Thinkphp5的captcha扩展包安装,验证码验证以及点击刷新
效果图
一、首先使用Composer安装think-captcha扩展包,需要fanqiang哦
composer require topthink/think-captcha 1.*(请特别留意captcha的版本,tp5.0的版本是使用1.*,tp5.1的版本是使用2.*!)

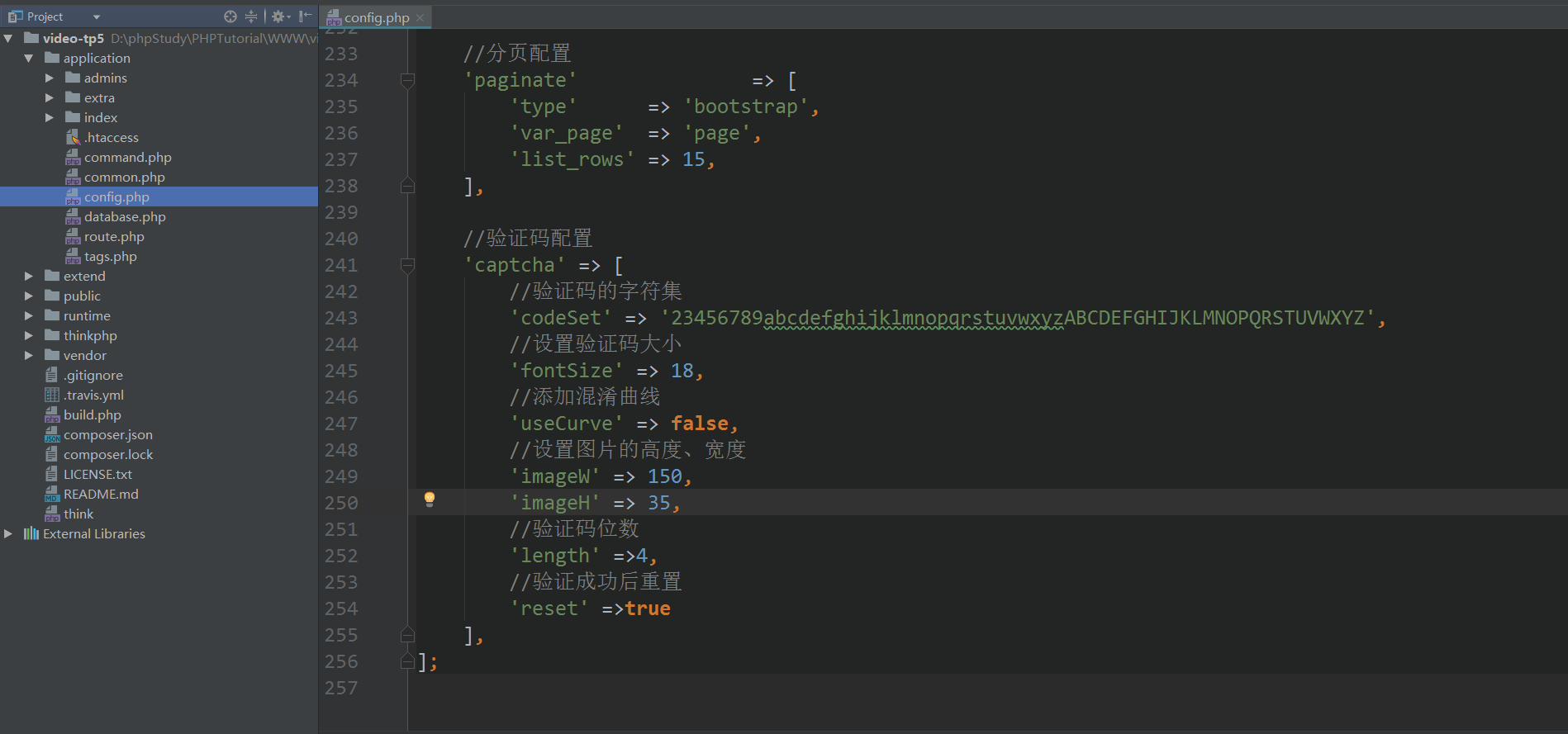
二、然后进入application/config.php添加配置信息:
//验证码配置'captcha' => [//验证码的字符集'codeSet' => '23456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ',//设置验证码大小'fontSize' => 18,//添加混淆曲线'useCurve' => false,//设置图片的高度、宽度'imageW' => 150,'imageH' => 35,//验证码位数'length' =>4,//验证成功后重置'reset' =>true],

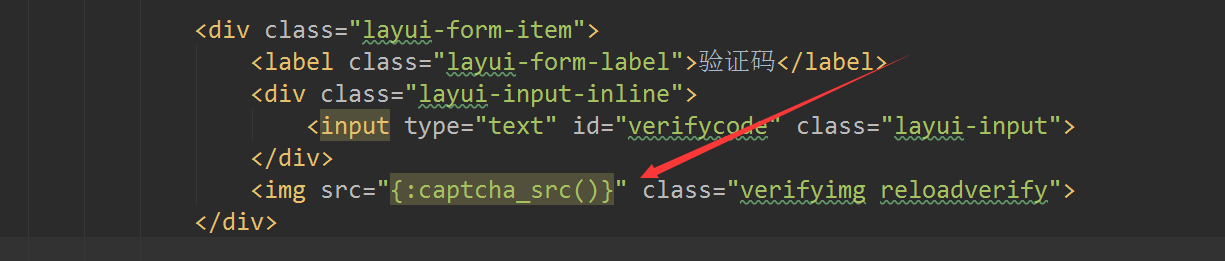
三、在前端页面需要显示验证码的位置,补充 {:captcha_src()} 即可
四、点击图片刷新,加上以下代码即可
<!--点击更换图片--><script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script><script> $(function(){ // 刷新验证码 var verifyimg = $(".verifyimg").attr("src"); $(".reloadverify").click(function(){ if( verifyimg.indexOf('?')>0){ $(".verifyimg").attr("src", verifyimg+'&random='+Math.random()); }else{ $(".verifyimg").attr("src", verifyimg.replace(/\?.*$/,'')+'?'+Math.random()); } }); }) </script>
五、后台验证,根据前端请求而来的 verifyCode 数据,调用 helper.php 中的captcha_check() 方法,进行验证。
$verifycode = trim(input('post.verifycode'));//验证验证码if(!captcha_check($verifycode)){exit(json_encode(array('code'=>1,'msg'=>'验证码错误')));}
完整代码实例下载地址请点击这里https://download.csdn.net/download/longgeaisisi/10428362





























还没有评论,来说两句吧...