微信小程序 - 字体图标的使用(详细介绍)
今天,在开发一个项目的时候,想要使用字体图标,减少项目的大小,然后自己下载好自己选的图标,引入使用的时候发现一直不行,经过多次百度搜索总结之后终于可以正常使用。这里介绍两个方法分享给大家,这里重点介绍第二种方法(因为第二种方法比较麻烦)
第一种:直接将 iconfont.css 后缀名改为 .wxss (即:iconfont.wxss)的方式
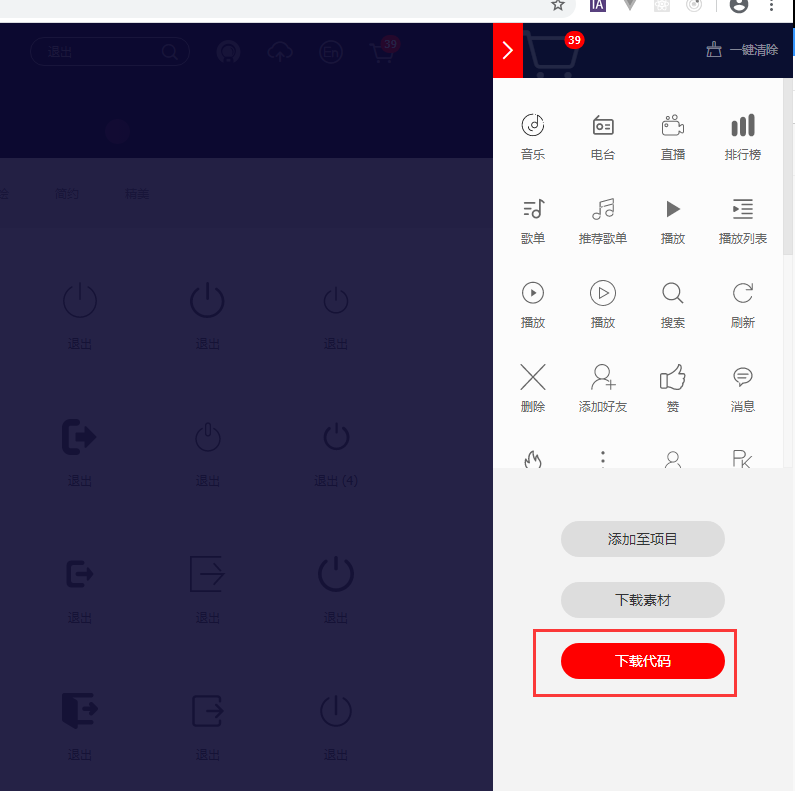
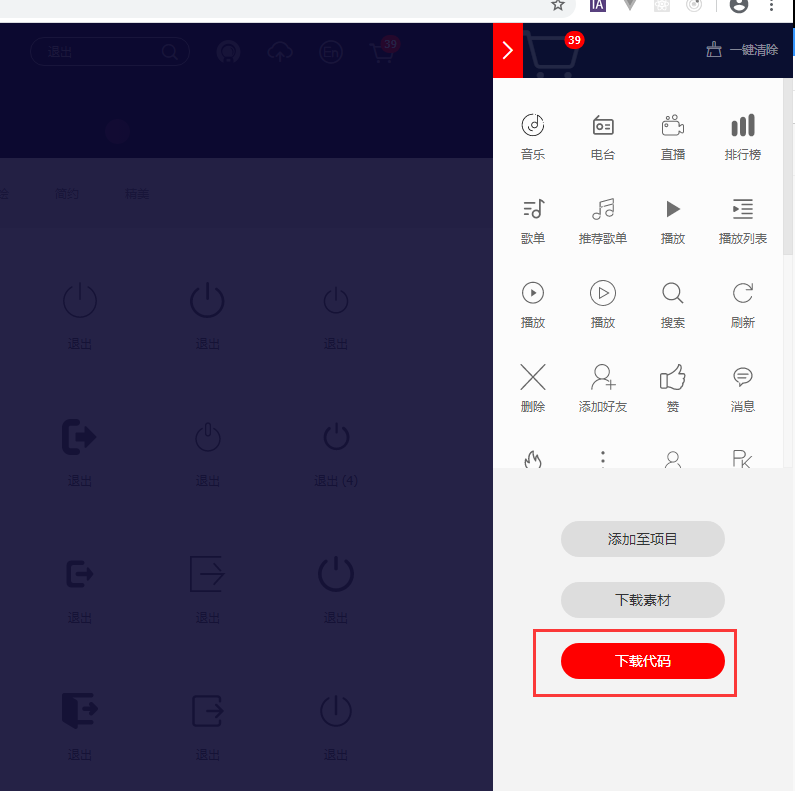
第一步,选好图标并下载。先到 Iconfont-阿里巴巴矢量图标库(其他库也可以) 选好自己所需要的图标,然后将它下载下来。

