webpack打包
进入工作空间,npm run build,打一下生产的包
打包完之后,会生成一个dist目录

static是静态文件的存放地址
在config目录下有一个index.js文件
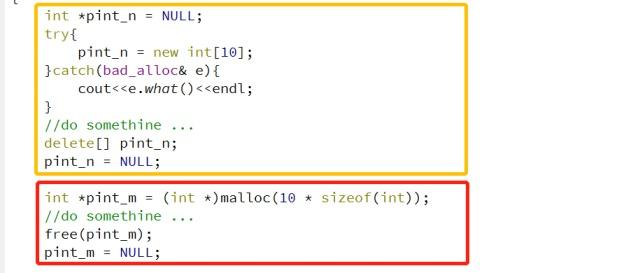
build: {// Template for index.htmlindex: path.resolve(__dirname, '../dist/index.html'),// PathsassetsRoot: path.resolve(__dirname, '../dist'),assetsSubDirectory: 'static',assetsPublicPath: '/',
assetsPublicPath: ‘/‘,是打完包之后css和js等输出路径,如果配置上npm的路径,就可以在打包后也上传到云端.
给图片设置base64的编码.可以把图片转化为文本,省去加载的过程,减小浏览器的性能
{test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('img/[name].[hash:7].[ext]')}},
如果图片大于10000才会使用base64编码,如果小于10000,则不会用base64编码,而是直接加载图片.



































还没有评论,来说两句吧...