Vue 改变/动态改变 title
目的:vue改变 title。
分两种情况,
第一种你事先已经定义好了 title,比如 首页 啊什么的,
第二种,是你无法确认的,比如一个看文章的页面,这个 title 就是文章的标题,你事先无法知道用户获取的是那个文章。
第一种:
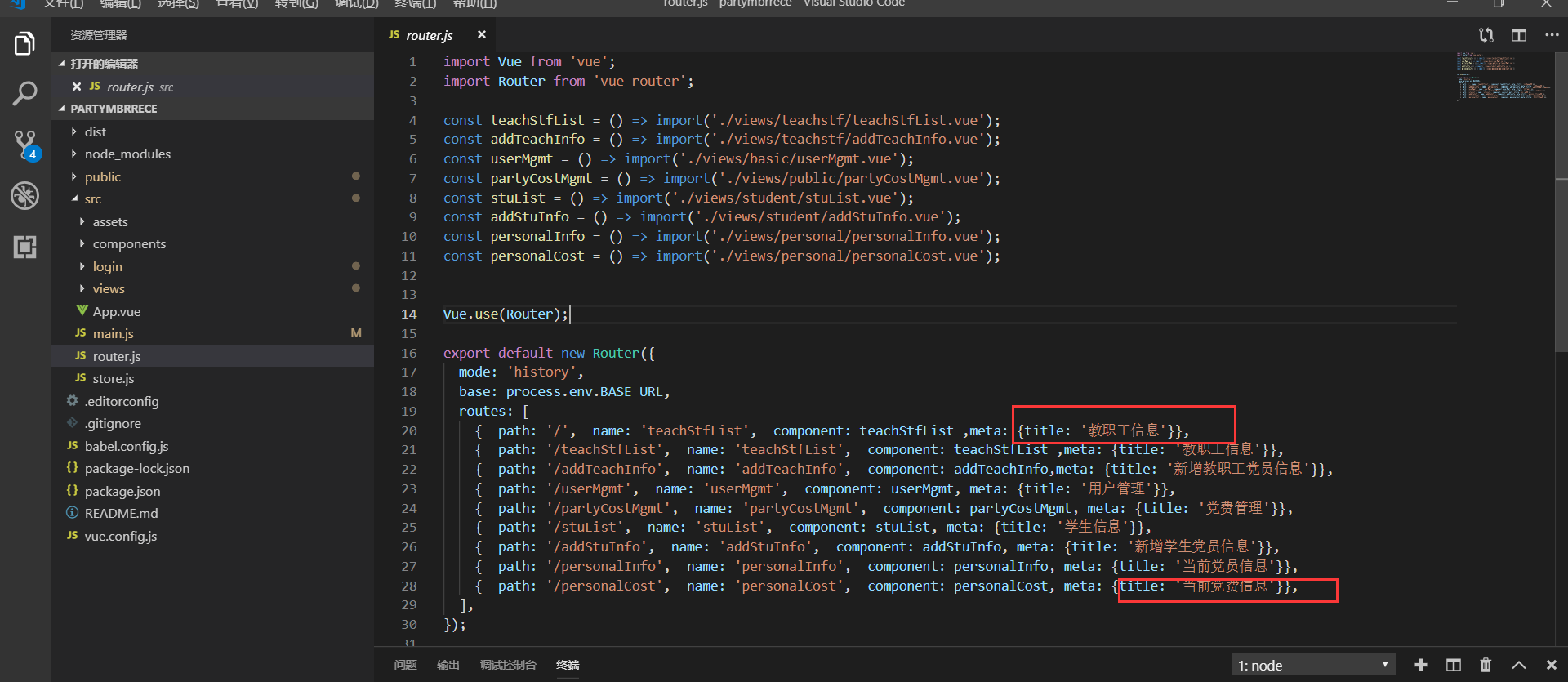
1-1、首先我们需要给路由设置 title