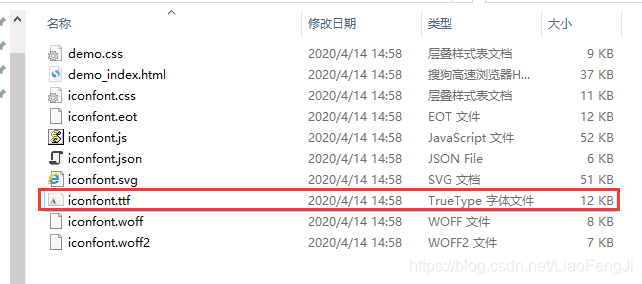
第二步,解压文件,找到 iconfont.css 文件,将它复制到自己的项目中,将iconfont.css 改为 iconfont.wxss,然后引入到 app.wxss 就可以正常使用了。
最终的使用效果:
<view class="iconfont icon-zan"></view>
使用效果:
第二种:将 .ttf 后缀文件转为 base64 格式的方式
同样,第一步,选好图标并下载。先到 Iconfont-阿里巴巴矢量图标库(其他库也可以) 选好自己所需要的图标,然后将它下载下来。

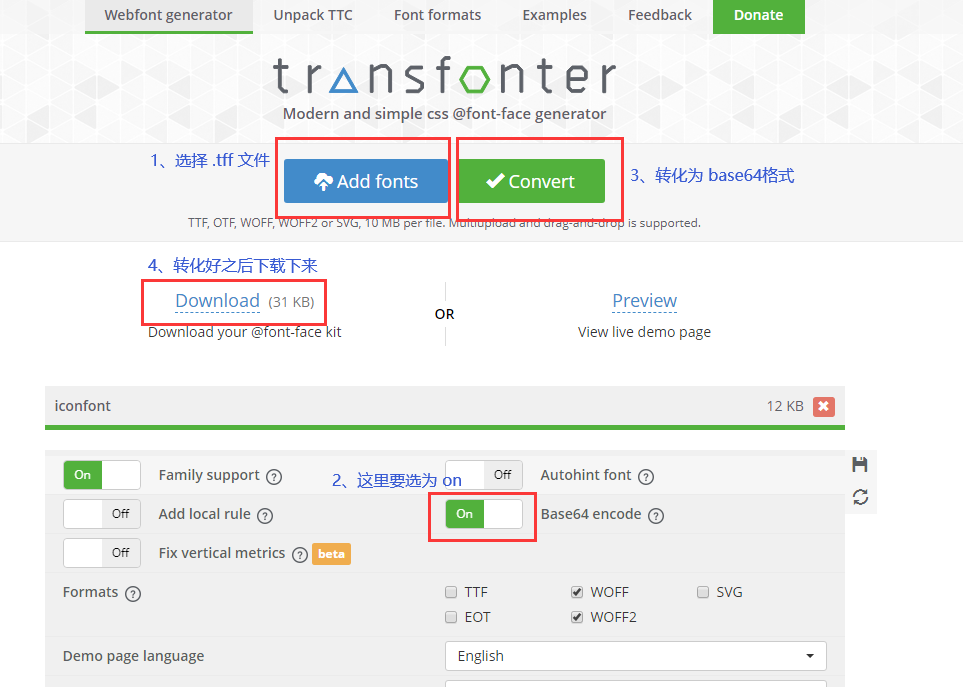
第二步,将下载后的文件解压,并找到 后缀名为 ttf 文件,将它转化成base64格式(推荐网址:https://transfonter.org/)


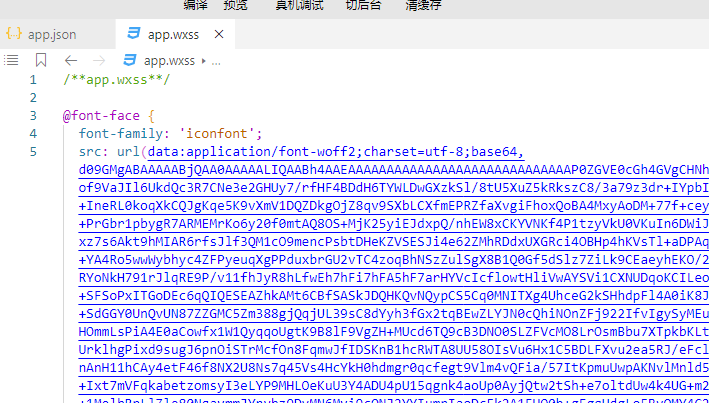
第三步,下载下来之后解压文件,找到 stylesheet.css 文件,将它打开,并全部复制到 小程序的 app.wxss 文件中

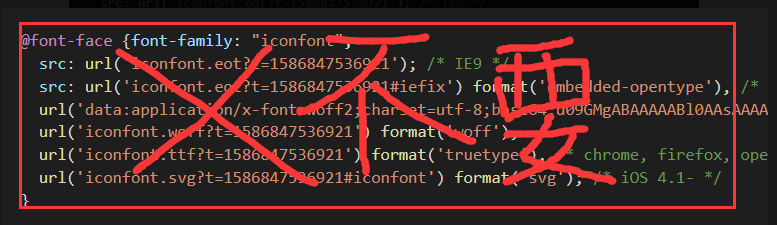
第四步,找到 最开始我们下载的图标文件夹,找到 iconfont.css 文件,将除了下面这块之外的其他内容全部复制到 app.wxss中

最终要引入(复制)的代码如下:

这样我们就可以正常使用了。
注意点:第三步和第四步的代码可以一起放在一个新建的wxss文件中存放,然后引入到 app.wxss 文件中
使用:
<view class="iconfont icon-zan"></view>
使用效果:



































还没有评论,来说两句吧...