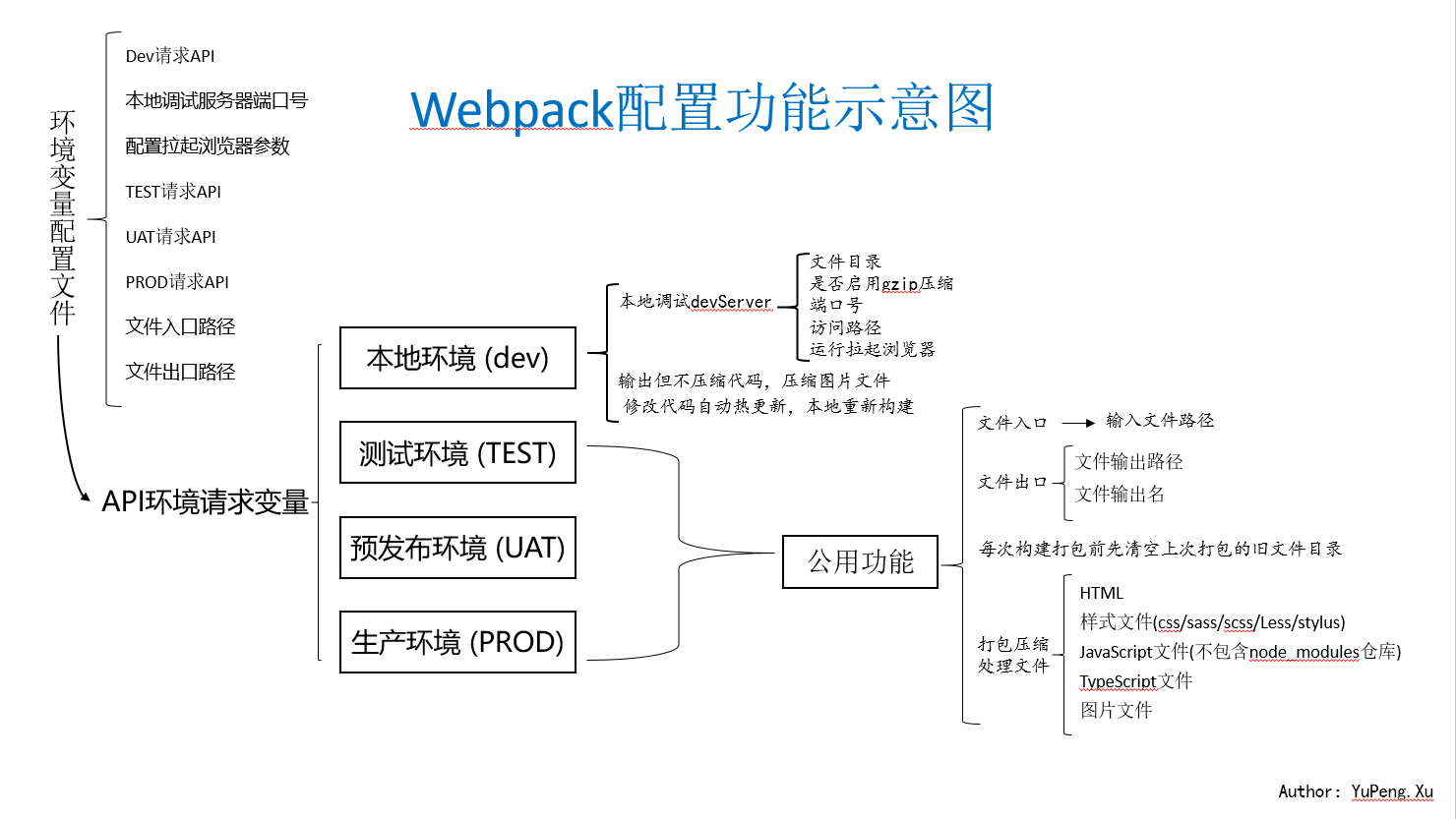
webpack 4.x项目快速启动

本次项目基于node 8.4 环境,低版本跑不起来勿吐槽。webpack至少要是4.1.0以上版本。
win10系统运行cmd窗口,需要选择“以管理员身份运行”