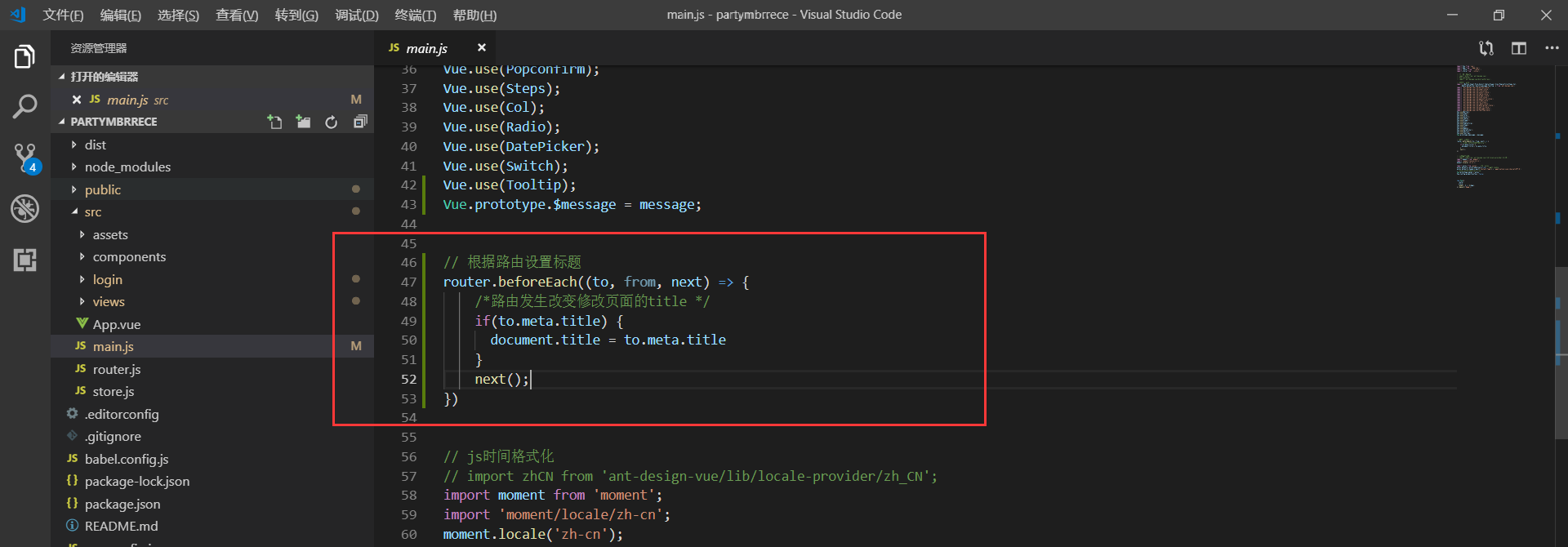
1-2、在main.js 文件写入下面的代码
// 根据路由设置标题router.beforeEach((to, from, next) => {/*路由发生改变修改页面的title */if(to.meta.title) {document.title = to.meta.title}next();})

