Android 圆形头像的两种实现方式
Android 圆形头像的两种实现方式
前言
这篇博客只是为了做一个记录而已,方便而后查询,核心代码都是直接采用鸿洋博客里面的代码的。
圆形头像在实际开发中实际很常见,一般来说,主要有两种实现方式:
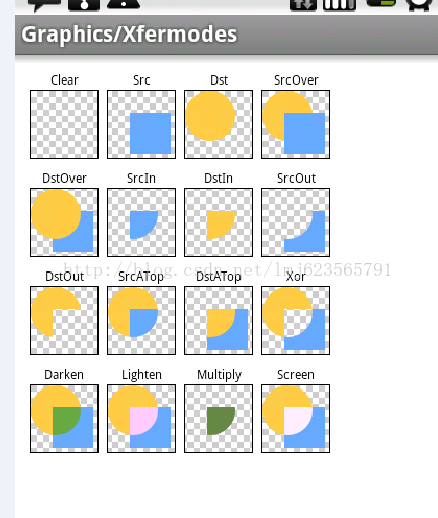
- 第一种: 使用 Paint 的 Xfermode 实战
- 第二种方法: 使用 BitmapShader 实现
第一种: 使用 Paint 的 Xfermode 实战

圆形头像,我们可以看成是 在原图上面绘制一个圆,再取交集。
从代码的角度来讲,先绘制 Dst,再绘制 Src,显示的区域是二者交集,由此可知 SrcIn 符合我们的要求。
圆形图片的核心思路
- 取出 Bitmap,并根据图片的宽高计算缩放比例
- 设置 Paint 的 setXfermode
- 在 onDraw 方法里面绘制 Bitmap
核心代码
protected void onDraw(Canvas canvas){//在缓存中取出bitmapBitmap bitmap = mWeakBitmap == null ? null : mWeakBitmap.get();if (null == bitmap || bitmap.isRecycled()){//拿到DrawableDrawable drawable = getDrawable();//获取drawable的宽和高int dWidth = drawable.getIntrinsicWidth();int dHeight = drawable.getIntrinsicHeight();if (drawable != null){//创建bitmapbitmap = Bitmap.createBitmap(getWidth(), getHeight(),Config.ARGB_8888);float scale = 1.0f;//创建画布Canvas drawCanvas = new Canvas(bitmap);//按照bitmap的宽高,以及view的宽高,计算缩放比例;因为设置的src宽高比例可能和imageview的宽高比例不同,这里我们不希望图片失真;if (type == TYPE_ROUND){// 如果图片的宽或者高与view的宽高不匹配,计算出需要缩放的比例;缩放后的图片的宽高,一定要大于我们view的宽高;所以我们这里取大值;scale = Math.max(getWidth() * 1.0f / dWidth, getHeight()* 1.0f / dHeight);} else{scale = getWidth() * 1.0F / Math.min(dWidth, dHeight);}//根据缩放比例,设置bounds,相当于缩放图片了drawable.setBounds(0, 0, (int) (scale * dWidth),(int) (scale * dHeight));drawable.draw(drawCanvas);if (mMaskBitmap == null || mMaskBitmap.isRecycled()){mMaskBitmap = getBitmap();}// Draw Bitmap.mPaint.reset();mPaint.setFilterBitmap(false);mPaint.setXfermode(mXfermode);//绘制形状drawCanvas.drawBitmap(mMaskBitmap, 0, 0, mPaint);mPaint.setXfermode(null);//将准备好的bitmap绘制出来canvas.drawBitmap(bitmap, 0, 0, null);//bitmap缓存起来,避免每次调用onDraw,分配内存mWeakBitmap = new WeakReference<Bitmap>(bitmap);}}//如果bitmap还存在,则直接绘制即可if (bitmap != null){mPaint.setXfermode(null);canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);return;}}/*** 绘制形状* @return*/public Bitmap getBitmap(){Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),Bitmap.Config.ARGB_8888);Canvas canvas = new Canvas(bitmap);Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(Color.BLACK);if (type == TYPE_ROUND){canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),mBorderRadius, mBorderRadius, paint);} else{canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2,paint);}return bitmap;}
以上代码来自鸿洋大神的博客 Android Xfermode 实战实现圆形、圆角图片
第二种方法: 使用 BitmapShader 实现
Shader used to draw a bitmap as a texture.
官方文档说的很清楚了:BitmapShader的作用是使用特定的图片来作为纹理来使用。
BitmapShader 的构造函数
public BitmapShader(@NonNull Bitmap bitmap, TileMode tileX, TileMode tileY)
三个参数:
- bitmap 指的是要作为纹理的图片,
- tileX 指的是在x方向纹理的绘制模式,
