微信小程序之WXMl的学习
WXML的学习包括:
WXML语法,WXML数据绑定,属性,WXML列表渲染,条件渲染,WXML模板及引用,响应式像素,样式,选择器
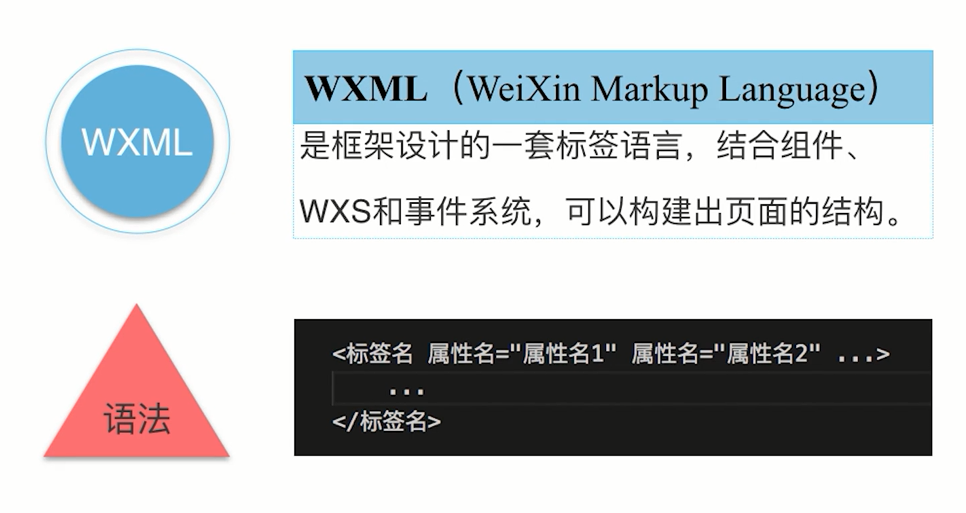
WXML 语法:

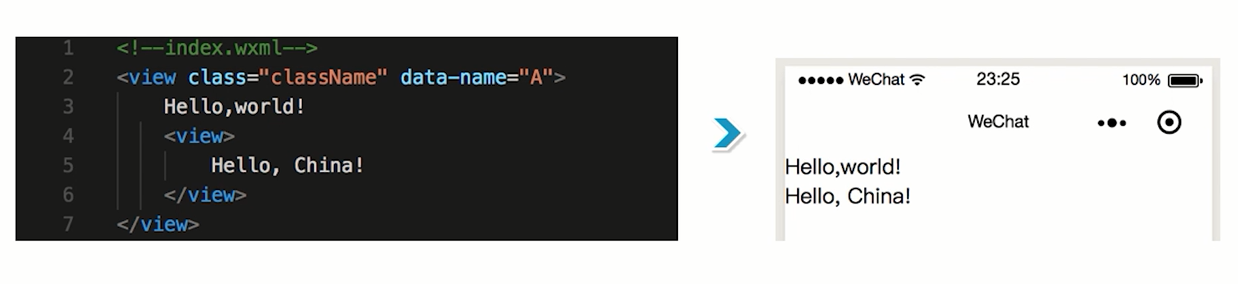
我们需要注意wxml的标签必须是完全闭合的,大小写敏感
WXML语言特性:
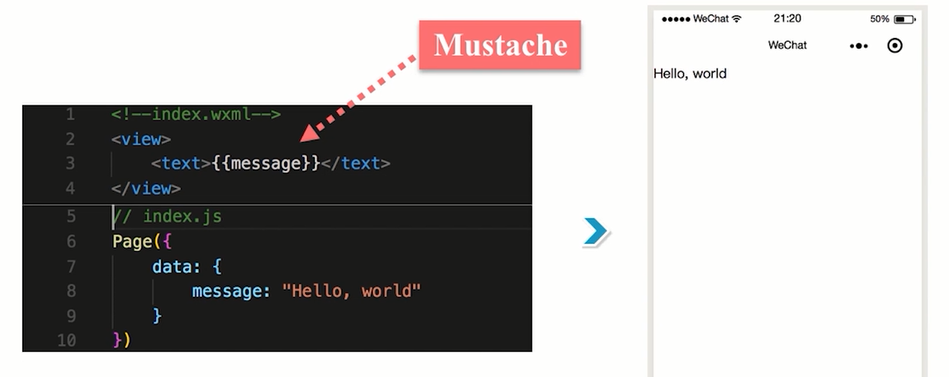
数据绑定:
wxml中的动态数据都是来自页面js的Page的data对象,数据绑定是用一个Mustache语法,就是变量名加双括号的语法
