使用腾讯地图驾车规划路线
<!doctype html><html><head><meta charset="utf-8"><link href="https://v3.bootcss.com/dist/css/bootstrap.min.css" rel="stylesheet"/><title>基本地图展示</title></head><body><p>通过腾讯地图规划驾车路线,并展示运动轨迹</p>输入要规划路线的地址:<input type="text" style="width: 63%;"value="http://apis.map.qq.com/ws/direction/v1/walking/?from=39.915285,116.403857&to=39.915285,116.803857&key=腾讯地图key" /><button class="btn btn-xs btn-primary">查看路线</button><input type="button" class="btn btn-xs btn-primary hidden" value="开始动画" id="start"/><input type="button" class="btn btn-xs btn-primary hidden" value="暂停动画" id="pause"/><input type="button" class="btn btn-xs btn-primary hidden" value="继续动画" id="resume"/><input type="button" class="btn btn-xs btn-primary hidden" value="停止动画" id="stop"/><br><br><div id="container" style="height: 500px; width: 80%"></div><script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script><script src="http://webapi.amap.com/maps?v=1.4.6&key=高德地图key"></script><script>$(function() {var map = new AMap.Map('container', {resizeEnable: true,zoom:11,center: [116.397428, 39.90923]});$('button').click(function(){map.clearMap();var urlAll = $('input').val();//获取参数var arr = urlAll.split('?');var url = arr[0];var canshu = arr[1].split('&');var dataParam = {output : 'jsonp'};for(var i=0; i<canshu.length; i++) {var can = canshu[i].split('=');if(can[0] == 'from') {dataParam.from = can[1];}if(can[0] == 'to') {dataParam.to = can[1];}if(can[0] == 'waypoints') {dataParam.waypoints = can[1];}if(can[0] == 'key') {dataParam.key = can[1];}}//始点var kaishi = dataParam.from;var kaishiArr = kaishi.split(',');new AMap.Marker({map: map,position: [kaishiArr[1], kaishiArr[0]],icon: "http://webapi.amap.com/theme/v1.3/markers/n/start.png"});//终点var zhong = dataParam.to;var zhongArr = zhong.split(',');new AMap.Marker({map: map,position: [zhongArr[1], zhongArr[0]],icon: "http://webapi.amap.com/theme/v1.3/markers/n/end.png"});$.ajax({url: url,data : dataParam,dataType: 'jsonp',success: function (data) {var luxiain = data.result.routes[0];console.log(luxiain);var coors = luxiain.polyline;//点集合//转经纬度集合for (var i = 2; i < coors.length; i++) {coors[i] = coors[i - 2] + coors[i] / 1000000;}var lineNew = [];for (var i = 0; i < coors.length; i=i+2) {lineNew[i/2] = [coors[i+1], coors[i]];}var polyline = new AMap.Polyline({path: lineNew,strokeOpacity: 1,strokeWeight: 3,strokeStyle: "solid",strokeDasharray: [10, 5]});polyline.setMap(map);$('#start').removeClass('hidden');//开始动画marker = new AMap.Marker({map: map,position: [kaishiArr[1], kaishiArr[0]],icon: "http://webapi.amap.com/images/car.png",offset: new AMap.Pixel(-26, -13),autoRotation: true });var passedPolyline = new AMap.Polyline({map: map,strokeColor: "#F00", //线颜色strokeWeight: 3 //线宽});marker.on('moving',function(e){passedPolyline.setPath(e.passedPath);})map.setFitView();AMap.event.addDomListener(document.getElementById('start'), 'click', function() {marker.moveAlong(lineNew, 1500);$('#pause').removeClass('hidden');$('#resume').removeClass('hidden');$('#stop').removeClass('hidden');}, false);AMap.event.addDomListener(document.getElementById('pause'), 'click', function() {marker.pauseMove();}, false);AMap.event.addDomListener(document.getElementById('resume'), 'click', function() {marker.resumeMove();}, false);AMap.event.addDomListener(document.getElementById('stop'), 'click', function() {marker.stopMove();}, false);},error: function(error) {console.log('jsonp');console.log(error);}});//缩放显示所有点map.setFitView();});});</script></body></html>
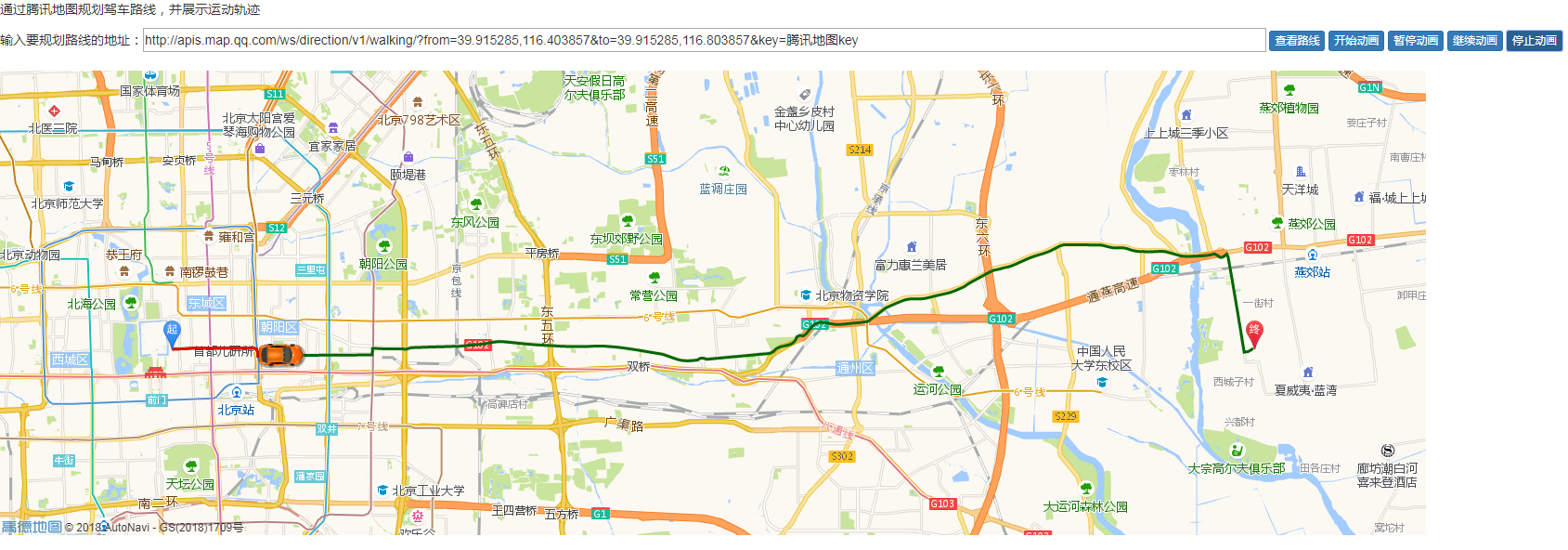
地图展示:




































还没有评论,来说两句吧...