canvas基础—04像素
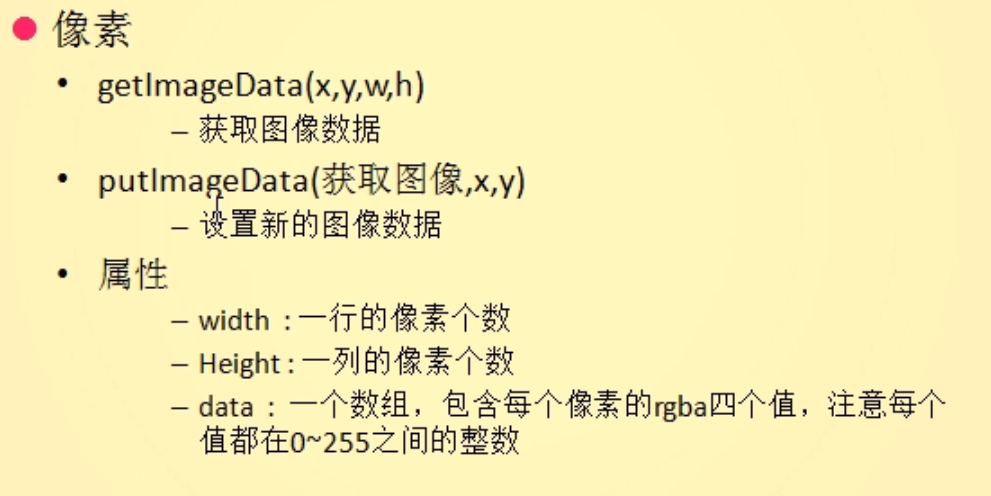
1.像素_1

demo.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title>canvas学习</title><style>body{background: black}#c1{background: white}span{color: white}</style><script type="text/javascript">window.onload = function(){var oC = document.getElementById('c1');var oGC = oC.getContext('2d');oGC.fillRect(0,0,100,100)var oImg= oGC.getImageData(0,0,100,100) //获取这个区域所有像素值console.log(oImg.width) //一行的像素个数 100console.log(oImg.height) //一列的像素个数 100console.log(oImg.data) //整体像素的数组集合 length 是40000 但是100*100 = 10000 为什么呢// 因为每个像素占四个位置(分别代表rgba) 所以10000 * 4就好理解了console.log(oImg.data[0]) //0 0-255 黑色到白色console.log(oImg.data[1]) //0 0-255 黑色到白色console.log(oImg.data[2]) //0 0-255 黑色到白色console.log(oImg.data[3]) //255 0-255 透明到不透明// putImageData设置新的图像for(var i=0;i<oImg.width*oImg.height;i++){// 红色的rgba(255,0,0,255)oImg.data[4*i] = 255oImg.data[4*i +1] = 0oImg.data[4*i +2] = 0oImg.data[4*i +3] = 255}oGC.putImageData(oImg,100,100)}</script></head><body><canvas id="c1" width="400" height="400"><span>不支持canvas浏览器</span></canvas></body></html>

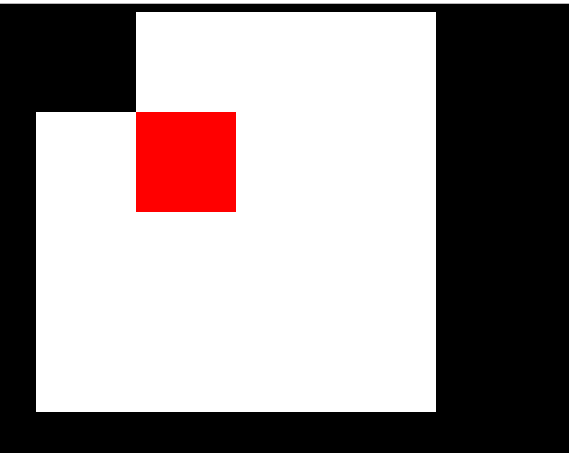
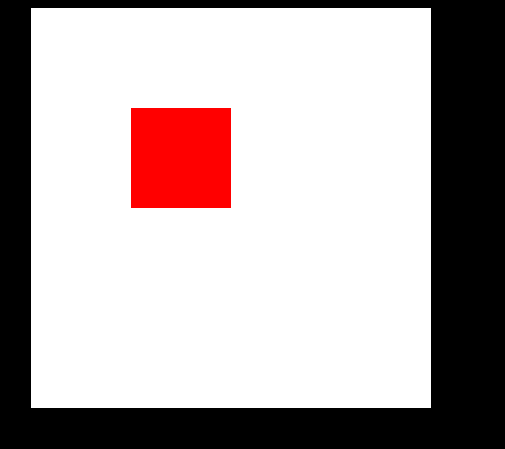
2. 像素_2