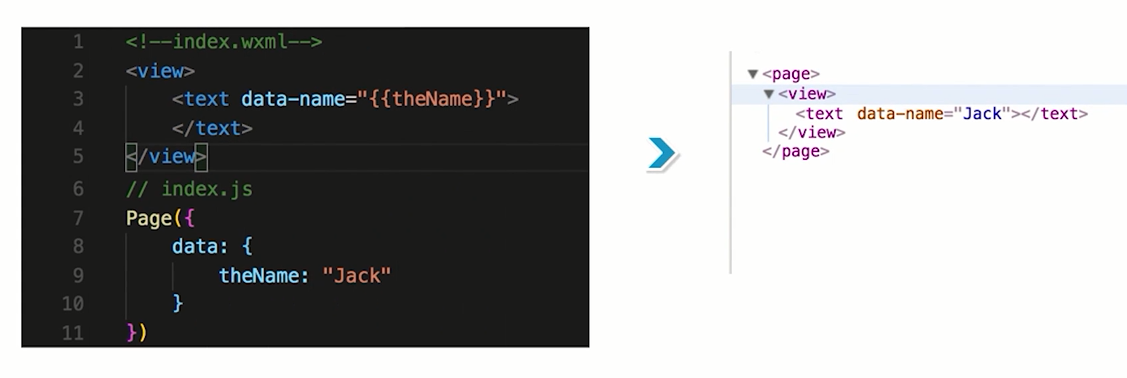
也可以绑定属性
需要注意的是所有的组件和属性要为小写
运算符绑定:

类似的绑定还包括:字符串运算绑定,组合式绑定和扩展运算符绑定等等
属性:
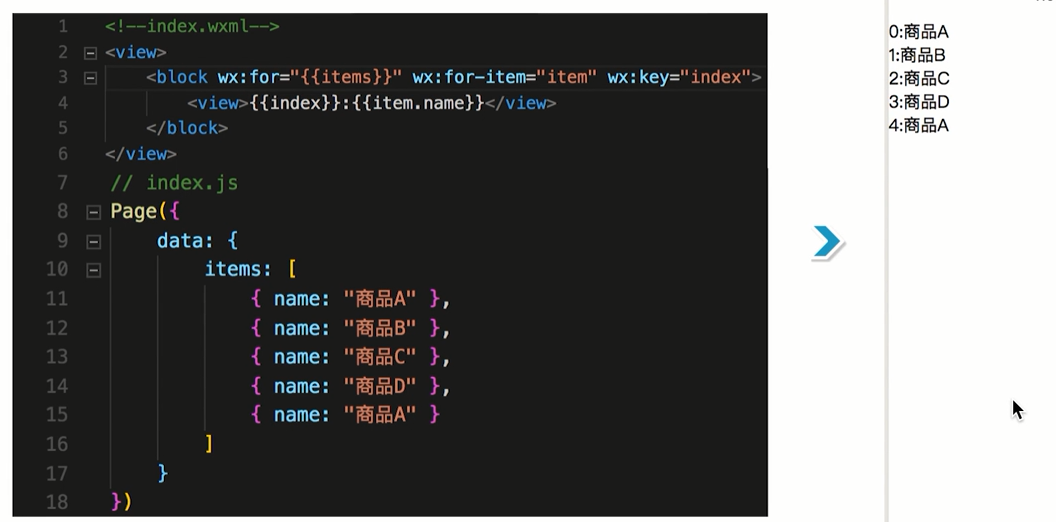
列表渲染:
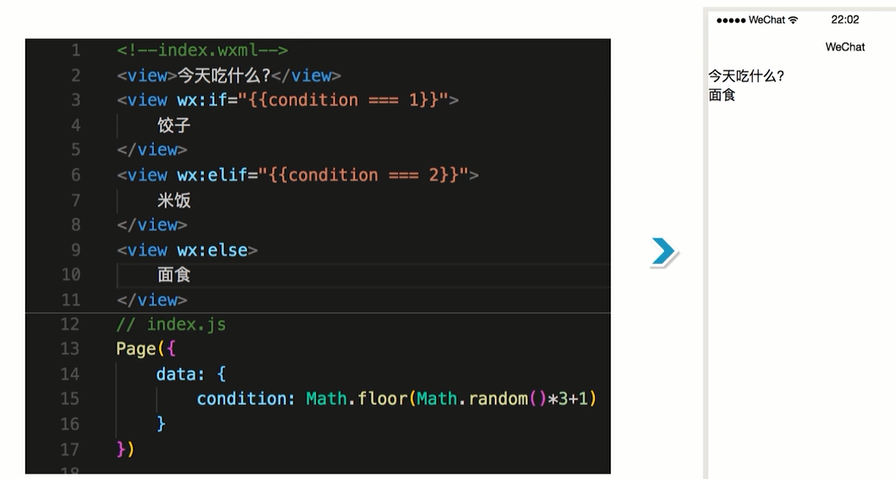
条件渲染:
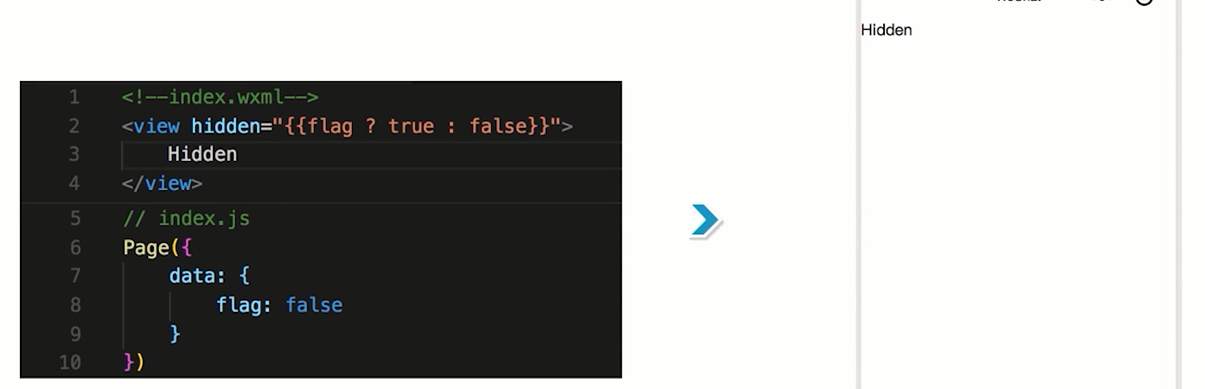
hidden也可以控制元素的显示和隐藏,那么两者有什么区别呢
