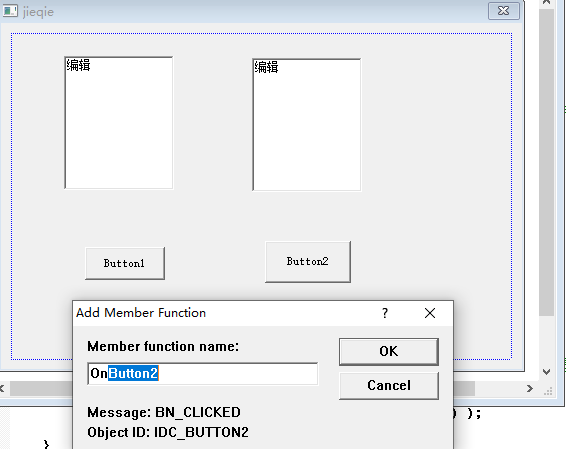
关于iPhoneX(我就不吐槽刘海了…),如果你的APP在iPhoneX上运行发现没有充满屏幕,上下有黑色区域,那么你应该也像我一样LaunchImage没有用storyboard而是用的Assets,解决办法如图,启动图的尺寸为1125x2436,or you can iOS开发时如何使用 Launch Screen Storyboard。
![Image 1][]
TabBarController
因为我们的项目用了第三方的TabBarController,在iPhoneX运行,tabBar看起来怪怪的…估计作者要等到猴年马月才适配iPhoneX,项目又着急上线,就自己修改了第三方,主要是tabBar高度及tabBarItem偏移适配,iPhoneX由于底部安全区的原因UITabBar高度由49pt变成了83pt,可以通过判断机型来修改相关界面代码
#define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
目前遇到的就这些坑,欢迎大家指正补充~
作为一名iOS开发人员,想到当年嘲笑Android开发蛋疼的适配各种机型心情如图…
![Image 1][]
[Image 1]:



































还没有评论,来说两句吧...