利用webpack中的loader来打包css文件
loader介绍
webpack本身不支持css,less,sass,js,image等相关资源的打包工作,它仅仅提供了一个基础的框架,在这个框架上借助于相关的loader才可以实现css,less,sass,js,image等相关资源的打包工作。
package.json
package.json特点
package.json是Node.js的包管理文件,其在其中起到的作用类似于pom.xml在Maven中起到的作用。
package.json中记录的主要信息为项目的配置信息(比如名称、版本、许可证等数据源)以及项目的各种依赖包管理模块信息。
与Maven类似,在Maven项目中,每个项目的根目录中都有一个pom.xml,而同样的package.json也同样存在于每个Node.js项目的根目录中。
package.json由npm init命令行指令自动生成,由npm install 模块名 --save-dev将所依赖的模块打入package.json中。
当项目执行npm i(等价于npm install)时,其会依据package.json中的项目依赖模块信息自动的去Node.js仓库中下载所需依赖,同时在项目的根目录中生成一个node-modules项目Node.js依赖模块仓库,而我们所下载的Node.js依赖模块就存放在该本地仓库中。
package.json注意事项
不要对node-modules仓库打压缩包
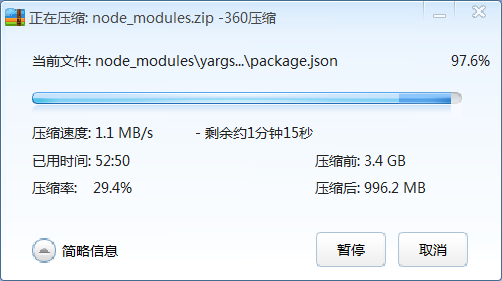
最后需要特别指出的是,在打项目压缩包时,千万不要将node-modules依赖仓库打入压缩包中,否则后果是惨痛的!


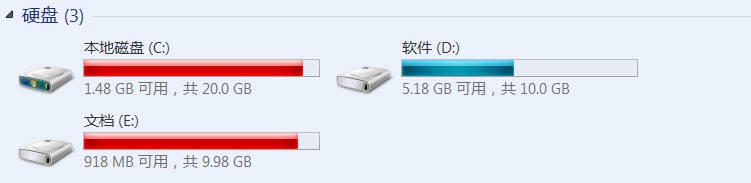
如上面所示,上面的打包时间耗时将近1小时(实际1小时还不止),这还不算完,其占用的磁盘空间也是大的惊人,上面显示其压缩包压缩前是3.4G,压缩后的大小为996.2MB,也就是说,正因为如此,其庞大的体积一下子让我的C盘与E盘爆满了!
虽然说打包时间漫长,打的压缩包也是体积庞大,然而其node-modules实际文件夹的大小也不过只有100MB左右。可以说node-modules是典型的压缩包比实际文件夹内容所占空间大得多的存在,也就是说,压缩包其实是越打越大了。
之所以出现这种情况,其还是由于其快捷方式所带来的影响,由于压缩包在压缩时会将快捷方式所指向的源文件也一起打包进来,因而快捷方式所链接资源的大小直接影响到压缩包体积的大小,而Node.js正是依靠快捷方式进行模块依赖与循环依赖管理的,也就是说,在打压缩包时,其就不可避免的很多通用的文件被多次重复性的打包,其最终的结果就是压缩包本来应该是越压缩,体积越小的,但是这个却恰恰相反,反倒是越打压缩包体积越迅速庞大。