if在切换时框架会有个局部渲染的过程,确保条件块在渲染可以销毁便于进行进行渲染,hidden组件始终都会渲染。只是通过hidden属性,我们可以控制元素在视图上的显示和隐藏。所以说wx-if 有更高的切换消耗,而hidden有更高的初始化消耗,如果频繁切换显示的话是hidden更好
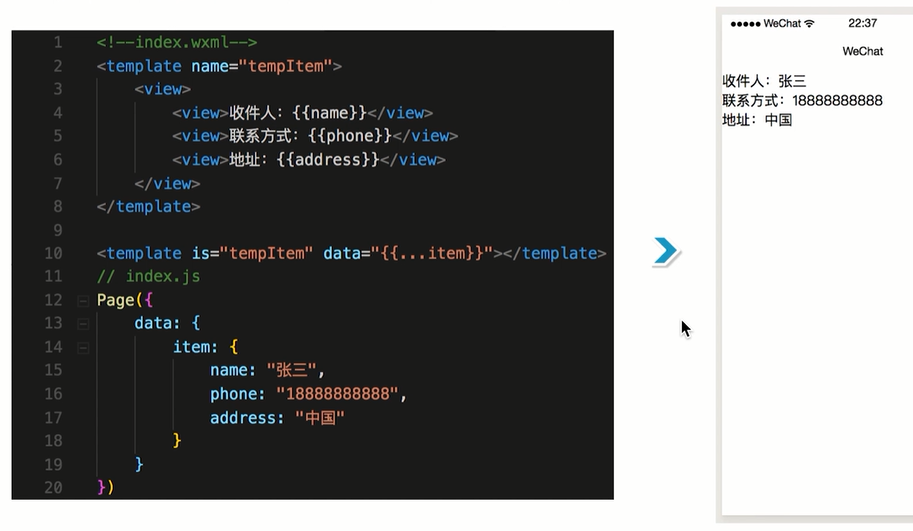
模板引用
模板标签template
在template中定义了一个代码片段,那么属性代表了template的名称,在外面通过一个is属性声明我们想要的是哪个模板,这里的is也可以动态的进行数据绑定,data属性,向模板传递数据信息
需要注意的是模板拥有自己的作用域,只能通过data属性去传入。
