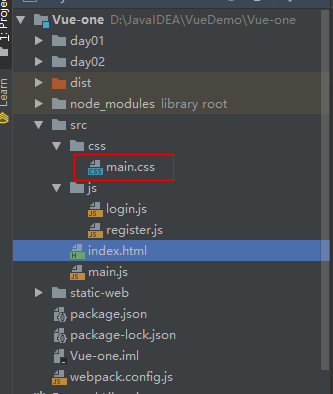
1、编写src/css/main.css
#app a{ display: inline-block; width: 150px; line-height: 30px; background-color: dodgerblue; color: white; font-size: 16px; text-decoration: none;}#app a:hover{ background-color: whitesmoke; color: dodgerblue;}#app div{ width: 300px; height: 150px;}#app{ width: 305px; border: 1px solid dodgerblue;}
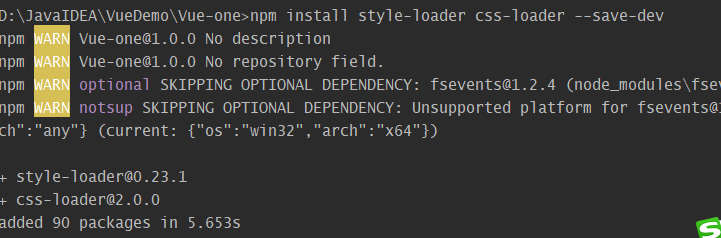
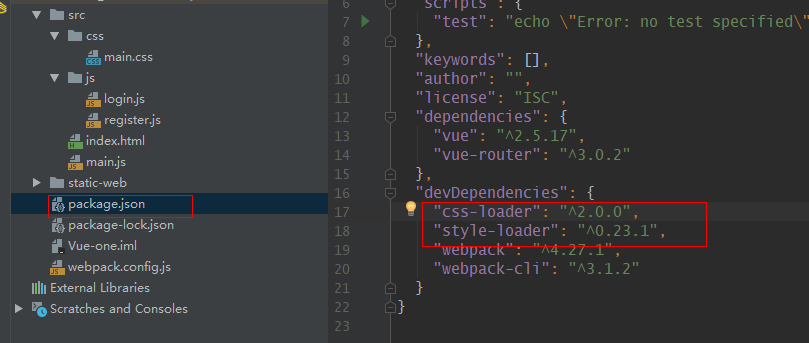
2、安装加载器、webpack默认只支持js加载
npm install style-loader css-loader --save-dev
3、将main.css 加入到main.js主入口文件里
import './css/main.css'import Vue from '../node_modules/vue/dist/vue';import VueRouter from '../node_modules/vue-router/dist/vue-router'import loginForm from './js/login'import registerForm from './js/register'import './css/main.css'Vue.use(VueRouter)// 创建VueRouter对象const router = new VueRouter({ routes:[ // 编写多个路由规则 { path:"/login", // 请求路径 component:loginForm // 组件名称 }, { path:"/register", component:registerForm }, ]})var vm = new Vue({ el:"#app", components:{// 引用登录和注册组件 loginForm, registerForm }, router})
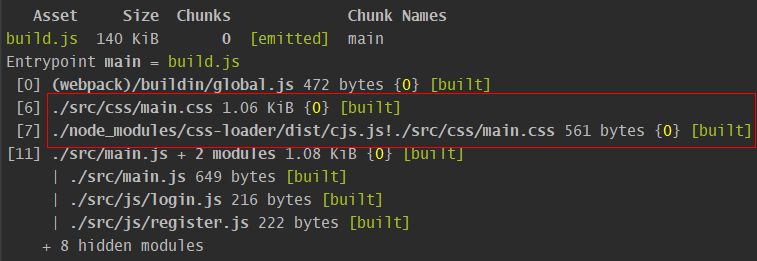
4、重新打包
再次输入打包指令:npx webpack --config webpack.config.js
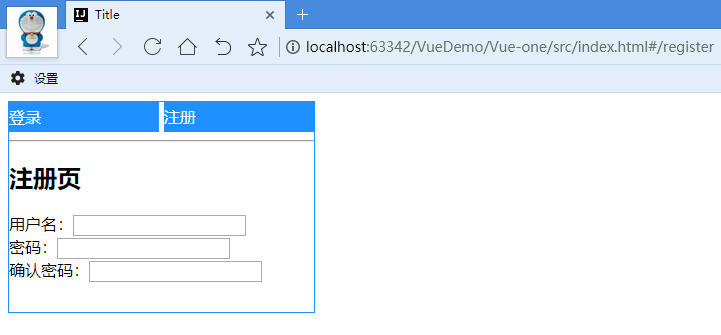
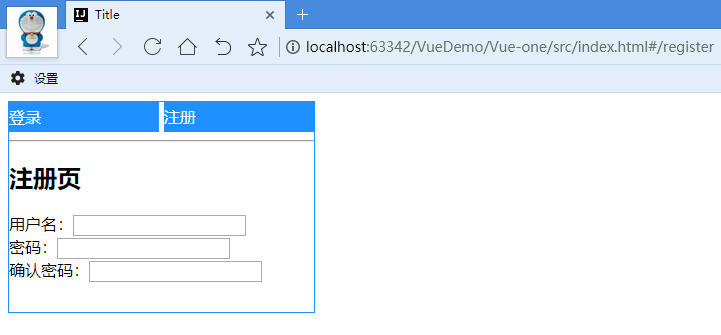
5、测试









































还没有评论,来说两句吧...