- tileY 指的是Y方向上的绘制模式。
TileMode 源码:
public enum TileMode {/*** replicate the edge color if the shader draws outside of its* original bounds*/CLAMP (0),/*** repeat the shader's image horizontally and vertically*/REPEAT (1),/*** repeat the shader's image horizontally and vertically, alternating* mirror images so that adjacent images always seam*/MIRROR (2);TileMode(int nativeInt) {this.nativeInt = nativeInt;}final int nativeInt;}
TileMode 是一个枚举类型,有3个可能的值:
- CLMP 如果需要填充的内容大小超过了bitmap size 就选bitmap 边界的颜色进行扩展
- REPEAT重复,不断的重复bitmap去填满,如果绘制的区域大于纹理图片的话,纹理图片会在这片区域不断重复
- MIRROR镜像的去填满。如果绘制的区域大于纹理图片的话,纹理图片会以镜像的形式重复出现
BitmapShader 实战 实现圆形、圆角图片 核心思路
- 取出 bitmap
- 用 BitmapShader 去装饰 bitmap,并设置给画笔
- 在 onDraw 方法中,调用 canvas 的 draw 方法绘制
伪代码实现思路
//创建BitmapShader shader=new BitmapShader(bitmap,TileMode.CLAMP,TileMode.CLAMP);Paint paint=new Paint();//为paint 设置 Shaderpaint.setShader(shader);//这样就可以使用shader的纹理去覆盖绘制的图形的表面了,其中根据:CLAMP,REPEAT,MIRROR,//来确定纹理的绘制模式canvas.draw**(***,paint);
核心代码实心思路
@Overrideprotected void onDraw(Canvas canvas){if (getDrawable() == null){return;}setUpShader();if (type == TYPE_ROUND){canvas.drawRoundRect(mRoundRect, mBorderRadius, mBorderRadius,mBitmapPaint);} else{canvas.drawCircle(mRadius, mRadius, mRadius, mBitmapPaint);// drawSomeThing(canvas);}}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh){super.onSizeChanged(w, h, oldw, oldh);// 圆角图片的范围if (type == TYPE_ROUND)mRoundRect = new RectF(0, 0, getWidth(), getHeight());}/*** 初始化BitmapShader*/private void setUpShader(){Drawable drawable = getDrawable();if (drawable == null){return;}Bitmap bmp = drawableToBitamp(drawable);// 将bmp作为着色器,就是在指定区域内绘制bmpmBitmapShader = new BitmapShader(bmp, TileMode.CLAMP, TileMode.CLAMP);float scale = 1.0f;if (type == TYPE_CIRCLE){// 拿到bitmap宽或高的小值int bSize = Math.min(bmp.getWidth(), bmp.getHeight());scale = mWidth * 1.0f / bSize;} else if (type == TYPE_ROUND){// 如果图片的宽或者高与view的宽高不匹配,计算出需要缩放的比例;缩放后的图片的宽高,一定要大于我们view的宽高;所以我们这里取大值;scale = Math.max(getWidth() * 1.0f / bmp.getWidth(), getHeight()* 1.0f / bmp.getHeight());}// shader的变换矩阵,我们这里主要用于放大或者缩小mMatrix.setScale(scale, scale);// 设置变换矩阵mBitmapShader.setLocalMatrix(mMatrix);// 设置shadermBitmapPaint.setShader(mBitmapShader);}
以上代码来自鸿洋大神的 Android BitmapShader 实战 实现圆形、圆角图片
参考博客:
Android Xfermode 实战实现圆形、圆角图片
Android BitmapShader 实战 实现圆形、圆角图片
推荐阅读
一步步拆解 LeakCanary
Android 面试必备 - http 与 https 协议
Android 面试必备 - 计算机网络基本知识(TCP,UDP,Http,https)
Android 面试必备 - 线程
Android_interview github 地址

扫一扫,欢迎关注我的微信公众号 stormjun94, 目前专注于 Android 开发,主要分享 Android开发相关知识和技术人成长历程,包括个人总结,职场经验,面试经验等。





























还没有评论,来说两句吧...