Vue路由(router)基础知识
1.
(1)安装路由

(2)在main.js文件中创建路由并引入组件
import Vue from 'vue'import App from './App.vue'// import router from './router'Vue.config.productionTip = false//路由设置import Router from 'vue-router' //在main.js中引入路由routerimport Home from './views/Home.vue' // 引入Home组件import About from './views/About' // 引入About组件,可以不加后缀.vue,名为About的文件唯一Vue.use(Router)//Vue调用路由const router = new Router({ //创建路由对象,对象里面的属性可以对路由进行设置routes: [{path: '/', //根路径component: Home //设置Home组件为根路径内容},{path: '/about',component: About,}]})console.log(App);//vue loader会将vue文件变为对象形式。new Vue({router, //Vue实例中引入路由//render函数必须接受一个对象作为参数render: h => h(App)}).$mount('#app')
(3)在根路径后面有一个“#”,如何取消?

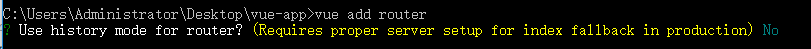
还记得在安装vue-router的时候,路由器使用历史模式?(需要为生产中的索引回退设置适当的服务器)

在router对象中,属性mode设置为history
const router = new Router({ //创建路由对象,对象里面的属性可以对路由进行设置routes: [{path: '/', //根路径component: Home //设置Home组件为根路径内容},{path: '/about',component: About,}],mode: 'history' //设置模式,效果:取消根路径后面的“#”})
(4)在App.vue 中,
<template><div id="app"><div id="nav"><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></div><router-view/></div></template>
(5)router-link标签,点击跳转到指定路径中,类似于a标签,但是a标签每次跳转都会刷新重新加载,而router-link,已经加载过的页面,再次跳转到这里时,不再重新加载。经解析编译router-link在渲染的时候就是a标签
to=”path” path是router中路由对应path值 和 :to=”{name: 值}“ 路由中对应的name值
<template><div id="app"><router-link to="/">Home</router-link><router-link to="/about">About</router-link><router-view/></div></template>
注意:to属性也可以绑定动态的值,表达式:to = “data中传来的值”
路由跳转的另一种方法:绑定一个对象,对象中的name属性和属性值,是有router对象设置的
App.vue中的写法:
<template><div id="app"><router-link :to="{name: 'home'}">Home</router-link><router-link :to="{name: 'about'}">About</router-link><router-view/></div></template>
main.js中router对象的写法,添加一个name属性:
const router = new Router({ //创建路由对象,对象里面的属性可以对路由进行设置routes: [{path: '/', //根路径name: 'home',component: Home //设置Home组件为根路径内容},{path: '/about',name: 'about',component: About,}],mode: 'history' //设置模式,效果:取消根路径后面的“#”})
- 也可以通过一个router.js文件,单独来配置路由,将所有涉及到的路由都需要配置到这个文件中
(1)在main.js中引入router
import Vue from 'vue'import App from './App.vue'import router from './router'Vue.config.productionTip = falseconsole.log(App);//vue loader会将vue文件变为对象形式。new Vue({router, //Vue实例中引入路由//render函数必须接受一个对象作为参数render: h => h(App)}).$mount('#app')
(2)在router.js中配置路由
import Vue from 'vue'import Router from 'vue-router'//下面的路径引入import Home from './views/Home.vue'import About from './views/About.vue'import Community from './views/Community.vue'import Learn from './views/Learn.vue'import Study from './views/Study.vue'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'home',component: Home},{path: '/about',name: 'about',component: About// component: () => import(/* webpackChunkName: "about" */ './views/About.vue')},{path: '/community',name: 'community',component: Community},{path: '/learn',name: 'learn',component: Learn},{path: '/study',name: 'study',component: Study},],mode: 'history'})
(3)在App.vue中使用路由标签
<template><div id="app"><router-link :to="{name: 'home'}">Home</router-link><router-link :to="{name: 'about'}">About</router-link><router-link to="learn">Learn</router-link><router-link to="study">Study</router-link><router-link to="community">Community</router-link><router-view/></div></template>
3. css文件引入到main.js文件中就会作用到全局
import Vue from 'vue'import App from './App.vue'import router from './router'import './assets/styles/reset.css' //css文件引入到main.js文件中就会作用到全局Vue.config.productionTip = falseconsole.log(App);//vue loader会将vue文件变为对象形式。new Vue({router, //Vue实例中引入路由//render函数必须接受一个对象作为参数render: h => h(App)}).$mount('#app')
4. router-link标签在解析后默认为a标签,但也可以设置成别的标签,比如:tag=”li”
<ul class="nav"><router-link :to="{name: 'home'}" tag="li">Home</router-link><router-link :to="{name: 'about'}" tag="li">About</router-link><router-link to="learn" tag="li">Learn</router-link><router-link to="study" tag="li">Study</router-link><router-link to="community" tag="li">Community</router-link></ul>
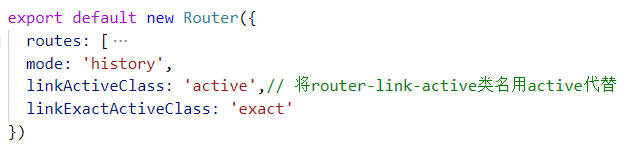
- 在router.js 中配置原有属性变量

这样就可以直接使用active和exact来进行样式设置了


































还没有评论,来说两句吧...