除了模板引用,微信还提供了文件引用
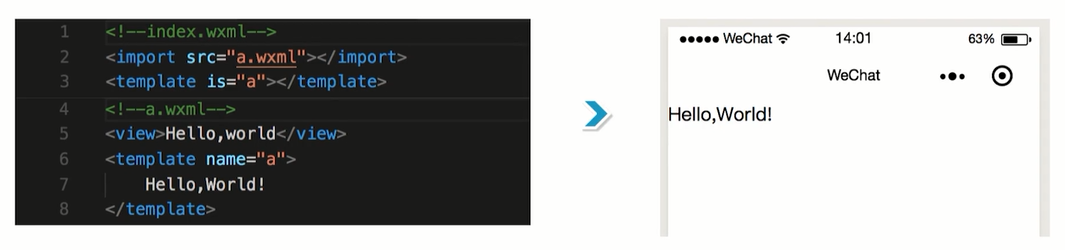
import:
所引用的模板文件,它的模板只能去渲染它对应的模板的内容
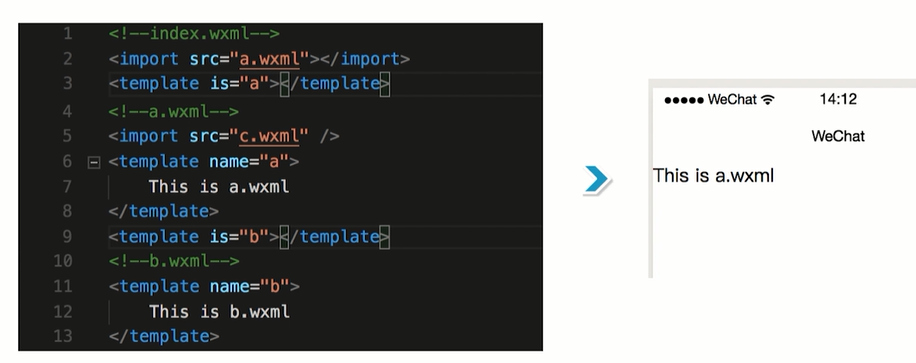
import作用域的概念:
只能引用目标文件所定义的的template模板,如果说目标文件嵌套了其他的文件的template模板,是不会被引用到的,避免了引用模板死循环的问题
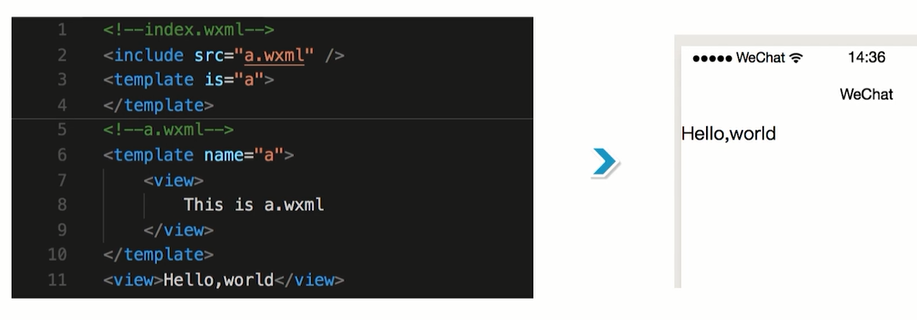
和import不同的是,include是把目标文件内除了template代码块之外的所有代码引进来
