QClipboard 剪贴板
在Qt中,我们可以使用QClipboard类来访问窗口系统的剪贴板对象。剪贴板为我们在不同的应用间拷贝粘贴数据提供了一种简单的机制。并且,其所支持的数据类型和Qt中的拖放操作所支持的类型相同。
另外,在QApplication类中,还为我们提供了一个静态方法clipboard(),我们可以使用该方法来获得应用程序的全局剪贴板对象。例如,
[cpp] view plain copy
- QClipboard *clipboard = QApplication::clipboard();
- QString originalText = clipboard->text();
- …
- clipboard->setText(newText);
QClipboard类为我们在应用程序间传递简单的数据类型提供了一些便利的方法,如setText()可以用来传递Unicode字符串,setPixmap()和setImage()可以用来传递图片。更复杂的数据类型,则要借助于QMimeData类来完成。
这些函数的典型使用方式如下:
[cpp] view plain copy
- void DropArea::paste()
- {
- const QClipboard *clipboard = QApplication::clipboard();
- const QMimeData *mimeData = clipboard->mimeData();
- if (mimeData->hasImage()) {
- setPixmap(qvariant_cast
(mimeData->imageData())); - } else if (mimeData->hasHtml()) {
- setText(mimeData->html());
- setTextFormat(Qt::RichText);
- } else if (mimeData->hasText()) {
- setText(mimeData->text());
- setTextFormat(Qt::PlainText);
- } else {
- setText(tr(“Cannot display data”));
- }
下面,我们就以一个简单的实例,来实际使用一下这几个函数。
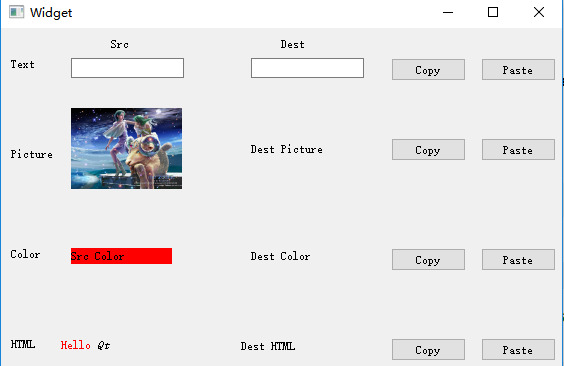
新建一个GUI程序,简单设计界面如下:

要实现的功能也很简单,就是使用QClipboard来将源控件中的内容拷贝到目的控件中。
先来看文本的拷贝与粘贴,代码实现如下:
[cpp] view plain copy
- //文本拷贝
- void Widget::on_TextCopy_clicked()
- {
- if(ui->SrcEdit->text().isEmpty())
- {
- QMessageBox::information(this, “警告”, “请先输入文本”);
- return;
- }
- QClipboard *clipboard = QApplication::clipboard();
- clipboard->setText(ui->SrcEdit->text());
- QMessageBox::information(this, “提示”, “拷贝成功”);
- }
- //粘贴文本
- void Widget::on_TextPaste_clicked()
- {
- QClipboard *clipboard = QApplication::clipboard();
- if(clipboard->text().isEmpty())
- {
- QMessageBox::information(this, “提示”, “剪贴板不存在文本内容”);
- return;
- }
- ui->DestEdit->setText(clipboard->text());
- }
文本的拷贝比较简单,只需在拷贝时将输入框中的文本内容设置到应用程序的剪贴板即可;粘贴时,从应用程序的剪贴板中取出文本即可。
下面来看图片的拷贝与粘贴,代码如下:
[cpp] view plain copy
- //拷贝图片
- void Widget::on_PicCopy_clicked()
- {
- QClipboard *clipboard = QApplication::clipboard();
- const QPixmap *pixmap = ui->SrcPic->pixmap();
- if(pixmap == nullptr)
- {
- QMessageBox::information(this, “提示”, “请先设置源图像”);
- return;
- }
- clipboard->setPixmap(*(ui->SrcPic->pixmap()));
- QMessageBox::information(this, “提示”, “拷贝成功”);
- }
- //粘贴图片
- void Widget::on_PicPaste_clicked()
- {
- QClipboard *clipboard = QApplication::clipboard();
- if(clipboard->pixmap().isNull())
- {
