jquery 表单序列化
jQuery序列化表单的方法总结
现在这里贴出案例中静态的html网页内容:
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>Title</title><script src="../js/jquery-3.2.1.js"></script></head><body><form method="post" action="#" id="test_form">用户名:<input type="text" name="username"/><br>密 码:<input type="password" name="password"><br>爱 好:吃饭<input type="checkbox" name="hobby" value="eat" checked/> 睡觉<input type="checkbox" name="hobby" value="sleep"/><br/>性 别:男 <input type="radio" value="man" name="sex" checked/> 女 <input type="radio" value="woman" name="sex"/><br/>学 校: <select name="school"><option value="yangguang">阳光小学</option><option value="xiwang">希望小学</option><option value="tiantian">天天小学</option></select><br><br><br><input type="submit" value="提交"/> <input type="reset" value="重置" /><br> <br> <br><input type="button" value="点我序列化为url" id="serializeUrl"/> <input type="button" value="点我序列化为json" id="serializeJson"/></form></body></html>
知识点一:serialize()
方法介绍:
作用:序列表单内容为字符串。参数: 无返回值:表单内容的字符串格式
- 1
- 2
- 3
- 4
案例代码:
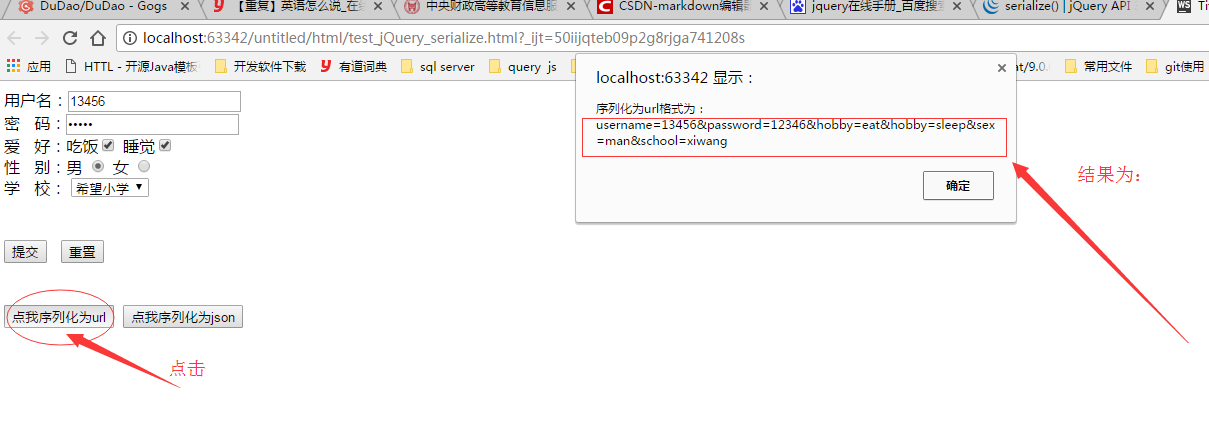
<script> $(function () { $("#serializeUrl").click(function () { testJquerySerializeUrl(); }); }); function testJquerySerializeUrl() { var serializeUrl = $("#test_form").serialize(); alert("序列化为url格式为:"+serializeUrl); } </script>

总结:
1.我们看到输出的结果为表单项中的各表单元素的name和value值2.格式是以url参数的形式,第一个参数前面没有&符号
- 1
- 2
知识点二:serializeArray()方法
方法介绍:
1.作用:序列化表格元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据。2.参数:无3.返回值:返回的是JSON对象而非JSON字符串4.返回格式为:[{name: 'firstname', value: 'Hello'},{name: 'lastname', value: 'World'},{name: 'alias'}, // this one was empty]
案例:
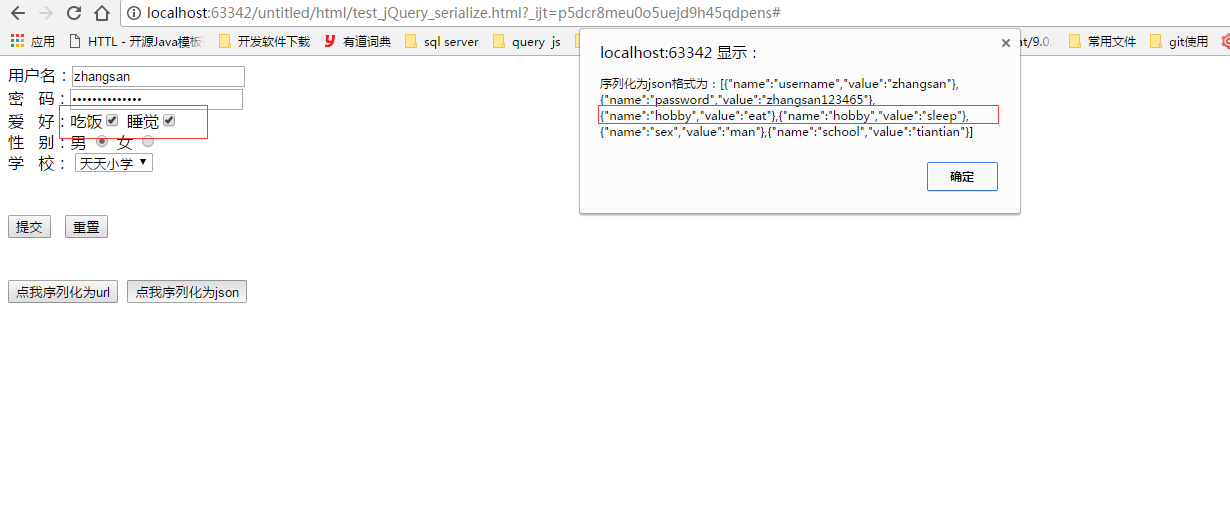
$(function () {$("#serializeUrl").click({"name":"zxy"},function () {testJquerySerializeUrl();// alert();});$("#serializeJson").click({},function () {testJquerySerializeJson();});});function testJquerySerializeJson() {var serializeJson = $("#test_form").serializeArray();alert("序列化为json格式为:"+JSON.stringify(serializeJson)); //JSON.stringify(json对象) 将json对象转化为json字符串}
结果为:
总结:
1.我们看到调用方法返回的是json对象2.可是用JSON.stringify()方法将json对象转化为json字符串



































还没有评论,来说两句吧...