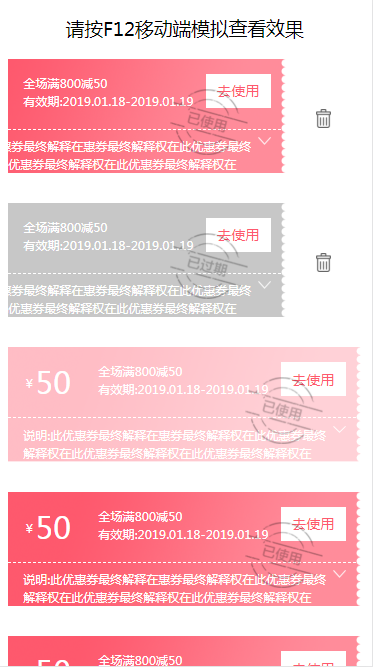
移动端滑动删除

演示DEMO:http://www.bright2017.top/test1/test1-33/
代码:
<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="flexible" content="initial-dpr=2" /><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><meta name="author" content="Bright2017" /><meta name="Keywords" content="bright2017" /><meta name="Description" content="bright2017练习" /><title>优惠券</title><script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script><style type="text/css">*{box-sizing: border-box;}.floatLeft{float: left;}.floatRight{float: right;}.alignItemsCenter{display: flex;justify-content: center;align-items: center;}.overHidden{width: 100%;overflow: hidden;}.myCoupon>div:first-child{font-size: 0.5rem;text-align: center;line-height: 2;padding-top: 0.3rem;}.myCoupon{max-width: 750px;margin: 0 auto;}.myCoupon-top{padding: 0.5rem 0.3rem 0.3rem 0.3rem;}.myCoupon-top>div{width: 25%;text-align: center;}.myCoupon-bot{padding: 0.3rem;color: #ffffff;}.myCouponCentD-top{border-bottom: 1px dashed #ffffff;padding: 0.4rem;}.myCouponCentD-bot{padding: 0.2rem 0.4rem;}.myCouponCentD-top-left{width: 2rem;}.myCouponCentD-top-left>div:first-child{font-size: 0.324rem;padding-top: 0.35rem;}.myCouponCentD-top-left>div:last-child{font-size: 0.81rem;}.myCouponCentD-top-right>div:first-child{line-height: 1.5;font-size: 0.324rem;}.myCouponCentD-top-right>div:last-child{background-color: #ffffff;color: #fe596e;font-size: 0.378rem;padding: 0.2rem 0.3rem;}.myCouponCentD-top-right{width: calc(100% - 2rem);}.myCouponCentD-bot>div{width: calc(100% - 0.351rem);line-height: 1.5;}.myCouponCentD-bot>img{width: 0.351rem;}.myCoupon-bot>div{margin-bottom: 0.8rem;height: 3.05rem;}.myCoupon-img{width: 2.1rem;position: absolute;top: 0.8rem;right: 1rem;z-index: 2;}.touchleft-coupon{width: 100%;height: 100%;position: relative;}.touchright-coupon{width: 2rem;height: 3.18rem;}.touchright-coupon>img{width: 0.405rem;}.activeCoupon{margin-left: -2rem;}</style></head><body><div class="myCoupon"><div>请按F12移动端模拟查看效果</div><div class="myCoupon-bot"><div class="overHidden myCouponDat"><div class="touchleft-coupon floatLeft" style="background: url(img/img56.png) no-repeat;background-position: center;background-size: 100% 100%;"><div class="myCouponCentD-top overHidden"><div class="myCouponCentD-top-left floatLeft"><div class="floatLeft">¥</div><div class="floatLeft">50</div></div><div class="myCouponCentD-top-right floatLeft"><div class="floatLeft"><div>全场满800减50</div><div>有效期:2019.01.18-2019.01.19</div></div><div class="floatRight">去使用</div></div></div><div class="myCouponCentD-bot overHidden"><div class="floatLeft">说明:此优惠券最终解释在惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在</div><img src="img/img62.png" alt="图片丢失" class="floatRight" /></div><img src="img/img57.png" alt="图片丢失" class="hide myCoupon-img" /></div><div class="touchright-coupon alignItemsCenter floatLeft"><img src="img/img63.png" alt="图片丢失" /></div></div><div class="overHidden myCouponDat"><div class="touchleft-coupon floatLeft" style="background: url(img/img58.png) no-repeat;background-position: center;background-size: 100% 100%;"><div class="myCouponCentD-top overHidden"><div class="myCouponCentD-top-left floatLeft"><div class="floatLeft">¥</div><div class="floatLeft">50</div></div><div class="myCouponCentD-top-right floatLeft"><div class="floatLeft"><div>全场满800减50</div><div>有效期:2019.01.18-2019.01.19</div></div><div class="floatRight">去使用</div></div></div><div class="myCouponCentD-bot overHidden"><div class="floatLeft">说明:此优惠券最终解释在惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在</div><img src="img/img62.png" alt="图片丢失" class="floatRight" /></div><img src="img/img59.png" alt="图片丢失" class="hide myCoupon-img" /></div><div class="touchright-coupon alignItemsCenter floatLeft"><img src="img/img63.png" alt="图片丢失" /></div></div><div class="overHidden myCouponDat"><div class="touchleft-coupon floatLeft" style="background: url(img/img61.png) no-repeat;background-position: center;background-size: 100% 100%;"><div class="myCouponCentD-top overHidden"><div class="myCouponCentD-top-left floatLeft"><div class="floatLeft">¥</div><div class="floatLeft">50</div></div><div class="myCouponCentD-top-right floatLeft"><div class="floatLeft"><div>全场满800减50</div><div>有效期:2019.01.18-2019.01.19</div></div><div class="floatRight">去使用</div></div></div><div class="myCouponCentD-bot overHidden"><div class="floatLeft">说明:此优惠券最终解释在惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在</div><img src="img/img62.png" alt="图片丢失" class="floatRight" /></div><img