demo.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title>canvas学习</title><style>body{background: black}#c1{background: white}span{color: white}</style><script type="text/javascript">window.onload = function(){var oC = document.getElementById('c1');var oGC = oC.getContext('2d');var oImg= oGC.createImageData(100,100)for (var i = 0; i < oImg.width * oImg.height; i++) {oImg.data[4 * i] = 255oImg.data[4 * i + 1] = 0oImg.data[4 * i + 2] = 0oImg.data[4 * i + 3] = 255}oGC.putImageData(oImg,100,100)}</script></head><body><canvas id="c1" width="400" height="400"><span>不支持canvas浏览器</span></canvas></body></html>

小例子(像素显字)
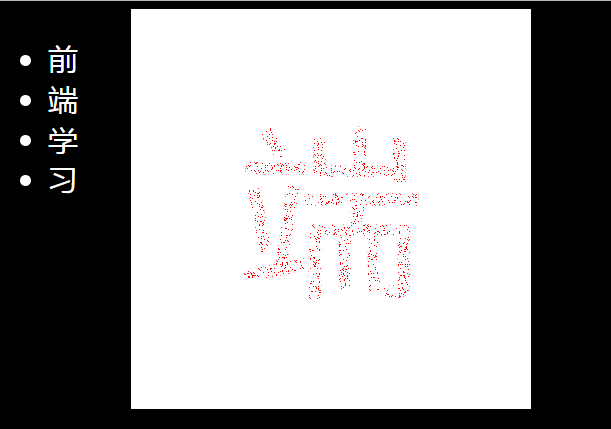
需求:点击左侧文字,使其随机显示1/10的像素
demo.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title>canvas学习</title><style>body{background: black;color:white;font-size:30px;}#c1{background: white}span{color: white}</style><script type="text/javascript">window.onload = function(){var oC = document.getElementById('c1');var oGC = oC.getContext('2d');var aLi = document.getElementsByTagName('li')for(var i=0;i<aLi.length;i++){aLi[i].onclick = function(){console.log('1')var str = this.innerHTMLvar h =180oGC.clearRect(0,0,oC.width,oC.height)oGC.font = h+'px impact'oGC.textBaseline = 'top'oGC.fillStyle = 'red'var w = oGC.measureText(str).widthoGC.fillText(str,(oC.width - w)/2,(oC.height - h)/2)// 擦除文字的一半// 获取区域内所有的像素var oImg = oGC.getImageData((oC.width - w)/2,(oC.height - h)/2,w,h)oGC.clearRect(0,0,oC.width,oC.height)var arr = randomArr(w*h,w*h/10)var newImg = oGC.createImageData(w,h)for(var i=0;i<arr.length;i++){newImg.data[4*arr[i]] = oImg.data[4*arr[i]]newImg.data[4*arr[i]+1] = oImg.data[4*arr[i]+1]newImg.data[4*arr[i]+2] = oImg.data[4*arr[i]+2]newImg.data[4*arr[i]+3] = oImg.data[4*arr[i]+3]}oGC.putImageData(newImg,(oC.width - w)/2,(oC.height - h)/2)}}// 随机取的新数组function randomArr(iAll,iNow){var arr = []var newArr = []for(var i=0;i<iAll;i++){arr.push(i)}for(var i=0;i<iNow;i++){// 此处有坑 splice删除之后的返回值是一个数组eg[12],这里为什么不做处理呢,因为上面4*arr[i] 4*数组结果还是数字newArr.push(arr.splice(Math.floor(Math.random()*arr.length),1))}return newArr}}</script></head><body><canvas id="c1" width="400" height="400"><span>不支持canvas浏览器</span></canvas><ul style="float:left"><li>前</li><li>端</li><li>学</li><li>习</li></ul></body></html>

