原生 js 实现各种轮播图效果
js 轮播图是利用 window 对象的 setInterval()方法,clearInterval()方法,setTimeout()方法
以及clearTimeout()方法实现图片轮播的效果;
(参考:
setInterval(code ,time) : code 是要执行的代码,通常是个函数,time是时间,单位毫秒ms, 这个方法的作用是
每间隔 time ms执行一下 code 部分,没有次数限制;
clearInterval (id ) : 停止 id=setInterval(code, time)设置的定时器,
setTimeout( code , time ) : code是要执行的代码,通常是个函数,time 是时间,单位毫秒ms,这个方法的作用是
倒计时 time ,然后执行一次code 部分,只执行一次;
clearTimeout( id ) : 停止 id=setTimeout(code,time )设置的定时器;
)
下面我们利用setInterval 实现一个最简单的轮播图效果:
请随意准备三张图片,分别为 lb0.jgp lb1.jpg lb2.jpg
实现代码:
<!doctype html>
< html>
< head>
< meta charset= “utf-8” >
< title >第一种轮播图 基础类型轮播图 </ title >
< style type = “text/css” >
.container {
margin : 0 auto;
width : 300 px ;
height : 300 px ;
border : 1 px solid red;
}
img {
width : 100 % ;
height : 100 % ;
}
< / style >
</ head>
< body>
< div class= “container” >
< img src= “lb0.jpg” alt= “轮播图” id= “lun” >
</ div >
< script >
window. onload = function (){
//获取 img
var obj = document. getElementById ( “lun” );
var num = 0 ; //定义变量 num = 0 ;
function lunbo (){ //换图的函数
// 第一种换图方式
// if(num<2){
// num++
// }else{
// num=1;
// }
//第二种换图方式
num ++ ;
num = num % 3
//改变图片的src 指向下一张图片
obj . src = “lb” + num + “.jpg” ;
}
var abc = setInterval ( lunbo , 3000 ); //每隔三秒执行一下换图函数
}
< / script >
</ body>
</ html>
-—————————————————————————————————————————————————————————————-
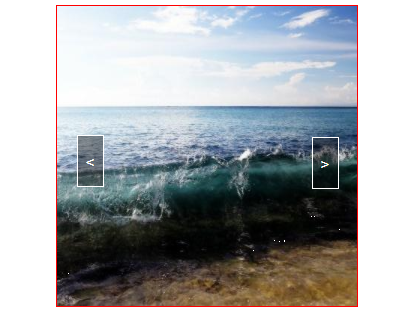
上面实现了最简单的轮播图,下面我们开始给轮播图添加 左右的控制按钮,也就是可以根据我们的控制切换图片显示:

<!doctype html>
< html>
< head>
< meta charset= “utf-8” >
< title >第一种轮播图 基础类型轮播图 </ title >
< style type = “text/css” >
.container {
margin : 0 auto;
width : 300 px ;
height : 300 px ;
border : 1 px solid red;
}
img {
width : 100 % ;
height : 100 % ;
}
span {
display :block;
width : 25 px ;
height : 50 px ;
background-color : rgba ( 0 , 0 , 0 , 0.4 );
border : 1 px solid #fff ;
color : #fff ;
line-height : 50 px ;
text-align :center;
position :relative;
cursor :pointer;
}
.container #left {
left : 20 px ;
top : -175 px ;
}
.container #right {
left : 255 px ;
top : -225 px ;
}
< / style >
</ head>
< body>
< div class= “container” >
< img src= “lb0.jpg” alt= “轮播图” id= “lun” >
< span id= “left” >< </ span >
< span id= “right” >> </ span >
</ div >
< script >
window. onload = function (){
//获取 img
var obj = document. getElementById ( “lun” );
//获取 left
var left = document. getElementById ( “left” );
//获取 right
var right = document. getElementById ( “right” );
//定义变量 num = 0 ;
var num = 0 ;
function lunbo (){ //换图的函数
++ num ;
num = num % 3
//改变图片的src 指向下一张图片
obj . src = “lb” + num + “.jpg” ;
}
var abc = setInterval ( lunbo , 3000 ); //每隔三秒执行一下换图函数
//绑定点击左 span 处理函数
left . onclick = function (){
-- num ;
if ( num < 0 ){
num = 2 ;
obj . src = “lb” + num + “.jpg” ;
} else {
obj . src = “lb” + num + “.jpg” ;
}
}
//绑定点击右 span 处理函数
right . onclick = function (){
++ num ;
num = num % 3
obj . src = “lb” + num + “.jpg” ;
}
}
< / script >
</ body>
</ html>
-———————————————————————————————————————————————————————————————-
我们在上面的例子中实现了左右点击切换图片的效果,但是,在切换的同时,setInterval(code,3000) 仍旧在执行,带来不好的
体验效果,我们将上面的例子改善一下,添加一个功能,当鼠标移动到图片上的时候,停止图片轮播,当鼠标移出图片的时候,
轮播又继续进行:
<!doctype html>
< html>
< head>
< meta charset= “utf-8” >
< title >第一种轮播图 基础类型轮播图 </ title >
< style type = “text/css” >
#container {
margin : 0 auto;
width : 300 px ;
height : 300 px ;
border : 1 px solid red;
}
img {
width : 100 % ;
height : 100 % ;
}
span {
display :block;