src="img/img57.png" alt="图片丢失" class="hide myCoupon-img" /></div><div class="touchright-coupon alignItemsCenter floatLeft"><img src="img/img63.png" alt="图片丢失" /></div></div><div class="overHidden myCouponDat"><div class="touchleft-coupon floatLeft" style="background: url(img/img56.png) no-repeat;background-position: center;background-size: 100% 100%;"><div class="myCouponCentD-top overHidden"><div class="myCouponCentD-top-left floatLeft"><div class="floatLeft">¥</div><div class="floatLeft">50</div></div><div class="myCouponCentD-top-right floatLeft"><div class="floatLeft"><div>全场满800减50</div><div>有效期:2019.01.18-2019.01.19</div></div><div class="floatRight">去使用</div></div></div><div class="myCouponCentD-bot overHidden"><div class="floatLeft">说明:此优惠券最终解释在惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在</div><img src="img/img62.png" alt="图片丢失" class="floatRight" /></div><img src="img/img57.png" alt="图片丢失" class="hide myCoupon-img" /></div><div class="touchright-coupon alignItemsCenter floatLeft"><img src="img/img63.png" alt="图片丢失" /></div></div><div class="overHidden myCouponDat"><div class="touchleft-coupon floatLeft" style="background: url(img/img56.png) no-repeat;background-position: center;background-size: 100% 100%;"><div class="myCouponCentD-top overHidden"><div class="myCouponCentD-top-left floatLeft"><div class="floatLeft">¥</div><div class="floatLeft">50</div></div><div class="myCouponCentD-top-right floatLeft"><div class="floatLeft"><div>全场满800减50</div><div>有效期:2019.01.18-2019.01.19</div></div><div class="floatRight">去使用</div></div></div><div class="myCouponCentD-bot overHidden"><div class="floatLeft">说明:此优惠券最终解释在惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在此优惠券最终解释权在</div><img src="img/img62.png" alt="图片丢失" class="floatRight" /></div><img src="img/img57.png" alt="图片丢失" class="hide myCoupon-img" /></div><div class="touchright-coupon alignItemsCenter floatLeft"><img src="img/img63.png" alt="图片丢失" /></div></div></div></div><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><script type="text/javascript">window.onload = function() {var touch = new Touch(document.getElementsByClassName("myCouponDat"), 40).init();//向左滑动触发事件touch.swipeLeft = function(dom) {var clasname = dom.getElementsByClassName("touchleft-coupon")[0];// js添加类名clasname.classList.add("activeCoupon");console.log("向左滑动~~~",clasname);};//向右滑动事件touch.swipeRight = function(dom) {var clasname = dom.getElementsByClassName("touchleft-coupon")[0];// js添加类名clasname.classList.remove("activeCoupon");console.log("向右滑动~~~");}};function Touch(dom, range) {this.init = function() {var that = this;for (var i = 0; i < dom.length; i++) {(function(dom) {function touchstart(event) {var e = event || window.event;if (e.targetTouches.length === 1) {var startX = e.targetTouches[0].clientX,startY = e.targetTouches[0].clientY;function touchmove(e) {var moveEndX = e.targetTouches[0].clientX,moveEndY = e.targetTouches[0].clientY;if ((that.getAngle(startX, startY, moveEndX, moveEndY) >= 135 || that.getAngle(startX, startY, moveEndX,moveEndY) <= -135) && that.getRange(startX, startY, moveEndX, moveEndY) >= range) {that.swipeLeft(dom);dom.removeEventListener("touchmove", touchmove);} else if ((that.getAngle(startX, startY, moveEndX, moveEndY) >= -45 && that.getAngle(startX, startY,moveEndX, moveEndY) <= 45) && that.getRange(startX, startY, moveEndX, moveEndY) >= range) {that.swipeRight(dom);dom.removeEventListener("touchmove", touchmove);}}function touchend() {dom.removeEventListener("touchend", touchend);dom.removeEventListener("touchmove", touchmove);}dom.addEventListener("touchmove", touchmove);dom.addEventListener("touchend", touchend);}}dom.addEventListener("touchstart", touchstart);})(dom[i]);}return this;};//计算滑动的角度this.getAngle = function(px1, py1, px2, py2) {//两点的x、y值x = px2 - px1;y = py2 - py1;hypotenuse = Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));//斜边长度cos = x / hypotenuse;radian = Math.acos(cos);//求出弧度angle = 180 / (Math.PI / radian);//用弧度算出角度if (y < 0) {angle = -angle;} else if ((y == 0) && (x < 0)) {angle = 180;}return angle;};//计算两点之间的距离this.getRange = function(px1, py1, px2, py2) {return Math.sqrt(Math.pow(Math.abs(px1 - px2), 2) + Math.pow(Math.abs(py1 - py2), 2));};this.swipeLeft = function(dom) {};this.swipeRight = function(dom) {}}// 点击删除$(".touchright-coupon").click(function() {alert("删什么删,给我合上!!!")});</script></body></html>
参考博客:https://blog.csdn.net/qq_30100043/article/details/70229412



































还没有评论,来说两句吧...