canvas图像像素处理-createImageData()(二)
一.知识点
1.getImageData() 从Canvas画板上取得所选区域的像素数据
2.putImageData() 方法函数则表示将所得到的像素数据描画到Canvas画板上形成图形
3.createImageData() 方法创建新的空白 ImageData 对象。新对象的默认像素值
createImageData函数有两种函数原型,其语法分别如下所示
(1).createImageData(sw, sh);
其一,返回指定大小的imageData对象。
(2).createImageData(imagedata);
其二,返回与指定对象相同大小的imageData对象。
首先需要知道的是,通过createImageData返回的是一个空的imageData对象,必须要针对其像素进行赋值才能显示到Canvas画板上。
具体步骤:
(1).利用createImageData新建像素
①使用createImageData创建新的空白 ImageData 对象
var imgData=ctx.createImageData(100,100);
②对imgData进行赋值。
for (i=0; i<imgData.width*imgData.height*4;i+=4){
imgData.data[i+0]=255;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=155;
}
③利用putImageData将imgData画到Canvas画板上。
ctx.putImageData(imgData,220,260);
(2).createImageData(imagedata);
①图片数据读取完成后,首先将图片数据绘制到Canvas画板上。
ctx.drawImage(image,10,10);
②然后用getImageData函数从画板上取得像素数据。
var imgData=ctx.getImageData(50,50,200,200);
③使用createImageData返回与imgData相同大小的ImageData对象。
var imgData01=ctx.createImageData(imgData);
var imgData=ctx.createImageData(100,100);
ctx.putImageData(imgData,10,10);
二.注意
用getImageData()获取像素值,可以不用考虑alpha,但是createImageData()创建像素时,需要考虑alpha值
三.例子
(1).简单的列子

<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title></head><body><canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;">您的浏览器尚不支持canvas</canvas><script>var canvas = document.getElementById("canvas");var context = canvas.getContext("2d");window.onload = function(){canvas.width = 800;canvas.height = 800;var imageData = context.createImageData( canvas.width/2 , canvas.height/2 );var pixelData = imageData.data;//二维循环来遍历每一个像素for (var i=0;i<canvas.width/2 * canvas.height/2;i++){pixelData[i*4+0]=0;pixelData[i*4+1]=0;pixelData[i*4+2]=0;pixelData[i*4+3]=55;}context.putImageData(imageData,0,0,50,50,canvas.width/2 , canvas.height/2);}</script></body></html>
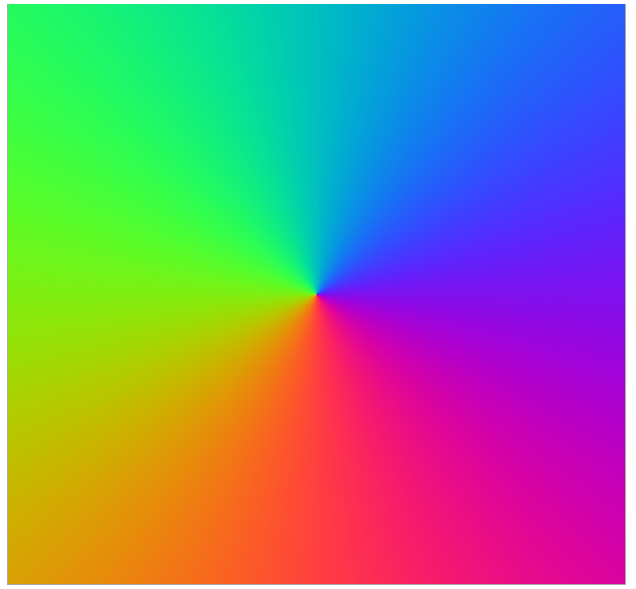
(2).颜色快

<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title></head><body><canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;">您的浏览器尚不支持canvas</canvas><script>var canvas = document.getElementById("canvas");var context = canvas.getContext("2d");window.onload = function(){canvas.width = 800;canvas.height = 800;var imageData = context.createImageData( canvas.width , canvas.height );var pixelData = imageData.data;//二维循环来遍历每一个像素for( var i = 0 ; i < canvas.height ; i ++ )for( var j = 0 ; j < canvas.width ; j ++ ){var p = i*canvas.width+j;pixelData[4*p+0] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2),2)*255);pixelData[4*p+1] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2-2*Math.acos(-1)/3),2)*255);pixelData[4*p+2] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2+2*Math.acos(-1)/3),2)*255);pixelData[4*p+3] = 255;//a对象的赋值}context.putImageData( imageData , 0 , 0 , 0 , 0 , canvas.width , canvas.height );}</script></body></html>



































还没有评论,来说两句吧...