Vue框架整理:动态设置样式style、class
先来说一下:
:class 是可以与 一般用class 并存的
动态添加的类名是基于数据的,当对应的数据为 true 时会显示,否则没有
对象语法:
绑定单个class:
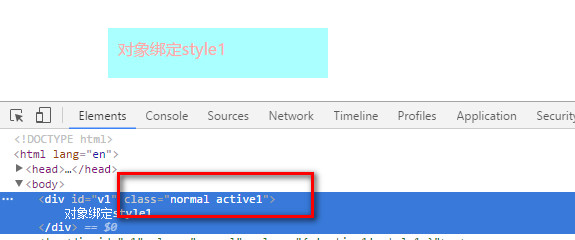
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style> div{ width:200px;height:30px;margin: 100px; } .active1{ padding: 10px; background: #aff; color: #faa; } .active2{ border: 2px solid #faf; } .computedStyle{ color: #f00; } </style></head><body><div id="v1" class="normal" :class="{ 'active1':style1 }">对象绑定style1</div><script src="vue.min.js"></script><script> var v1=new Vue({ el:"#v1", data:{ style1:true, style2:true } }); </script></body></html>
显示效果:
绑定多个class:
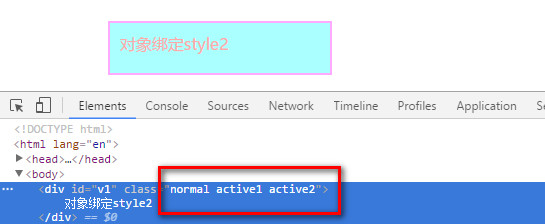
<div id="v1" class="normal" :class="{ 'active1':style1 , active2:style2 }">对象绑定style2</div>
显示效果:
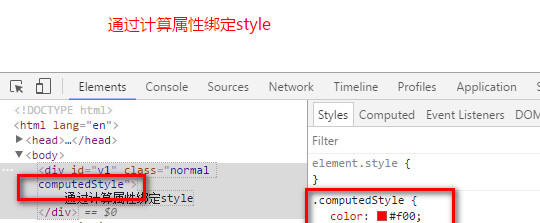
一些比较复杂的判断等,可以通过computed计算,获取的返回值就是class类名:
或者用methods 等等;
<div id="v1" class="normal" :class="stl">通过计算属性绑定style</div><script src="vue.min.js"></script><script> var v1=new Vue({ el:"#v1", data:{ style1:true, style2:true }, computed:{ stl:function () { return { computedStyle:this.style1 && this.style2 } } } }); </script>

数组语法:
一般设置多个class的时候,用数组语法绑定的比较多:
<div id="v1" :class="[ s1 , s2 ]">数组语法同时添加多个class</div><script> var v1=new Vue({ el:"#v1", data:{ s1:"active1", s2:"active2" } }); </script>
或使用 “三元表达式” 设置class
<div id="v1" :class="[s3 ? s1 : s2 ]">数组语法同时添加多个class</div>
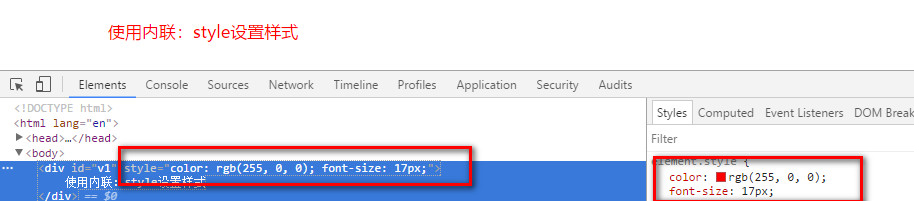
设置内联样式:
<div id="v1" :style="styles">使用内联:style设置样式</div><script src="vue.min.js"></script><script> var v1=new Vue({ el:"#v1", data:{ styles:{ color:'#f00', fontSize:17+"px" } } }); </script>




































还没有评论,来说两句吧...