[one_demo_14]一个简单的easyui的demo
在webapp下添加了jquey和easyui的相关文件后。
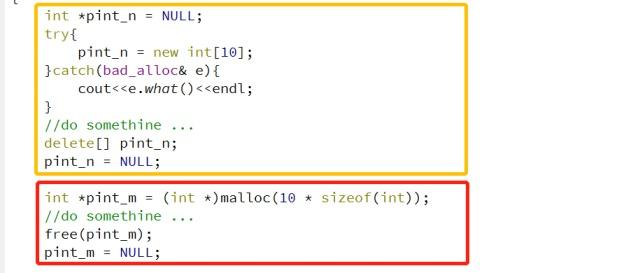
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>layout页面</title><link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css"><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script><script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script></head><body class="easyui-layout"><div title="系统管理界面" data-options="region:'north'" style="height:100px;">玄武</div><div title="系统菜单" data-options="region:'west'" style="width:200px;"><div class="easyui-accordion" data-options="fit:true"><div title="面板1" data-options="iconCls:'icon-save'"><h3 style="color:#0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p><!-- <input type="button" value="添加一个选项卡" /> --><a id="but1" class="easyui-linkbutton">添加一个选项卡</a><script type="text/javascript">$(function(){$("#but1").click(function(){if($("#center_tab").tabs("exists", "面板4")){$("#center_tab").tabs("select", "面板4")}else{$("#center_tab").tabs("add",{title:'面板4',iconCls:'icon-edit',closable:true,content:'<iframe height="100%" width="100%" frameborder="0" src="https://www.baidu.com"></iframe>'});}});});</script></div><div title="面板2"><p>The accordion allows you to provide multiple panels and display one at a time. Each panel has built-in support for expanding and collapsing. Clicking on a panel header to expand or collapse that panel body. The panel content can be loaded via ajax by specifying a 'href' property. Users can define a panel to be selected. If it is not specified, then the first panel is taken by default.</p></div><div title="面板3">tree</div></div></div><div data-options="region:'center'"><div id="center_tab" class="easyui-tabs" data-options="fit:true"><div title="面板1" data-options="iconCls:'icon-save'"><h3 style="color:#0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p></div><div title="面板2" data-options="closable:true"><p>The accordion allows you to provide multiple panels and display one at a time. Each panel has built-in support for expanding and collapsing. Clicking on a panel header to expand or collapse that panel body. The panel content can be loaded via ajax by specifying a 'href' property. Users can define a panel to be selected. If it is not specified, then the first panel is taken by default.</p></div><div title="面板3">tree</div></div></div><div data-options="region:'east'" style="width:100px;">青龙</div><div data-options="region:'south'" style="height:100px;">朱雀</div></body></html>



































还没有评论,来说两句吧...