width : 25 px ;
height : 50 px ;
background-color : rgba ( 0 , 0 , 0 , 0.4 );
border : 1 px solid #fff ;
color : #fff ;
line-height : 50 px ;
text-align :center;
position :relative;
cursor :pointer;
}
#container #left {
left : 20 px ;
top : -175 px ;
}
#container #right {
left : 255 px ;
top : -225 px ;
}
< / style >
</ head>
< body>
< div id= “container” >
< img src= “lb0.jpg” alt= “轮播图” id= “lun” >
< span id= “left” >< </ span >
< span id= “right” >> </ span >
</ div >
< script >
window. onload = function (){
//获取 img
var obj = document. getElementById ( “lun” );
//获取div container
var con = document. getElementById ( “container” );
//获取 left
var left = document. getElementById ( “left” );
//获取 right
var right = document. getElementById ( “right” );
//定义变量 num = 0 ;
var num = 0 ;
function lunbo (){ //换图的函数
++ num ;
num = num % 3
//改变图片的src 指向下一张图片
obj . src = “lb” + num + “.jpg” ;
}
var abc = setInterval ( lunbo , 3000 ); //每隔三秒执行一下换图函数
//绑定点击左 span 处理函数
left . onclick = function (){
-- num ;
if ( num < 0 ){
num = 2 ;
obj . src = “lb” + num + “.jpg” ;
} else {
obj . src = “lb” + num + “.jpg” ;
}
}
//绑定点击右 span 处理函数
right . onclick = function (){
++ num ;
num = num % 3
obj . src = “lb” + num + “.jpg” ;
}
//添加 onmouseover 事件,暂停停止轮播
con . onmouseover = function (){
clearInterval ( abc );
}
//添加 onmouseout 事件,继续轮播
con . onmouseout = function (){
abc = setInterval ( lunbo , 3000 );
}
}
< / script >
</ body>
</ html>
-———————————————————————————————————————————————————————————————
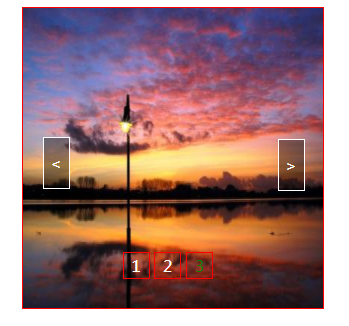
上面的例子基本就是一个完成的轮播图了,但是有的小伙伴又发现,有的轮播图的底部有一些小圆圈,里面标识着每个图片,
轮播到的图片的圆圈会有样式的变化,好吧,我们继续在上面的基础上改造我们的轮播图;

<!doctype html>
< html>
< head>
< meta charset= “utf-8” >
< title >第一种轮播图 基础类型轮播图 </ title >
< style type = “text/css” >
#container {
margin : 0 auto;
width : 300 px ;
height : 300 px ;
border : 1 px solid red;
}
img {
width : 100 % ;
height : 100 % ;
}
span {
display :block;
width : 25 px ;
height : 50 px ;
background-color : rgba ( 0 , 0 , 0 , 0.4 );
border : 1 px solid #fff ;
color : #fff ;
line-height : 50 px ;
text-align :center;
position :relative;
cursor :pointer;
}
#container #left {
left : 20 px ;
top : -175 px ;
}
#container #right {
left : 255 px ;
top : -225 px ;
}
#locate {
position :relative;
top : -180 px ;
padding-left : 100 px ;
}
#locate li {
display :inline-block;
width : 25 px ;
height : 25 px ;
border : 1 px solid red;
text-align :center;
line-height : 25 px ;
color : #fff ;
}
< / style >
</ head>
< body>
< div id= “container” >
< img src= “lb0.jpg” alt= “轮播图” id= “lun” >
< span id= “left” >< </ span >
< span id= “right” >> </ span >
< ul id= “locate” >
< li >1 </ li >
< li >2 </ li >
< li >3 </ li >
</ ul >
</ div >
< script >
window. onload = function (){
//获取 img
var obj = document. getElementById ( “lun” );
//获取div container
var con = document. getElementById ( “container” );
//获取 left
var left = document. getElementById ( “left” );
//获取 right
var right = document. getElementById ( “right” );
//获取locate
var locate = document. getElementById ( “locate” );
//获取locate 下的 li 集合
var li = locate . getElementsByTagName ( “li” );
//定义变量 num = 0 ;
var num = 0 ;
//设置默认的第一个li显示绿色
li [ 0 ].style.color = “green” ;
function lunbo (){ //换图的函数
++ num ;
num = num % 3
//改变图片的src 指向下一张图片
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
}
var abc = setInterval ( lunbo , 3000 ); //每隔三秒执行一下换图函数
//绑定点击左 span 处理函数
