Hexo 安装和替换主题、自定义博客主题
Hexo 安装和替换主题、自定义博客主题
如果还没有搭建好博客环境,请参考:
使用 Hexo + Github 搭建自己的博客(图文教程)
Hexo 搭建好后,默认的主题叫 landscape,在 Themes 目录下可以找到它。
如果你不想自己的博客就这么不美观的话,那就去 Hexo Themes 里面挑一个喜欢的吧,然后干掉它。
一、主题挑选
- 前往地址:https://hexo.io/themes/
挑选自己喜欢的主题,推荐几个博主认为好看的:
- 01.地址:https://lanmiao.oschina.io/
- 02.地址:https://longlongyu.github.io/
- 03.地址:http://fech.in/
替换主题
- 挑一个你喜欢的 blog theme,点进去(多数是贡献者的博客网站)
- 找到当前主题的 Github 仓库入口(通常情况在博客的正下方),进入Github
- 克隆当前仓库,放在 hexo 所在目录的 themes 文件夹下(原目录下有一个默认的 landscape 主题,新主题目录和它同级)
- 修改 hexo 根目录下的 _config.yml 文件,找到 theme 配置项,修改为克隆的主题名称

- 阅读当前 Theme Repository 的 README,md,参考说明并修改相应配置即可(一般来说每个主题都有自己的 _config.yml 配置文件,我们只需要关注主题的配置文件即可)
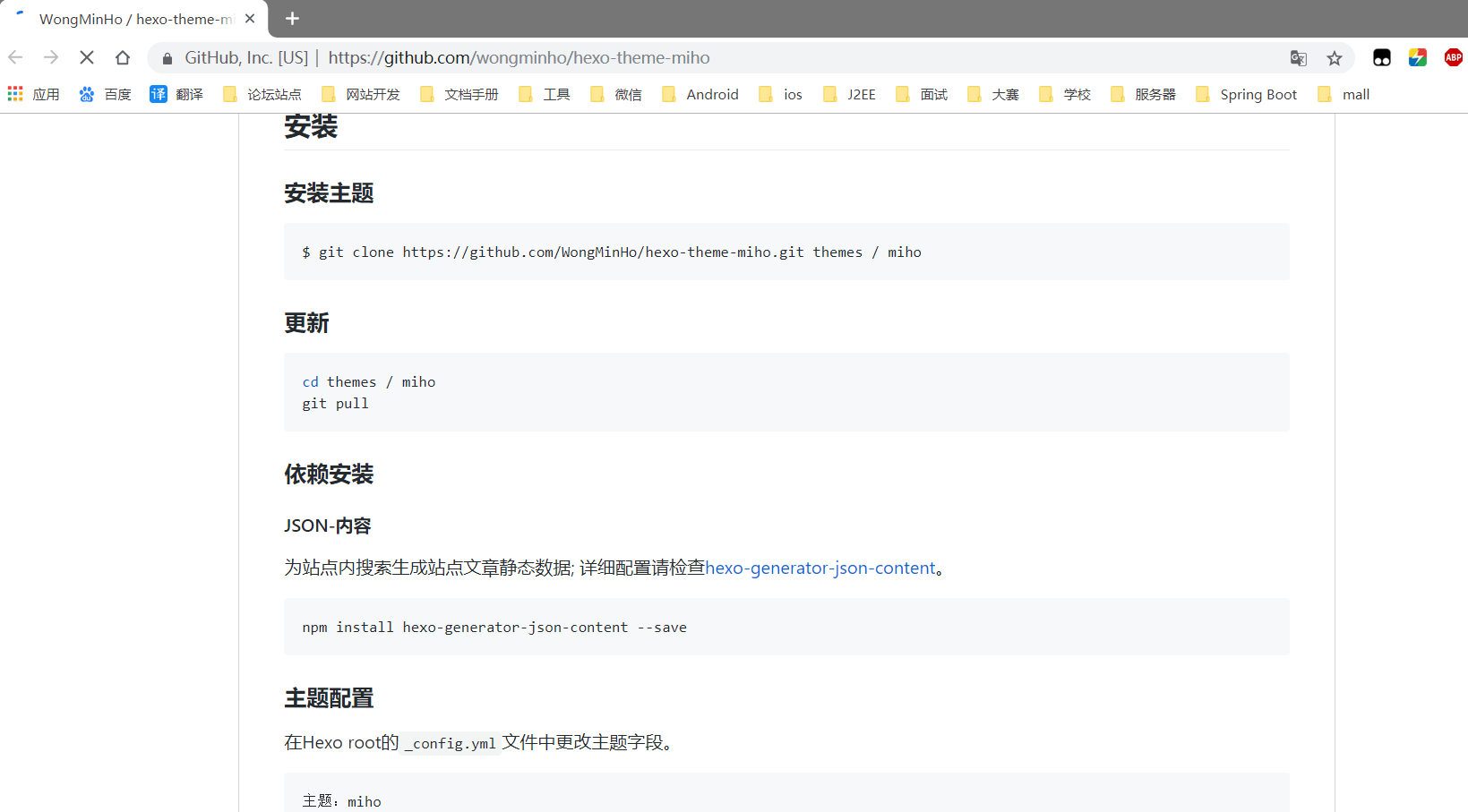
例如使用这个主题:https://github.com/wongminho/hexo-theme-miho
我们就查看 README,md 文件,介绍都非常详细,博主没必要在拷贝介绍。
推荐文章
- 使用 Hexo + Github 搭建自己的博客(图文教程)



































还没有评论,来说两句吧...