vue 路由vue-router
1.介绍
vue-router: vue官方路由插件。
路由: 指单页面应用的路径管理系统。在vue中都是单页应用,相当于只有一个index.html页面,所以无法使用标签,我们使用路由来管理插件路径
2.安装
npm install vue-router --save-dev //--save-dev命令直接将依赖包信息写入packege.json文件中 --save写在dependencies -dev写在devDependencies对象下
3.使用
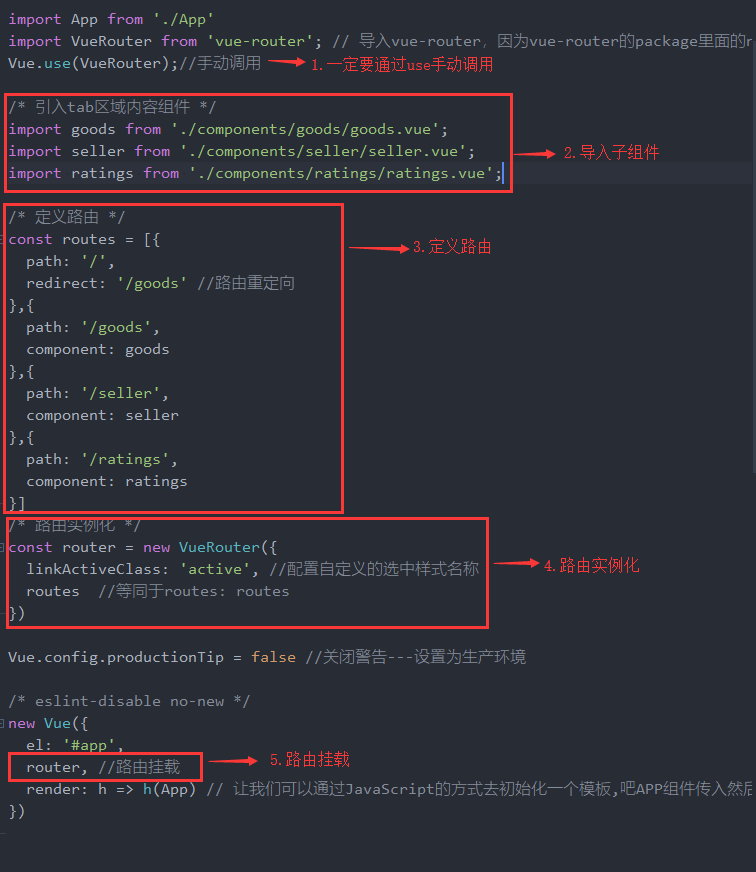
在main.js中配置路由
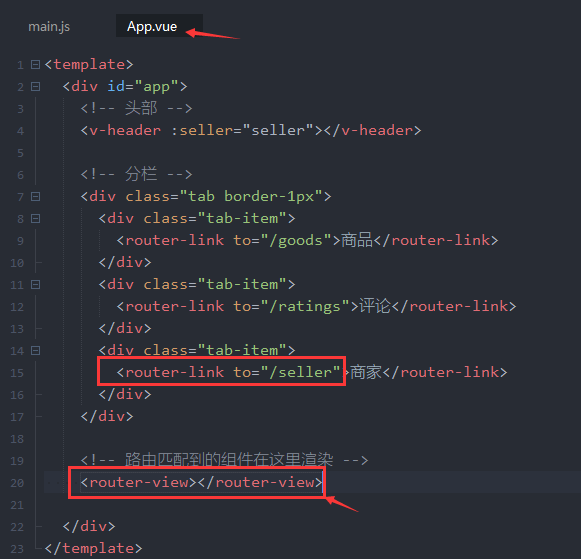
在App.vue中渲染配置的组件,因为渲染节点 #app 在main.js中已经绑定
在路由标签
官方文档:https://router.vuejs.org/zh/installation.html



































还没有评论,来说两句吧...