BootstrapTable 简单介绍和遇到各种坑
一.BootstrapTable简单介绍
它基于bootstarp实现的表格js插件。中文官网地址:[https://bootstrap-table.com/docs/getting-started/introduction/][https_bootstrap-table.com_docs_getting-started_introduction]基于它实现的效果图

二.BootstrapTable初始化
初始化有两种方式,一种通过data属性的方式配置,一种是javascipt方式配置,在官网有详细配置说明。
1.返回给插件的json数据格式
我在此采用的是js方式配置,不管采用那种方式,这里有个大坑,就是返回数据咋么也显示不出来,在网上查了好多资料才发现对json格式有要求。{"total": "10","rows": [{"name": "cs1"},{"name": "cs2"}]}
说明:total:数据总条数(用作翻页时使用) , rows:页面展示json数组
2. 后台返回的json如何对应到页面中的字段上?
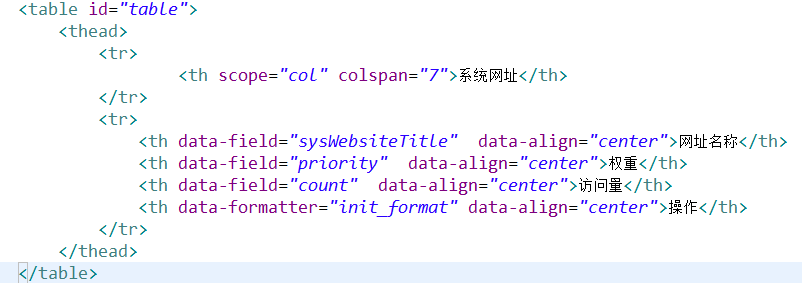
我这里采用的是data-url方式,在页面中写好table的thead,tbody则由botstraptable动态生成。

说明:
data-field : json对应表格中的字段,它的值就是json的每个字段的keydata-formatter :它的值是一个自定义方法名,作用是格式化显示字段data-align : 文字对齐格式
3.js初始化配置:
var _table = $('#table');//初始化bootstrap table ,并且启动它function init(){_table.bootstrapTable({url: '${basePath}sys/website/list',method: 'get',pagination: true, //表格底部显示分页条sidePagination: "server",escape:false, //启动转义字符pageSize: 10, //每页显示多少条数据pageNumber: 1, //初始化翻页的页码pageList: [10, 25, 50, 100],queryParamsType:'',//设置请求参数格式queryParams:function queryParams(params) { //设自定义查询参数var param = {pageSize: params.pageSize, //每页多少条数据pageIndex: params.pageNumber, // 页码sysWebsiteTitle: $("#sysWebsiteTitle").val(),//菜单标题sysCategoryId: $("#sysCategoryId").val() //网址分类id};return param;}});}$(function(){init();//启动表格插件});
说明:
url:获取后台的json数据
4.自定义(格式化)插件字段(列表“操作”字段列表)
一般表格最后一个字段都是放操作的按钮(请看第一张效果图)
//格式化参数列function init_format(value, row, index) {var id = row.sysWebsiteId;var html = "";html += "<a class='ml-5' href=\"javascript:void(0)\" title='编辑'></a>";html += "<a class='ml-5' href=\"javascript:void(0)\" title='删除'></a>";return html;}
方法说明: 形参是value:占位(必须有,暂时没搞懂),row:每行遍历的json对象,index:当前行的下标
三.使用自定义条件查询
在列表页面中总会有多个查询条件需求,采用这个插件后如何实现自定义插件?
这个插件有一个开启条件查询的配置项,但是它只有一个条件查询,无法满足多条件查询,所有自能自定义查询参数。
1.自定义请求参数
![70 2][]
在上边的 2.3 js初始化配置中,配置中的param是json对象,key是请求参数中的name,value是请求参数中的值
queryParamsType:'',//设置请求参数格式queryParams:function queryParams(params) { //设自定义查询参数var param = {pageSize: params.pageSize, //每页多少条数据pageIndex: params.pageNumber, // 页码sysWebsiteTitle: $("#sysWebsiteTitle").val(),//菜单标题sysCategoryId: $("#sysCategoryId").val() //网址分类id};return param;}说明:queryParamsType:' ',必须配置params:中会记录当前的页码和每页显示多少条数据param:这个json就是网络请求的参数, key是自定义的,value是在页面获取
2.实现条件查询
请求参数配置好后,实现条件查询,我的实现思路是![70 3][]<input type="text" id="sysWebsiteTitle" name="sysWebsiteTitle"><button type="button" onclick="refreshData()" class="btn btn-success">查询</button>//刷新 bootstrap table 方法 翻页下标重置为1function refreshData() {_table.bootstrapTable('refresh',{pageNumber: 1,});}
说明: _table是插件对象
我的实现思路是,输入查询条件,点击查询按钮调用刷新插件的方法(刷新插件,之前设置过自定义请求参数,此处会携带请求参数),插件重新请求后台url地址。案例中只实现了一个条件,多条件继续添加请求参数就可以了



































还没有评论,来说两句吧...