以上就是import和include的区别
响应式像素
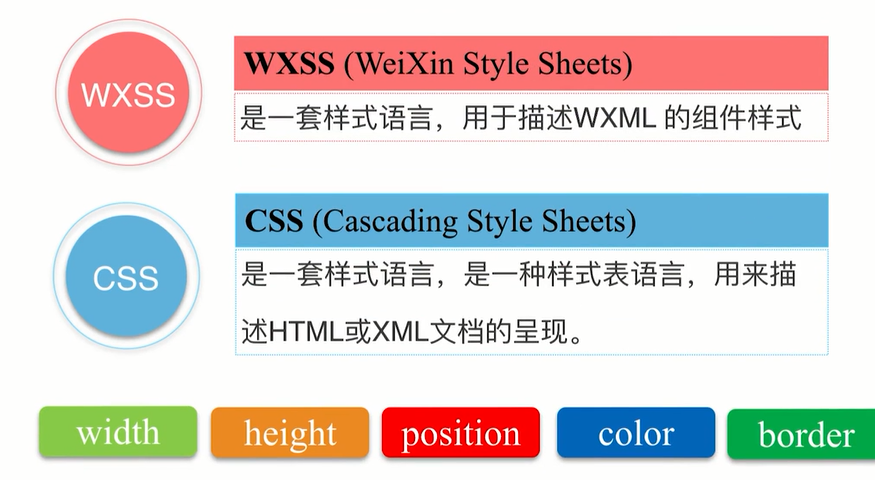
wxss和css的样式定义很像,但对css做了一些补成

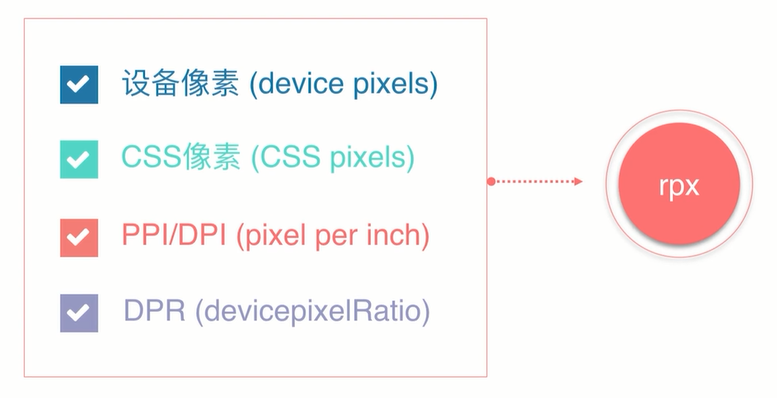
设备像素:设备显示的最小物理单位,这些物理单位是显示屏上一个个点,这些点是固定不变的。
CSS像素:是外部编程概念,是css样式代码中所使用的逻辑像素。
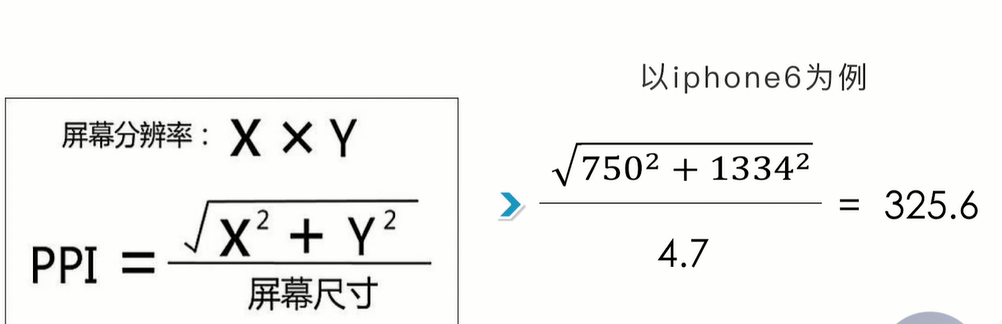
PPI: 每英寸所拥有的像素数,数值越高,说明我们的显示屏越能以更高的密度去显示图像。公式:
DPR:指的是手机某一方向上设备像素和css像素之比
