滚动加载图片(懒加载)实现原理
本文主要通过以下几方面来说明懒加载技术的原理,个人前端小菜,有错误请多多指出
一、什么是图片滚动加载?
通俗的讲就是:当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。这就是图片懒加载。
二、为什要使用这个技术?
比如一个页面中有很多图片,如淘宝、京东首页等等,如果一上来就发送这么多请求,页面加载就会很漫长,如果js文件都放在了文档的底部,恰巧页面的头部又依赖这个js文件,那就不好办了。更为要命的是:一上来就发送百八十个请求,服务器可能就吃不消了(又不是只有一两个人在访问这个页面)。
因此优点就很明显了:不仅可以减轻服务器的压力,而且可以让加载好的页面更快地呈现在用户面前(用户体验好)。
三、怎么实现?
关键点如下:
1、页面中的img元素,如果没有src属性,浏览器就不会发出请求去下载图片(也就没有请求咯,也就提高性能咯),一旦通过javascript设置了图片路径,浏览器才会送请求。有点按需分配的意思,你不想看,就不给你看,你想看了就给你看~
2、如何获取正真的路径,这个简单,现在正真的路径存在元素的“data-url”(这个名字起个自己认识好记的就行)属性里,要用的时候就取出来,再设置;
3、开始比较之前,先了解一些基本的知识,比如说如何获取某个元素的尺寸大小、滚动条滚动距离及偏移位置距离; 
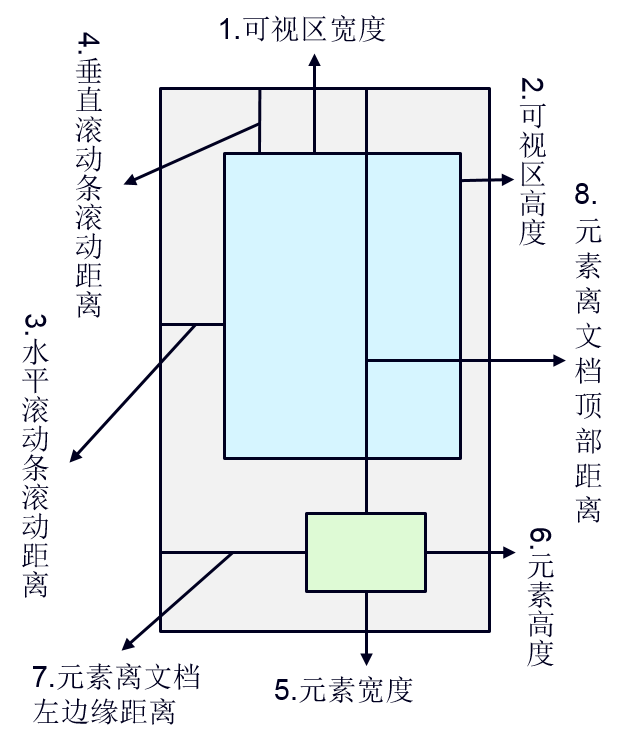
1)屏幕可视窗口大小:对应于图中1、2位置处
原生方法:
window.innerHeight 标准浏览器及IE9+
document.documentElement.clientHeight 标准浏览器及低版本IE标准模式
document.body.clientHeight 低版本混杂模式
jQuery方法:$(window).height()
2)浏览器窗口顶部与文档顶部之间的距离,也就是滚动条滚动的距离,也就是图中3,4对应的位置。
原生方法:
window.pageYOffet IE9+及标准浏览器
document.documentElement.scrollTop 兼容ie低版本的标准模式
document.body.scrollTop 兼容混杂模式
jQuery方法:$(document).scrollTop();
3)获取元素的尺寸:对应于图中5,6位置处,左边jQuery方法,右边原生方法
$(o).width()=o.style.width;
$(o).innerWidth()=o.style.width+o.style.padding;
$(o).outerWidth()=o.offsetWidth=o.style.width+o.style.padding+o.style.border;
$(o).outerWidth(true) = o.style.width+o.style.padding+o.style.border+o.style.margin;
注意:要使用原生的style.xxx方法获取属性,这个元素必须已经有内嵌的样式,如
;4)获取元素的位置信息:对应图中7.8位置处
返回元素相对于document顶部,左边的距离
jQuery:
$(o).offset().top 元素距离文档顶部的距离
$(o).offset().left 元素距离文档左边缘的距离
原生:getoffsetTop()
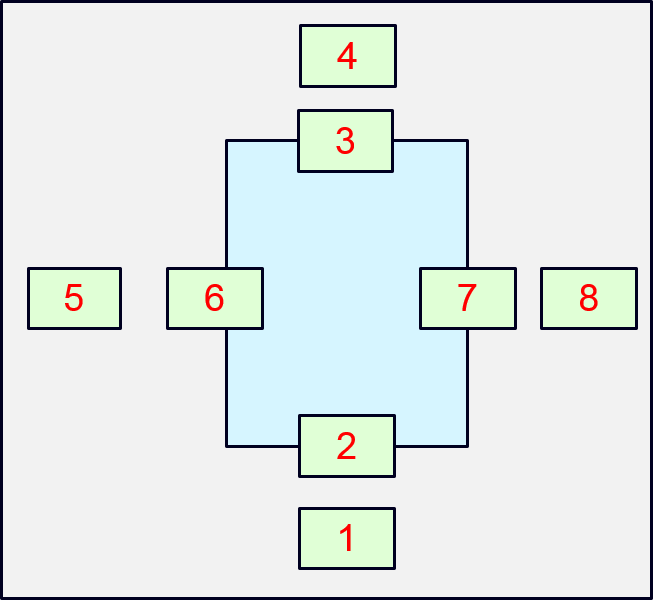
4、知道如何获取元素尺寸、偏移距离后,接下来一个问题就是:如何判断某个元素进入或者即将进入可视窗口区域?下面也通过一张图来说明问题。

1)外面最大的框为实际页面的大小,中间浅蓝色的框代表父元素的大小,对象1~8代表元素位于页面上的实际位置;以水平方向来做如下说明!
