微信小程序如何使用阿里字体图标(用法非常简单适用web)
生成iconfont(地址)
- 把你想要的图标添加到购物车。
- 创建当前项目名称, 将购物车的图标加入项目
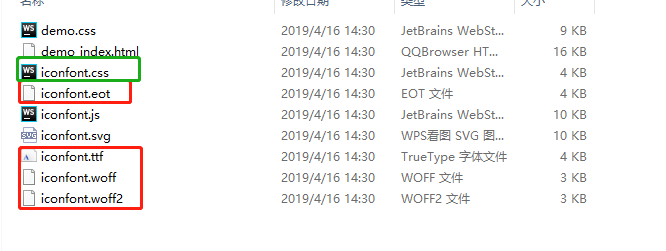
- 这样生成项目图标素材下载到本地, 需要用到 :1.
iconfont.css是图标样式定义;2. 红色的是字体文件
如图:
小程序应用

- 复制iconfont.css 文件样式到fonts.wxss中如下示例
注意: 这里字体文件的物理路径要写对
/*fonts.wxss*/@font-face { font-family: "iconfont";src: url('iconfont.eot?t=1555396659534'); /* IE9 */src: url('iconfont.eot?t=1555396659534#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAKgAAsAAAAABkgAAAJWAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcApQbAE2AiQDCAsGAAQgBYRtBzEbkwUR1Ytvsr8kcHPg1tGqKgyhEEO0oyEZa9t2LuK+2UpbSmJ8yibFUSpYJh6CtW9vdudMJN5lzKWSNUFJVEKkmiS84iH/rU3TMW2FiVAsyVWD7Fj6gTxj59PlEFJ3lCRzmeXWA27OfCkHQFILbPdAZva/OhjyiXunfwJ9kPnOuxz3orEmTeoCjAMpwL0wiqxIIm8Yu8AlPCZQb9iiWLt+6161krUqEFcvXTilNheVkhVqheqagykeq1JbPCyCR+H3468XSwpVJatl5/l1Z638yS5hqAxHfUKMgI5XocQikthbm92uFIwr1Z9O40gp+OmxR+zVKdhfZ9U3gkGouie1q7lVxQIkk+nF0KiLKTNbb6D5TsO4/nDDqD6as6GqBRkivf76csbpjXdnJs4cf+aT/2ekM8DvWAkqH8sPCxAInvcv2/+yIcGnFYYrHxP6+andky/4I+qeA6lrLXeRqrq2WOhVnqmtXj0qcLDdj7G2rtMXQ62umzDUaOoUpVqTZLKLqNJgCdVqrUC9BRuON+hwWymyDvPuAoRWT1Fo9gylVm/IZL+jSrf/qNYaE9TbH5sLG0wHl68zKaEEozfmcdtoxyvrqPFI6b1SnNWG/JXY5Al0LadYCKkhnmOLeaSeiEbNbY0BeI6qqsWO24JisTKRzrdtXfcmK25rWEMmJZRg9MY8bhvtj5Z16fNHSu+V4pa+mvKV2OTTo2s5PcjQ1PTqu5dXzCP1RDRqbmsMwDyqqha7+nkFxWJlI9Kdb9vDdF+Ttb6l/rpjAKzBso9H9swSk93ziHIA') format('woff2'),url('iconfont.woff?t=1555396659534') format('woff'),url('iconfont.ttf?t=1555396659534') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('iconfont.svg?t=1555396659534#iconfont') format('svg'); /* iOS 4.1- */}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.icon-shuibei:before {content: "\e7d4";}
导入到wxss
/index.js/
@import “../../lib/wxss/fonts.wxss”;页面使用
注意:class 中必须写上iconfont 后面的就是图标名称
<!--index.wxml--><text class='iconfont icon-icon-shuibei'>喝水</text>





























还没有评论,来说两句吧...