在做APP移动端开发,会使用rem,rem是根据HTML的根元素的font-size大小来适配的,但是wxss不能直接去操作HTML的样式属性,所以rem的适配方案就失效了。所以微信团队基于此推出了rpx,它规定了屏幕宽度为750个rpx,我们可以根据屏幕宽度进行自适应。其实rpx实现原理和rem原理是一样的,而且rpx最终也是转换成了rem。
样式
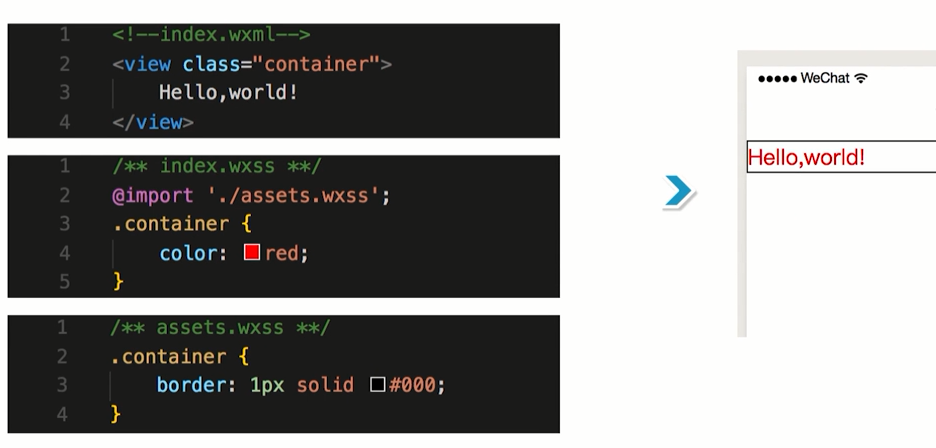
外联样式的引入:@import
如果样式index.wxss样式和外联样式有冲突,会采用index.wxss中的样式
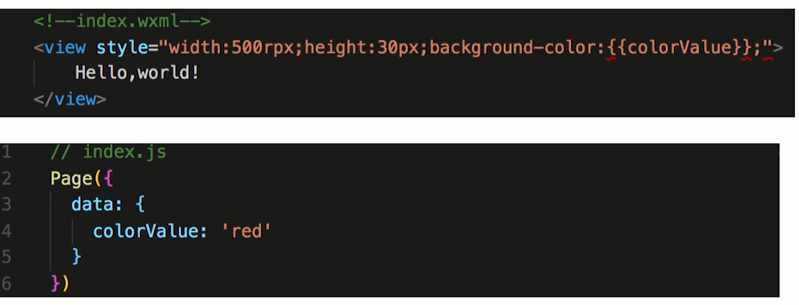
