SSM框架JSP登陆页面验证码实现
一、前台:1.这里是jsp页面的标签:<script src="../styles/js/jquery-3.2.1.min.js" type="text/javascript"></script><link href="../styles/css/doctorlogin.css" rel="stylesheet" /><link rel='stylesheet' href='../styles/bootstrap/css/bootstrap.min.css'>2.下面是script,直接拿过来用就行,注意往后台跳转的地址要改成自己的,用我的也可以.function reload(){document.getElementById("image").src="<%=request.getContextPath() %>/picCheck/imageServlet?date="+new Date().getTime();$("#checkcode").val(""); // 将验证码清空}function verificationcode(){var text=$.trim($("#checkcode").val());var sp=$('#span').val();$.post("${pageContext.request.contextPath}/Verification/verificationServlet",{op:text},function(data){data=parseInt($.trim(data));if(data>0){$("#span").text("验证成功!").css("color","green");}else{/* $("#span").text("验证失败!").css("color","red"); */alert(text);if(text==""){$("#span").text("验证为空,请君重新输入!").css("color","red");}else{$("#span").text("验证码错误").css("color","red");}reload(); //验证失败后需要更换验证码}});$("#checkcode").val(""); // 将验证码清空}3.这里是 body 体部分(标签里面的class都是我的设计的静态css样式,不想设计的可以忽略)<div class="home"><div class="home_login"><h4 class="title"><strong>爱你么么哒医院管理系统๑乛◡乛๑</strong></h3><input type="text" name="checkcode" id="checkcode" class="home_login_button3" placeholder="请输入验证码"/><br /><div><img src="<%=request.getContextPath() %>/picCheck/imageServlet" alt="验证码" id="image" class="home_login_check_code"/><a href="javascript:reload();" class="home_login_button3_font"><label>换一张</label></a><br><span id="span"> </span></div><button type="button" class="home_login_button1" οnclick="javascript:verificationcode()" >提交</button></div></div>二、下面是后台部分(后台(controller层)一共有两部分,一个是编写验证码的controller,一个是判断验证码是否正确的controller)1.判断验证码是否正确的controller层(拿来直接用就行)/****/package mvct.Controller;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;/*** @author zhouxingxing* @package mvct.Controller* @Description TODO* @date:2018年4月25日下午4:09:22*/@Controller@RequestMapping("Verification")public class PicCodeVerificationServletController extends HttpServlet {/****/private static final long serialVersionUID = 1L;@RequestMapping("/verificationServlet")protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");HttpSession session =request.getSession();String verificationCode = (String)session.getAttribute("verificationCode");String checkcode = request.getParameter("op");PrintWriter out = response.getWriter();if(checkcode.equals(verificationCode)){out.println(1);}else{out.println(0);}out.flush();out.close();}}2.