第二种:
2-1、安装一个插件 (没有安装 cnpm 可以使用npm)
cnpm install vue-wechat-title --save
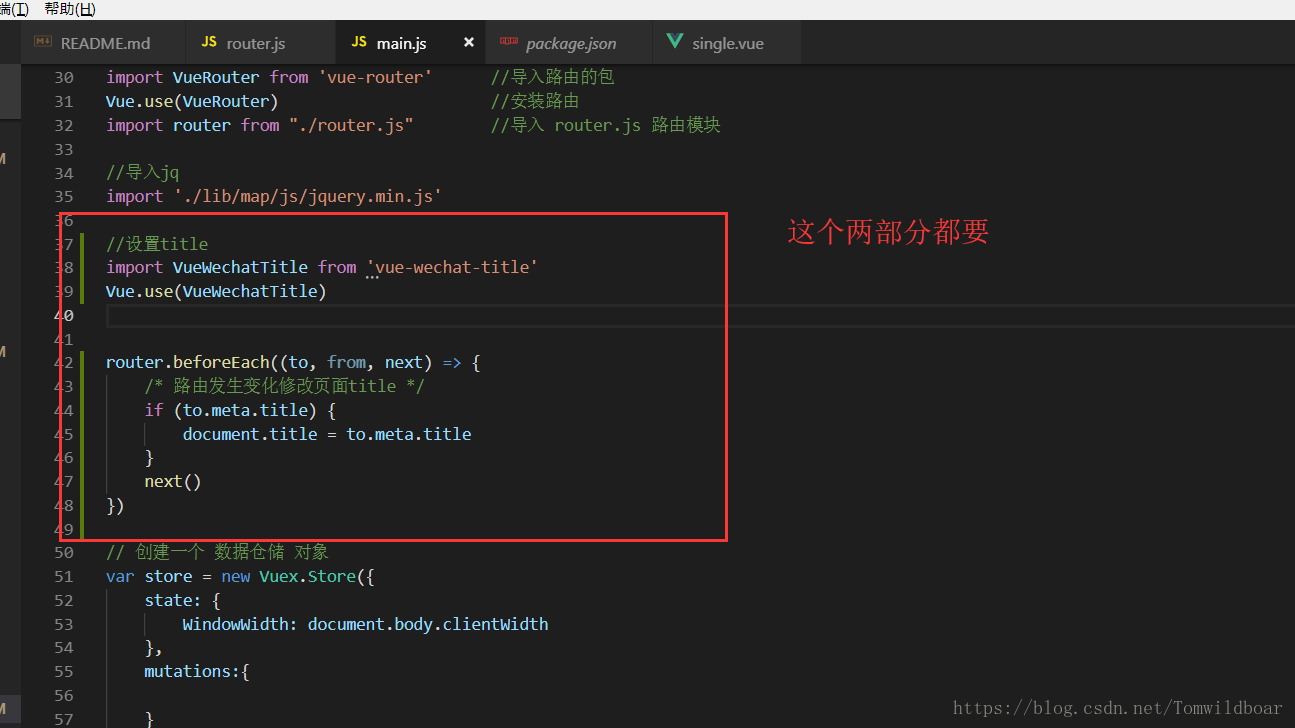
2-2、配置 main.js

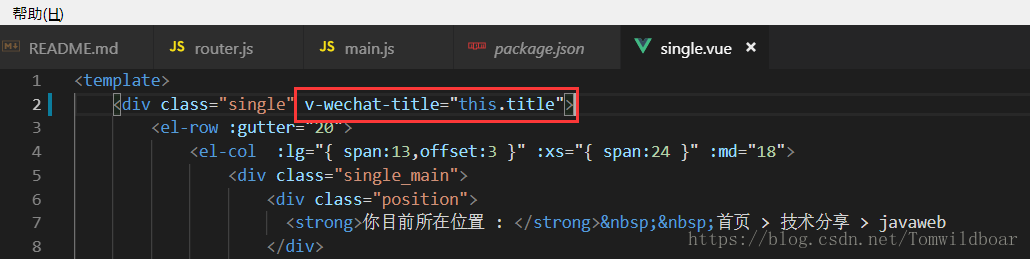
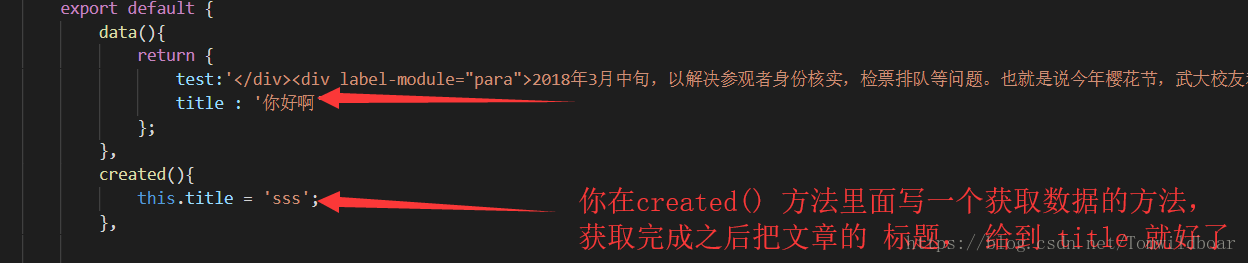
2-3、在你需要改变的页面 第一个div 上加上v-wechat-title=”this.title”, title 是下面再 data 里面定义的数据.

2-4、动态的改变 title

如果对你有帮助,可以关注一下我的公众号,谢谢。




































还没有评论,来说两句吧...