内联样式:
内联样式可以绑定样式
所以一般来说,把静态样式写入class属性中,动态样式写入内联中绑定数据
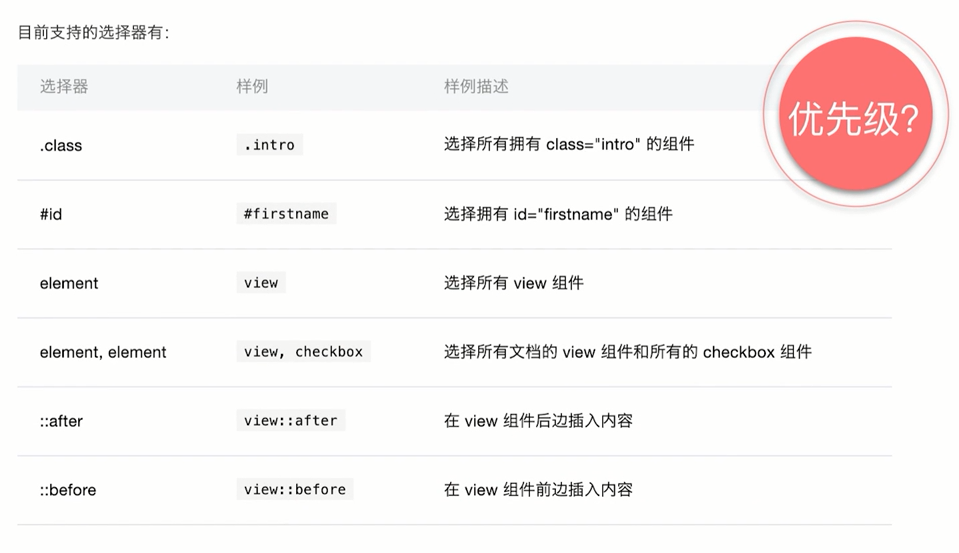
选择器:
wxss支持的选择器:
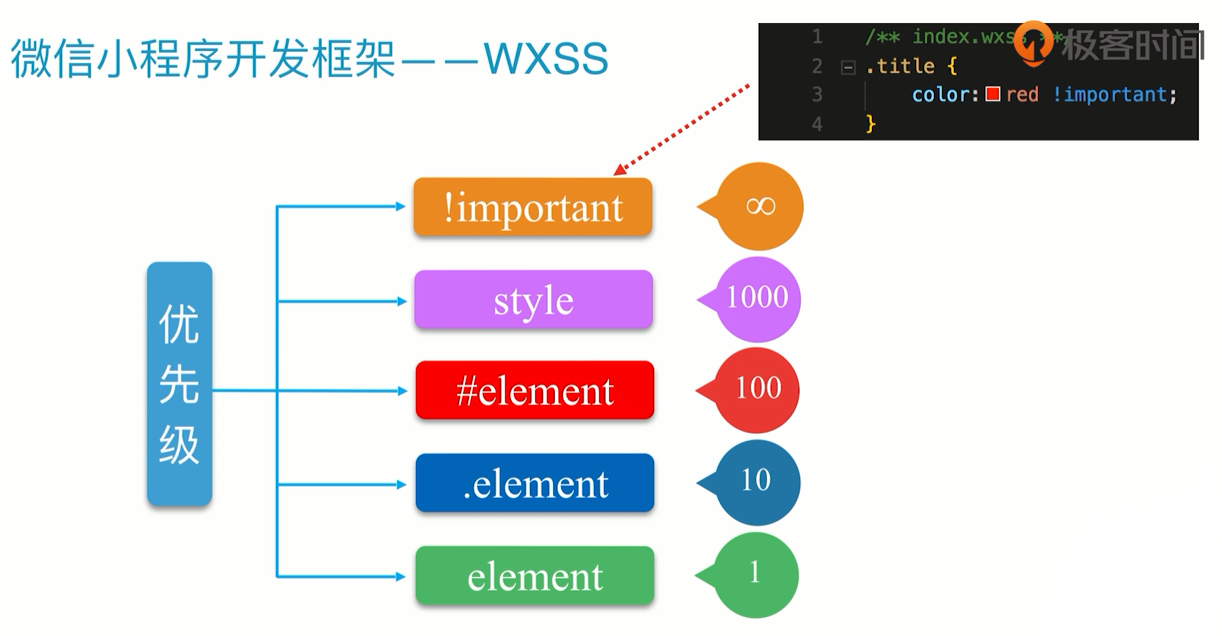
优先级:
慎用important,修改插件样式是可能会用到
WXML的学习就到这里了,从这里我们可以看到和HTML,CSS,前端的思想是一致的,在数据绑定这一模块和Vue是非常相似的。



































还没有评论,来说两句吧...