虽然说将node-modules模块可以打成压缩包,不过这还是在node-modules模块内所存在的依赖比较少的情况下才可行,如果要是依赖的内容比较多,更多的情况是打压缩包失败。因为压缩文件会在打压缩包之前,会检索文件,并将其存储起来,而其存储的文件数是存在一个上限的,当文件数过多,超过这一上限时,由于压缩软件无法对剩余的文件进行扫描检索,因而最终注定会失败,比如说我在使用好压压缩软件进行压缩时,当node-modules内存在的依赖模块过多时就出现了打包失败的情况。
所以说,在这里,切记,不可对node-modules仓库打压缩包。
配置IDE不扫描node_modules文件夹
由于node-modules仓库内文件众多,这样会导致IDE在扫描node-modules文件夹时会检索其语法等信息,而这也是导致IDE异常巨卡的主要原因,所以说一般我们会在IDE中进行相应配置,使其不再扫描node-modules仓库,这样可以大幅加快项目的加载与编译速度。
配置IDE不扫描node-modules仓库的方法如下:
- 解决WebStorm使用Vue-webpack卡顿问题
生成package.json
将控制台中的光标切换到项目根目录中,执行下面代码生成package.json文件。
npm init
上面命令行在执行时需要我们输入包名、版本号、等信息,这里我直接将包名命名为csspackage,后面的直接回车,直至最终生成package.json文件。
此时生成的package.json文件内容为:
{"name": "csspackage","version": "1.0.0","description": "","main": "webpack.config.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"}
由于我们的loader需要使用css-loader和style-loader共同来处理css资源的打包工作,所以在使用前必须在项目中安装这两个包。
cnpm i css-loader style-loader --save-dev
当运行了上面的那条命令后,我们的package.json文件源码变为:
{"name": "csspackage","version": "1.0.0","description": "","main": "webpack.config.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","devDependencies": {"css-loader": "^1.0.1","style-loader": "^0.23.1"}}
在这里,我们明显可以看到css-loader和style-loader的依赖包被打入了package.json的devDependencies中。而在控制台中执行的命令行中的--save就是执行上述操作的指令。
添加项目css样式
源码在上一篇文章基础上进行修改
这里的代码是在上一篇的基础上所做的修改,所以说此处的绝大部分代码与上一篇文章中的相同。上一篇文章如下:
- webpack中webpack.config.js的使用
现在的项目结构
现在的目录结构为:

源码修改
webpack.config.js
由于现在项目的在package.json中添加了css-loader和style-loader模块,而我们要想使用这两个模块,那么我们得告知webpack才行,也就是说需要在webpack.config.js中添加对上述两模块的引用才行,其方式如下,就是在webpack.config.js中添加下述代码:
,module:{loaders:[{test:/\.css$/,loader:'style-loader!css-loader'}]}
其中module是项目依赖模块关键字,而loaders关键字则是要告知webpack的信息,其中的test后面跟的是正则表达式,其用来匹配所要打包的资源文件的后缀,而loader关键字则是要告知loader接下来该使用哪些依赖模块。
main.js
我们之前说过,webpack打包的入口文件为main.js,因而我们需要在这里添加所要引入的site.css入口文件信息,即添加下述代码:
require('../assets/css/site.css');
site.css
#v1{border:1px solid red;}
示例
完整源码
site.css源码:
#v1{border:1px solid red;}
calc.js源码:
//1、定义add函数function add(x,y){return x + y;}//2、导出add函数module.exports = add;
main.js源码:
//1、获取dom对象var v1 = document.querySelector('#v1');var v2 = document.querySelector('#v2');var bt = document.querySelector('#bt');var res = document.querySelector('#res');require('../assets/css/site.css');//2、获取calc.js中的add方法并且调用计算结果bt.onclick = function () {//获取输入数值并将其转换成浮点型数据var val1 = parseFloat(v1.value);var val2 = parseFloat(v2.value);//引入calc.js模块var add = require('./calc');//调用其中的add方法,实现计算功能res.value = add(val1,val2);};
index.html源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>webpack</title></head><body><input type="text" id="v1"> +<input type="text" id="v2"><input type="button" id="bt" value="="><input type="text" id="res"></body><script src="dist/build.js"></script></html>
package.json源码:
{"name": "csspackage","version": "1.0.0","description": "","main": "webpack.config.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","devDependencies": {"css-loader": "^1.0.1","style-loader": "^0.23.1"}}`webpack.config.js`源码:module.exports = {entry:'./src/main' //指定打包的入口文件,output:{path:__dirname + '/dist',filename:'build.js'},module:{loaders:[{test:/\.css$/,loader:'style-loader!css-loader'}]}};
运行结果
当准备充足上面的源码后,将控制台中的光标定位于项目根目录中,运行下述代码即可在浏览器中查看相应的结果。
cnpm iwebpack
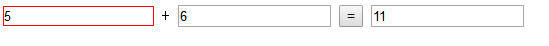
浏览器访问结果如下:

分析
从上面的结果中我们可以看到,我们在css中所添加的样式已经成功的在浏览器的页面中显示了出来,这说明我们通过package.json将Node.js模块加载到node_modules中;通过webpack.config.js匹配.css类型文件,并加载css-loader和style-loader模块整个流程是成功的。



































还没有评论,来说两句吧...