编写验证码的controller(直接拿过来用即可)/****/package mvct.Controller;import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.IOException;import java.util.Random;import javax.imageio.ImageIO;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;/*** @author zhouxingxing* @package mvct.Controller* @Description TODO* @date:2018年4月25日下午4:00:23*/@Controller@RequestMapping("/picCheck")public class PicCheckController extends HttpServlet {/****/private static final long serialVersionUID = 1L;@ResponseBody@RequestMapping("/imageServlet")protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");BufferedImage bfi = new BufferedImage(80,25,BufferedImage.TYPE_INT_RGB);Graphics g = bfi.getGraphics();g.fillRect(0, 0, 80, 25);//验证码字符范围char[] ch = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789".toCharArray();Random r = new Random();int index;StringBuffer sb = new StringBuffer(); //保存字符串for(int i=0; i<4; i++){index = r.nextInt(ch.length);g.setColor(new Color(r.nextInt(255),r.nextInt(255),r.nextInt(255)));Font font = new Font("宋体", 30, 20);g.setFont(font);g.drawString(ch[index]+"", (i*20)+2, 23);sb.append(ch[index]);}// 添加噪点int area = (int) (0.02 * 80 * 25);for(int i=0; i<area; ++i){int x = (int)(Math.random() * 80);int y = (int)(Math.random() * 25);bfi.setRGB(x, y, (int)(Math.random() * 255));}//设置验证码中的干扰线for (int i = 0; i < 6; i++) {//随机获取干扰线的起点和终点int xstart = (int)(Math.random() * 80);int ystart = (int)(Math.random() * 25);int xend = (int)(Math.random() * 80);int yend = (int)(Math.random() * 25);g.setColor(interLine(1, 255));g.drawLine(xstart, ystart, xend, yend);}HttpSession session = request.getSession(); //保存到sessionsession.setAttribute("verificationCode", sb.toString());ImageIO.write(bfi, "JPG", response.getOutputStream()); //写到输出流}/*** 获取随机的颜色值,r,g,b的取值在Low到High之间* @param L 左区间* @param R 右区间* @return 返回随机颜色值*/private static Color interLine(int Low, int High){if(Low > 255)Low = 255;if(High > 255)High = 255;if(Low < 0)Low = 0;if(High < 0)High = 0;int interval = High - Low;int r = Low + (int)(Math.random() * interval);int g = Low + (int)(Math.random() * interval);int b = Low + (int)(Math.random() * interval);return new Color(r, g, b);}// ------------------------------------------------------------------}
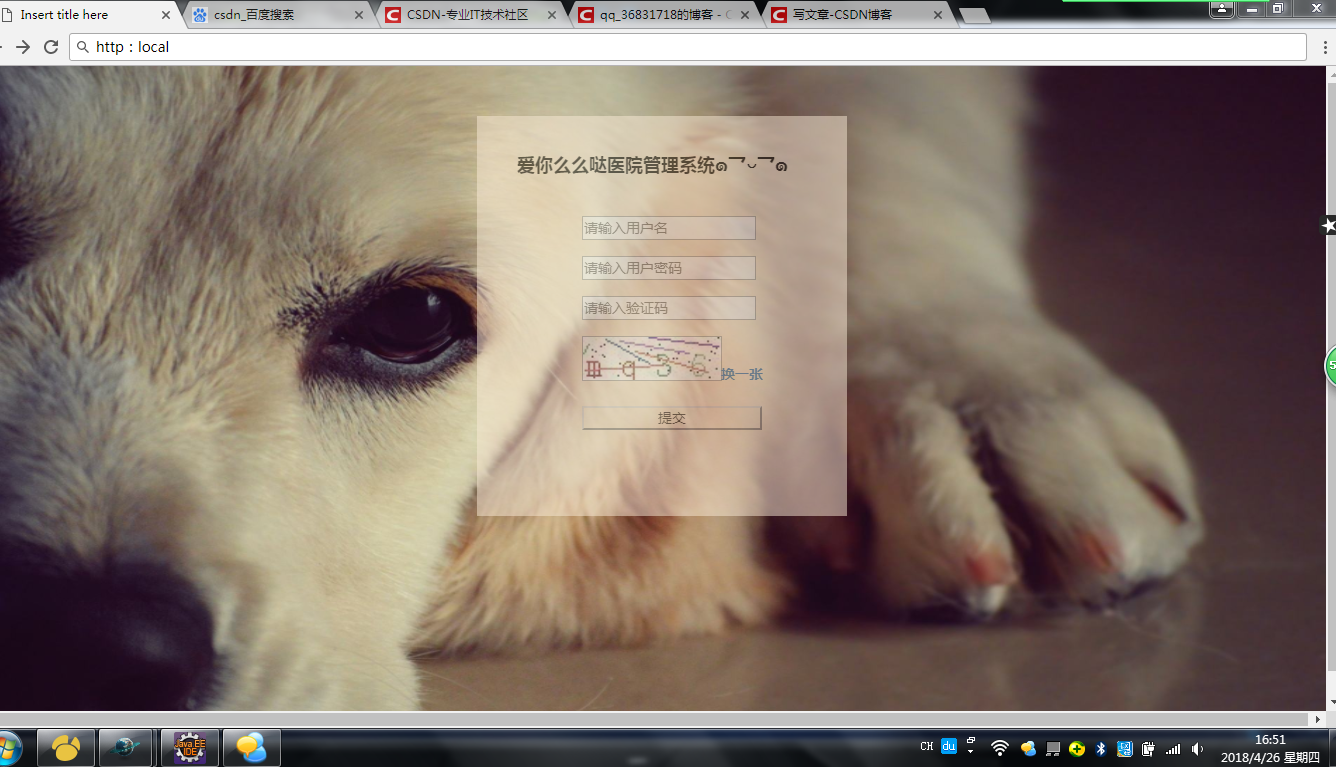
三、下面是我的运行结果,我把用户登录的部分和验证码合到了一起(你们单独写我上面的验证码就可以直接运行,如果想写用户登录的话,将两个前台的函数合到一起就行。验证码判断的部分:如果执行验证码验证成功,调用用户登录的函数,因为必须先验证才能登陆,对吧。然后登录的button按钮就不要了,就用验证码的按钮就可以。因为用户登录已经在验证码的函数里面执行了)。






























还没有评论,来说两句吧...