jquery序列化表单
譬如提交一个登陆的from表单:

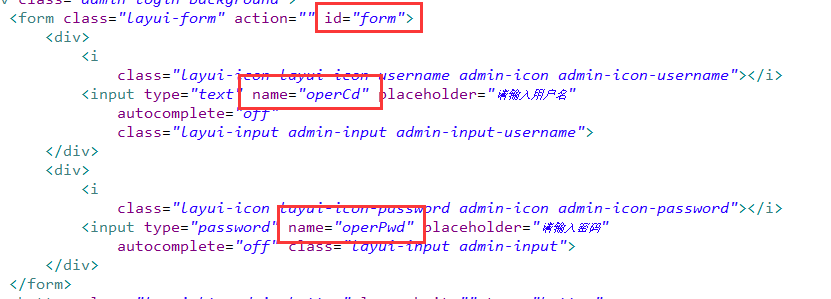
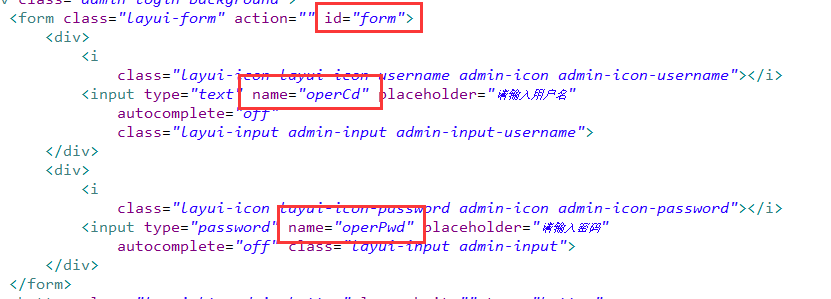
jsp中用到了两个属性:表单的id(用于定位)、input的name(用于获取输入框里的值)

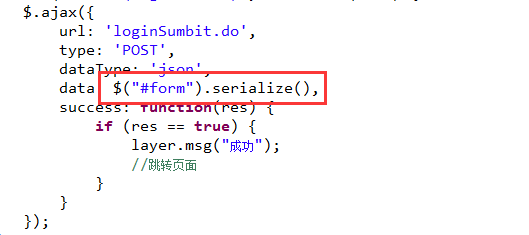
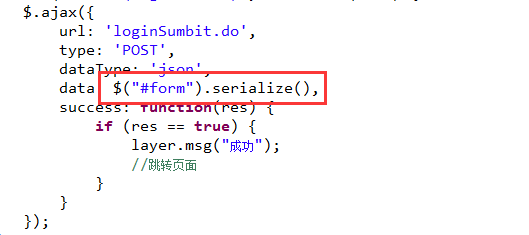
$(“#form”).serialize()这个就是表单序列化的代码。
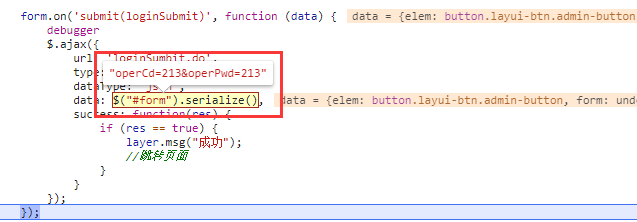
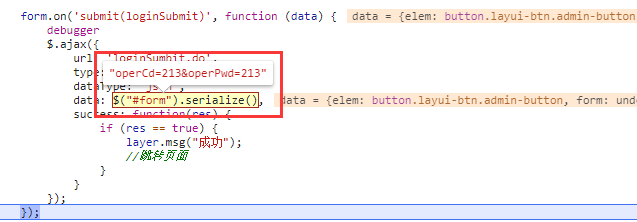
ajax提交,咱们看看控制台:

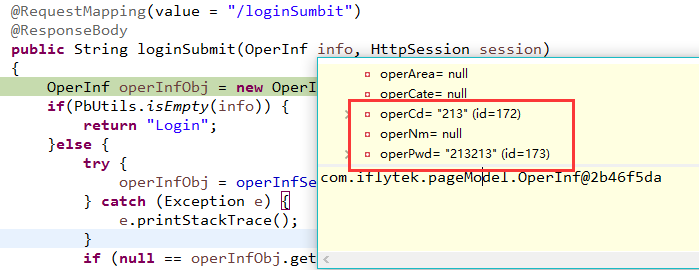
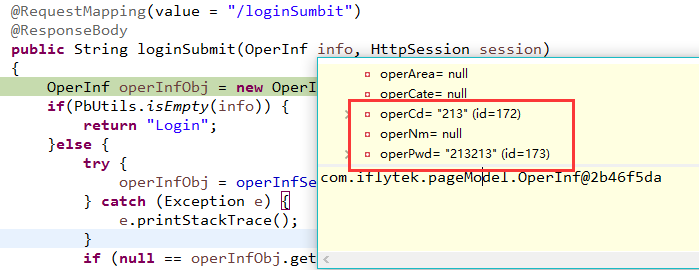
接收到了,咱们在看看后台:

很棒,js代码很简约,简化了通过id定位取值的步骤。
譬如提交一个登陆的from表单:

jsp中用到了两个属性:表单的id(用于定位)、input的name(用于获取输入框里的值)

$(“#form”).serialize()这个就是表单序列化的代码。
ajax提交,咱们看看控制台:

接收到了,咱们在看看后台:

很棒,js代码很简约,简化了通过id定位取值的步骤。
/** * 使用场景:ajax提交表单数据 */ /* <form> <input type="text" name="username" value="1...
//获取表单数据 var data = $("\loginForm"); //序列化表单为json格式数据 var jsonData = d
HTML代码 <form> <div class="login-screen"> <div class="login-form">
1.准备好form表单 <form method="post"> <input type="text" name="username"
我的个人博客开通了,地址:[https://timewentby.com][https_timewentby.com] 欢迎访问 \\jQuery序列化表单的方法总结 现在
jQuery序列化表单的方法总结 现在这里贴出案例中静态的html网页内容: <!DOCTYPE html> <html lang="zh">
在线体验:[http://www.jq22.com/jquery-info18675][http_www.jq22.com_jquery-info18675] 源码如下:
譬如提交一个登陆的from表单: ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLm
serialize() serialize()方法作用于一个JQuery对象,它能够将DOM元素内容序列化为字符串。 与JQuery中其他方法一样,serialize
还没有评论,来说两句吧...