left . onclick = function (){
-- num ;
if ( num < 0 ){
num = 2 ;
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
} else {
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
}
}
//绑定点击右 span 处理函数
right . onclick = function (){
++ num ;
num = num % 3
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
}
//添加 onmouseover 事件,暂停停止轮播
con . onmouseover = function (){
clearInterval ( abc );
}
//添加 onmouseout 事件,继续轮播
con . onmouseout = function (){
abc = setInterval ( lunbo , 3000 );
}
}
< / script >
</ body>
</ html>
-——————————————————————————————————————————————————————————————
我们又完善了一下上面的例子,然后又有小伙伴要说,那些个
那是当然可以的,我们继续完善一下;
<!doctype html>
< html>
< head>
< meta charset= “utf-8” >
< title >第一种轮播图 基础类型轮播图 </ title >
< style type = “text/css” >
#container {
margin : 0 auto;
width : 300 px ;
height : 300 px ;
border : 1 px solid red;
}
img {
width : 100 % ;
height : 100 % ;
}
span {
display :block;
width : 25 px ;
height : 50 px ;
background-color : rgba ( 0 , 0 , 0 , 0.4 );
border : 1 px solid #fff ;
color : #fff ;
line-height : 50 px ;
text-align :center;
position :relative;
cursor :pointer;
}
#container #left {
left : 20 px ;
top : -175 px ;
}
#container #right {
left : 255 px ;
top : -225 px ;
}
#locate {
position :relative;
top : -180 px ;
padding-left : 100 px ;
}
#locate li {
display :inline-block;
width : 25 px ;
height : 25 px ;
border : 1 px solid red;
text-align :center;
line-height : 25 px ;
color : #fff ;
cursor :pointer;
}
< / style >
</ head>
< body>
< div id= “container” >
< img src= “lb0.jpg” alt= “轮播图” id= “lun” >
< span id= “left” >< </ span >
< span id= “right” >> </ span >
< ul id= “locate” >
< li >1 </ li >
< li >2 </ li >
< li >3 </ li >
</ ul >
</ div >
< script >
window. onload = function (){
//获取 img
var obj = document. getElementById ( “lun” );
//获取div container
var con = document. getElementById ( “container” );
//获取 left
var left = document. getElementById ( “left” );
//获取 right
var right = document. getElementById ( “right” );
//获取locate
var locate = document. getElementById ( “locate” );
//获取locate 下的 li 集合
var li = locate . getElementsByTagName ( “li” );
//定义变量 num = 0 ;
var num = 0 ;
//设置默认的第一个li显示绿色
li [ 0 ].style.color = “green” ;
function lunbo (){ //换图的函数
++ num ;
num = num % 3
//改变图片的src 指向下一张图片
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
}
var abc = setInterval ( lunbo , 3000 ); //每隔三秒执行一下换图函数
//绑定点击左 span 处理函数
left . onclick = function (){
-- num ;
if ( num < 0 ){
num = 2 ;
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
} else {
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
}
}
//绑定点击右 span 处理函数
right . onclick = function (){
++ num ;
num = num % 3
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
}
//添加 onmouseover 事件,暂停停止轮播
con . onmouseover = function (){
clearInterval ( abc );
}
//添加 onmouseout 事件,继续轮播
con . onmouseout = function (){
abc = setInterval ( lunbo , 3000 );
}
//给 li 绑定点击事件
for ( var i = 0 ; i < li .length; i ++ ){
li [ i ].value = i ;
li [ i ]. onclick = function (){
num = this .value;
obj . src = “lb” + num + “.jpg” ;
//通过for x循环清除li的所有样式
for ( var temp = 0 ; temp < 3 ; temp ++ ){
li [ temp ].style.color = “#fff” ;
}
//给本张图片对应的li 添加样式
li [ num ].style.color = “green” ;
}
}
}
< / script >
</ body>
</ html>
至此,我已经想不来常用的还有哪些功能可以添加了,但是轮播图就结束了么,不是的,下一次,我们来看看:
无缝滚动轮播图是怎么样实现的;
休息一下~



































还没有评论,来说两句吧...