下面贴出所有的demo代码
package.json
{"name": "runxadmin","version": "1.0.0","description": "","main": "webpack.config.js","scripts": {"build": "webpack --mode development","dev": "webpack-dev-server --mode production"},"author": "","license": "ISC","devDependencies": {"clean-webpack-plugin": "^0.1.19","html-webpack-plugin": "^3.1.0","webpack-dev-server": "^3.1.1","autoprefixer": "^8.2.0","babel-core": "^6.26.0","babel-loader": "^7.1.4","babel-preset-env": "^1.6.1","bable-loader": "^0.0.1-security","copy-webpack-plugin": "^4.5.1","css-loader": "^0.28.11","extract-text-webpack-plugin": "^4.0.0-beta.0","file-loader": "^1.1.11","glob": "^7.1.2","less": "^3.0.1","less-loader": "^4.1.0","node-sass": "^4.8.3","postcss-loader": "^2.1.3","purify-css": "^1.2.5","purifycss-webpack": "^0.7.0","sass-loader": "^6.0.7","style-loader": "^0.20.3","uglifyjs-webpack-plugin": "^1.2.4","url-loader": "^1.0.1","webpack": "^4.1.0","webpack-cli": "^2.0.13"},"dependencies": {"jquery": "^3.3.1"}}
webpack.config.js
const path = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');const webpack = require('webpack');//const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin');const ExtractTextPlugin = require('extract-text-webpack-plugin');const PurifyCssWebpack = require('purifycss-webpack');const glob = require('glob');const CopyWebpackPlugin = require('copy-webpack-plugin');//const CleanWebpackPlugin = require('clean-webpack-plugin');module.exports = {entry: { //多入口文件,支持jsonentry: './src/index.js',jquery: 'jquery'},output:{ //定义出口path:path.resolve(__dirname,'dist'),filename:'js/[name]-[hash].js'},module:{rules:[{test:/\.css$/, //处理cssuse:[{loader:'style-loader'},{loader:'css-loader'},{loader:'postcss-loader'}],use:ExtractTextPlugin.extract({fallback:'style-loader',use: ['css-loader','postcss-loader'],publicPath:'../'})},{test: /\.less$/, //处理lessuse:ExtractTextPlugin.extract({fallback:'style-loader',use: ['css-loader','less-loader']})},{test:/\.(sass|scss)$/, //处理sassuse:['style-loader','css-loader','sass-loader']},{test:/\.(js|jsx)$/, // 处理jsuse:['babel-loader'],exclude:/node_modules/ //不包含的目录node_modules},{test:/\.(png|jpg|gif)$/, // 处理图片use: [{loader:'url-loader',options:{limit:5000, //设置转base64的警戒值outputPath: 'images' //图片打包出去的目录}}]}]},devServer:{//设置服务器访问的基本目录contentBase:path.resolve(__dirname, 'dist'), // 要求服务器访问dist目录host:'localhost', // 设置服务器ip地址,可以是localhostport:8090, // 设置端口号open:true, //自动拉起浏览器hot:true //模块热跟新},plugins:[//new CleanWebpackPlugin(['dist']), //表示每次运行之前先删除dist目录//new UglifyjsWebpackPlugin(),new webpack.HotModuleReplacementPlugin(), //热跟新new HtmlWebpackPlugin({filename: 'index.html',//定义生成的页面的名称minify:{collapseWhitespace:true //压缩html代码},title:"这里是设置HTML title",template: './src/index.html'}),new ExtractTextPlugin('css/index.css'),new PurifyCssWebpack({ // 消除冗余css代码paths:glob.sync(path.join(__dirname,'src/*.html')) //path.join合并路径}),new CopyWebpackPlugin([{ // 静态文件输出 也就是复制粘贴from:path.resolve(__dirname,'src/assets'), //将哪里的文件to:'./pullic' // 复制到哪里}]),new webpack.ProvidePlugin({$:'jquery' // 下载引入jquery})],optimization:{ // 提取js 第三方库等splitChunks:{cacheGroups:{aaa:{chunks:'initial', // 初始化name:'jquery', // entry中jsenforce:true // 强制},bbb:{chunks:'initial',name:'jquery',enforce:true}}}}}
postcss.config.js
module.exports ={plugins:[require('autoprefixer')]};
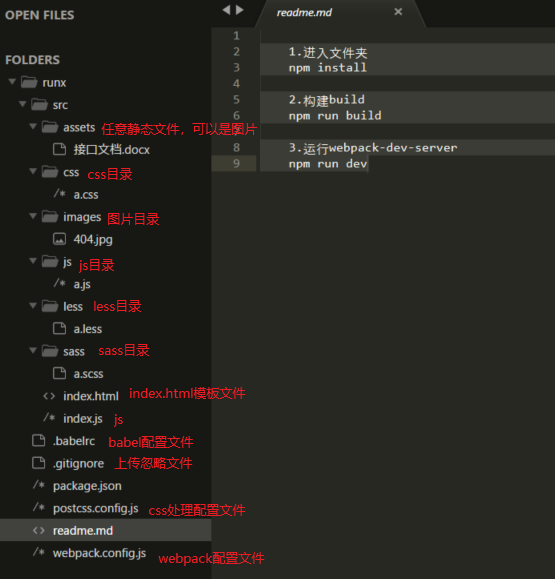
src为开发源码目录,dist为打包生成的项目目录。
src/assest下可以放任意静态文件,可以同步复制到dist/public目录中.
src/css
a.css
body{background:url(../images/404.jpg) right top repeat-y;}#root{color:red;transform: rotate(45deg);}
src/images下可以放项目中的图片
src/js
a.js
export const a = 12;export const b = 5;
src/less
a.less
@a:red;#div1{color: @a;ul{li{list-style: none;height:30px;line-height: 30px;border-bottom: 1px dashed #000;}}}
src/sass
a.scss
$color:green;#div2{color: $color;}
index.html
<!DOCTYPE html><html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge"><title><%= htmlWebpackPlugin.options.title%></title><meta name="viewport" content="width=device-width, initial-scale=1"><style></style><script></script></head><body><div id="box"></div><div id="root"></div><div id="div1">我是less<ul><li></li><li></li><li></li><li></li></ul></div><div id="div2">我是scss<ul><li></li><li></li><li></li><li></li></ul></div></body></html>
index.js
import './css/a.css';import imgSrc from './images/404.jpg';import './less/a.less';import './sass/a.scss';import {a,b} from './js/a.js';console.log(a,b);//import $ from 'jquery';$("#box").css({width:'100px',height:'100px',background:'yellow'})let oImg = new Image();oImg.onload = function(){document.body.appendChild(oImg);};oImg.src = imgSrc;
.babelrc
{"presets": ["env"]}
.gitignore
.DS_Storenode_modules//dist/npm-debug.log*yarn-debug.log*yarn-error.log*# Editor directories and files.idea.vscode*.suo*.ntvs**.njsproj*.sln
readme.md
1.进入文件夹npm install2.构建buildnpm run build3.运行webpack-dev-servernpm run dev
如有任何问题,欢迎加我的公众号留言讨论,谢谢!


































还没有评论,来说两句吧...