- QMessageBox::information(this, “提示”, “剪贴板不存在图片”);
- return;
- }
- ui->DestPic->setScaledContents(true);
- ui->DestPic->setPixmap(clipboard->pixmap());
- }
由于,QClipboard直接提供了setPixmap()和setImage()函数,直接支持了对图片的操作,所以拷贝图片和文本一样,都可以使用该类直接进行完成。
再来看颜色的拷贝和粘贴,代码如下:
[cpp] view plain copy
- //拷贝颜色
- void Widget::on_ColorCopy_clicked()
- {
- QPalette p = ui->SrcColor->palette();
- QColor color = p.color(QPalette::Background);
- QMimeData *data = new QMimeData();
- data->setColorData(color);
- QClipboard *clibboard = QApplication::clipboard();
- clibboard->setMimeData(data);
- QMessageBox::information(this, “提示”, “拷贝成功”);
- }
- //粘贴颜色
- void Widget::on_ColorPaste_clicked()
- {
- QClipboard *clipboard = QApplication::clipboard();
- const QMimeData *data = clipboard->mimeData();
- if(data->hasColor())
- {
- QColor c = qvariant_cast
(data->colorData()); - QPalette p = ui->DestColor->palette();
- p.setColor(QPalette::Background, c);
- ui->DestColor->setAutoFillBackground(true);
- ui->DestColor->setPalette(p);
- }
- else
- {
- QMessageBox::information(this, “提示”, “剪贴板不存在颜色”);
- }
- }
至于颜色的拷贝时,我们先借助于QPalette类,来取到源QLabel的背景色,然后使用QMimeData类将其存储到应用程序的剪贴板中。同样,在粘贴时,也是要借助QMimeData类来完成,并且,因为QColor不属于Qt中的基本类型,所以不存在toXXX()之类的函数,我们必须借助于qvariant_cast()或QVariant::value()方法来完成具体的类型转换。最后,同样是使用QPalette来完成对目的label背景色的改变。注意,必须先调用setAutoFillBackground(true)方法,setPalette()才会生效。
最后,来看一下HTML文本的拷贝与粘贴,代码如下:
[cpp] view plain copy
- //拷贝HTML
- void Widget::on_HtmlCopy_clicked()
- {
- if(ui->SrcHtml->text().isEmpty())
- {
- QMessageBox::information(this, “提示”, “请先设置内容”);
- return;
- }
- QClipboard *clipboard = QApplication::clipboard();
- QMimeData *data = new QMimeData;
- data->setHtml(ui->SrcHtml->text());
- clipboard->setMimeData(data);
- QMessageBox::information(this, “提示”, “拷贝成功”);
- }
- //粘贴HTML
- void Widget::on_HtmlPaste_clicked()
- {
- QClipboard *clipboard = QApplication::clipboard();
- const QMimeData *data = clipboard->mimeData();
- if(data->hasHtml())
- {
- ui->DestHtml->setText(data->html());
- }
- else
- {
- QMessageBox::information(this, “提示”, “剪贴板不存在HTML”);
- }
- }
可见,HTML文本的拷贝与粘贴和上面将的QColor类似,均是借助于QMimeData类来实现的。在此就不详细解释了。
当然,这个例子中,只涉及到了普通文本,图片,颜色,HTML文本的拷贝于粘贴。至于Qt中的其他数据类型,使用方法基本类似;至于自定义数据类型,只需子类化QMimeData类型即可。
http://blog.csdn.net/amnes1a/article/details/70739183





























还没有评论,来说两句吧...