2)对象8左边界相对于页面左边界的偏移距离(offsetLeft)大于父元素右边界相对于页面左边界的距离,此时可判读元素位于父元素之外;
3)对象7左边界跨过了父元素右边界,此时:对象7左边界相对于页面左边界的偏移距离(offsetLeft)小于 父元素右边界相对于
页面左边界的距离,因此对象7就进入了父元素可视区;
4)在对象6的位置处,对象6的右边界与页面左边界的距离 大于 父元素左边界与页面左边界的距离;
5)在对象5位置处时,对象5的右边界与页面左边界的距离 小于 父元素左边界与页面左边界的距离;此时,可判断元素处于父元素可视区外;
6)因此水平方向必须买足两个条件,才能说明元素位于父元素的可视区内;同理垂直方向也必须满足两个条件;具体见下文的源码;
waterfall.html
<html><head><title>瀑布流布局</title><meta charset="gb2312"/><link type="text/css" rel="stylesheet" href="style2.css"/><script src="javascript2.js"></script></head><body><div id="main"><!--放置所有图片的容器,设置id方便js获取元素--><div class="box"><!--每张图片用一个box装载--><div class="pic"><!--在这里放置图片,并设置图片的样式--><img src="images/0.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/0.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/1.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/2.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/3.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/4.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/5.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/6.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/7.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/8.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/9.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/10.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/11.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/12.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/13.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/14.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/15.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/16.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/17.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/18.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/19.jpg"></img></div></div><div class="box"><div class="pic"><img src="images/20.jpg"></img></div></div></div></body></html>
javascript.js
window.onload=function(){waterfall("main","box");var imgs={//用json格式模拟从数据库后台抽取出的图片数组"data":[{"src":"0.jpg"},{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"},{"src":"8.jpg"},{"src":"9.jpg"},{"src":"10.jpg"},{"src":"11.jpg"},{"src":"12.jpg"},{"src":"13.jpg"}]}window.onscroll=function(){if(checheScrollSlide){var oparent=document.getElementById("main");//将数据块渲染到当前页面的尾部for(var i=0;i<imgs.data.length;i++){//创建class=box的div元素var oBox=document.createElement("div");oBox.className="box";oparent.appendChild(oBox);//创建class=pic的div元素var oPic=document.createElement("div");oPic.className="pic";oBox.appendChild(oPic);//创建图片imgvar oImg=document.createElement("img");oImg.src="images/"+imgs.data[i].src;oPic.appendChild(oImg);}//将加载的图片进行瀑布流排列waterfall("main","box");}}}//瀑布流原理:计算出页面总共有多少列,从第二列起,将图片依次放在总高度最小的那一列下面function waterfall(parent,box){//1 获取所有装载图片的boxvar oparent=document.getElementById(parent);var oBoxs=getElementByClass(oparent,box);//传入父元素和类名//2 获取页面宽度var docWidth=document.documentElement.clientWidth;//3 获取box宽度var boxWidth=oBoxs[0].offsetWidth;//4 计算出列数var cols=Math.floor(docWidth/boxWidth);//5 设置页面宽度、居中显示oparent.style.cssText="width:"+cols*boxWidth+"px;margin:0px auto;";//6 瀑布流排列var hArr=[];//存放每一列的高度for(var i=0;i<oBoxs.length;i++){//6.1 设置第一列样式if(i<cols){hArr.push(oBoxs[i].offsetHeight); //保存第一列的图片高度}else{ //6.2 设置从第二列起的样式//找出高度最小的那一张图片的是第几张:indexvar minH=Math.min.apply(null,hArr);var index=getIndex(hArr,minH);//将下一张图片用绝对定位设置,排列在高度最小的图片下面,并计算此时的列高oBoxs[i].style.position="absolute";oBoxs[i].style.top=minH+"px";oBoxs[i].style.left=oBoxs[index].offsetLeft+"px";hArr[index]+=oBoxs[i].offsetHeight;}}}function getElementByClass(oparent,clsname){var oElements=oparent.getElementsByTagName("*");//获取oparent下的所有子元素var oBoxs=[];for(var i=0;i<oElements.length;i++){if(oElements[i].className==clsname)oBoxs.push(oElements[i]);}return oBoxs;}function getIndex(arr,val){for(var i=0;i<arr.length;i++)if(arr[i]==val)return i;}//检测是否具备了滚动加载数据块的条件function checheScrollSlide(){var oparent=document.getElementById("main");var oBoxs=getElementByClass(oparent,"box");//最后一个Box所在列的高度+最后一个box高度的一半var lastBoxH=oBoxs[oBoxs.length-1].offsetTop+Math.floor(oBoxs[oBoxs.length-1].offsetHeight);//滚动条拖动的距离(注意混杂模式document.body.scrollTop和标准模式document.documentElement.scrollTop)var scrollTop=document.body.scrollTop || document.documentElement.scrollTop;//浏览器可视窗口的高度(注意混杂模式和标准模式)var height=document.body.clientHeight || document.documentElement.clientHeight;return(lastBoxH<scrollTop+height)?true:false;//当滚动条下拉到图片的时候}
style.css
*{margin:0px;padding:0px;}#mian{position:relative;}.box{float:left;padding:15px 0px 0px 15px;}.pic{padding:10px;border:1px solid #ccc;border-radius:5px;box-shadow:0 0 5px #ccc;}.pic img{width:165px;height:auto;}



































还没有评论,来说两句吧...