使用canvas实现简单的时钟效果
这次要借助canvas实现时钟效果,展示当前时间,形状为圆形。
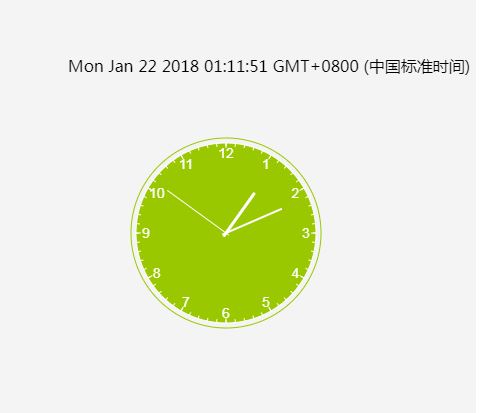
完整实现效果截图如上
关键点
时钟效果的实现主要分为3部分
1、绘制表盘、大小刻度、1~12 等静态部分的绘制
2、展示当前时间
3、时针、分针和秒针动起来
绘制静态部分
首先得到canvas和canvas的绘图环境
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");绘制表盘
绘制一个圆作为表盘
context.arc(100,100,95,0,2*Math.PI,false)context.stroke();绘制刻度
一般的时钟有12个较大的刻度和48个较小的刻度。
可以将刻度理解为 在大小两个同心圆间,从小圆向大圆画线。
以绘制12个较大刻度为例。相邻的大刻度间的夹角为30°
//已知圆心,半径、角度求圆上某一点的坐标,圆心坐标(x0,y0),半径r,角度a0x1 = x0 + r * cos(a0 * 3.14 /180 )y1 = y0 + r * sin(a0 * 3.14 /180 )确定大刻度的长度,求出另一点的坐标,连接两点,完成一个大刻度的绘制。
moveTo(x0,y0);lineTo(x1,y1);其他大刻度以及48个小刻度的绘制思路与之相同,在此不做赘述。
绘制1~12
我们知道,1~12均匀分布在表盘上,相邻数字间的角度为30°。与刻度不同的是,刻度可以通过绘制线段实现。1~12的绘制则需借助文本绘制方法。
canvas 提供了专门的文本绘制方法fillText()、strokeText()。
这两个方法均有4个参数:要绘制的文本字符串、x坐标、y坐标和可选的最大像素宽度。
具体实现与刻度的绘制相似。不做赘述。
展示当前时间
让时针、分针和秒针指向当前的时分秒即可。
绘制时针
时针、分针和秒针的绘制与刻度的绘制相似,不做赘述。
展示当前时间
首先需要获取当前时间并得到小时数、分钟数和秒数。
var time=new Date();var hour=time.getHour()%12;var minute=time.getMinutes()%60;var second=time.getSeconds()%60;假设得到的hour为5,表示现在是5点。如何让上面绘制的时针指向数字5呢?
canvas提供了方法rotate(),参数为弧度,可以将图片旋转一定角度
需要转过的角度为5*(360/12)=150°转过的弧度 150°*(Math.PI/180)= (5*Math.PI)/6contxt.rotate( (5*Math.PI)/6);这样时针就指向数字5了,分针和秒针执行相同操作就能显示当前时间了。
动态显示当前时间
已经可以显示当前时间了,但是如何让钟表动起来呢?
我们知道,钟表指针的位置改变,表示时间的变化,普通钟表以秒为最小单位。所以每一秒让时针、分针和秒针重新指向新的时间点即可。
每秒获取一次当前时间,得到需要旋转的角度,重新绘制时针、分针和秒针 。这样就能看到指针动起来了
一些问题
为了让时钟动起来,我们每秒获取一次当前时间,根据得到小时数、分钟数和秒数决定对应的指针旋转的角度。
那么,问题来了——— 假设得到的当前小时数是5,也就是现在是5点,在接下来的60分钟3600秒内,小时数一直为5,但是如果按照上面说到的时间展示方式,在这3600秒内,时针始终指向数字5。这是不对的,我们知道随着时间变化,时针的位置是会改变的。
-——
假设现在是5小时20分钟30秒。
那么,时针需要旋转的角度
((20*60+30)/3600)*30°本文中,时间的改变以秒为单位,每个小时时针总共旋转30°, 每小时3600秒。
那么同理,分针需要旋转的角度
20*6°+(30/60)*6°每一分钟,分针总共旋转6°,每分钟60s
示例
这里




































还没有评论,来说两句吧...