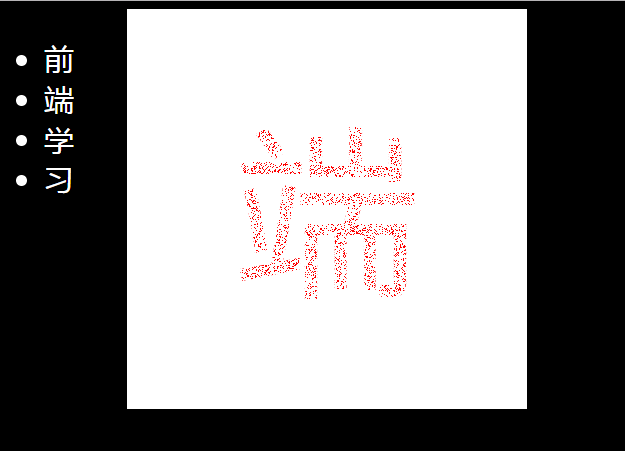
需求升级:慢慢显示百分之10,百分之20等,最后变成一个实心的文字
demo.html
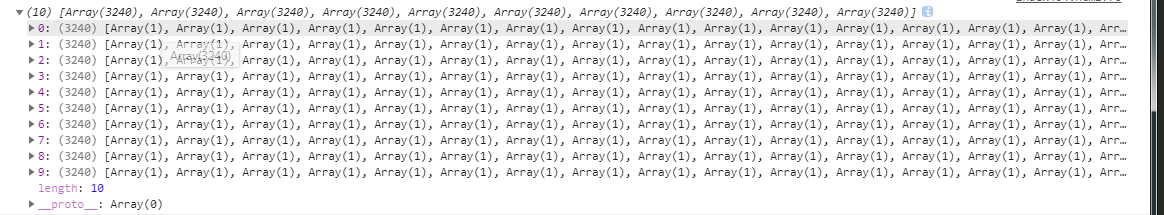
<!DOCTYPE html><html><head><meta charset="utf-8"><title>canvas学习</title><style>body{background: black;color:white;font-size:30px;}#c1{background: white}span{color: white}</style><script type="text/javascript">window.onload = function(){var oC = document.getElementById('c1');var oGC = oC.getContext('2d');var aLi = document.getElementsByTagName('li')for(var i=0;i<aLi.length;i++){aLi[i].onclick = function(){var str = this.innerHTMLvar h =180var timer = nullclearInterval(timer)var iNow = 0oGC.clearRect(0,0,oC.width,oC.height)oGC.font = h+'px impact'oGC.textBaseline = 'top'oGC.fillStyle = 'red'var w = oGC.measureText(str).widthoGC.fillText(str,(oC.width - w)/2,(oC.height - h)/2)// 擦除文字的一半// 获取区域内所有的像素var oImg = oGC.getImageData((oC.width - w)/2,(oC.height - h)/2,w,h)oGC.clearRect(0,0,oC.width,oC.height)var arr = randomArr(w*h,w*h/10)var newImg = oGC.createImageData(w,h)timer = setInterval(function () {for (var i = 0; i < arr[iNow].length; i++) {newImg.data[4 * arr[iNow][i]] = oImg.data[4 * arr[iNow][i]]newImg.data[4 * arr[iNow][i] + 1] = oImg.data[4 * arr[iNow][i] + 1]newImg.data[4 * arr[iNow][i] + 2] = oImg.data[4 * arr[iNow][i] + 2]newImg.data[4 * arr[iNow][i] + 3] = oImg.data[4 * arr[iNow][i] + 3]}oGC.putImageData(newImg, (oC.width - w) / 2, (oC.height - h) / 2)if(iNow == 9){iNow = 0clearInterval(timer)}else{iNow++}}, 200)}}// 随机取的新数组function randomArr(iAll,iNow){var arr = []var allArr = []for(var i=0;i<iAll;i++){arr.push(i)}// 将10个1/10分别存起来 是一个符合数组// iAll/iNow = 10for (var j = 0; j < iAll / iNow; j++) {var newArr = []for (var i = 0; i < iNow; i++) {// 此处有坑 splice删除之后的返回值是一个数组eg[12],这里为什么不做处理呢,因为上面4*arr[i] 4*数组结果还是数字newArr.push(arr.splice(Math.floor(Math.random() * arr.length), 1))}allArr.push(newArr)}console.log('allArr-------------')console.log(allArr)return allArr}}</script></head><body><canvas id="c1" width="400" height="400"><span>不支持canvas浏览器</span></canvas><ul style="float:left"><li>前</li><li>端</li><li>学</li><li>习</li></ul></body></html>

为了便于理解,帮 allArr打印出来看看

其实这样写很耗费性能,可以考虑一下webworker





























还没有评论,来说两句吧...