JavaWeb之JSP(1)
JSP的应用
编写一个JSP应用,完成动态的展示欢迎信息。
- 基于Maven工具创建一个JavaWeb项目
- 编写一个index.jsp页面,输出欢迎信息
JSP的简介
JSP全名为:Java Server Pages,其根本是一个简化的Servlet设计,实现了在Java中使用HTML标签。JSP是一种动态网页技术标准,同时也是JavaEE标准。JSP与Servlet一样,是在服务器端执行的。
常见动态网页开发技术对比:
- JSP: Java平台,安全性高,适合开发大型的,企业级的Web应用程序
- Asp.net: .Net平台,简单易学。但是安全性以及跨平台性差
- PHP: 简单,高效,成本低开发周期短,特别适合中小型企业的Web应用开发
JSP的页面元素
JSP页面元素构成如下图所示:
JSP指令有如下三种:
- page指令:通常位于JSP页面的顶端,同一个页面可以有多个page指令。
- include指令:将一个外部文件嵌入到当前JSP文件中,同时解析这个页面中的JSP语句。
- taglib指令:使用标签库定义新的自定义标签,在JSP页面中启用定制行为。
JSP脚本指的就是在JSP页面中执行的java代码。
语法:<% Java代码 %>
在<% Java代码 %> 这一标签内的可执行java代码我们就称之为是JSP脚本。
JSP声明指的就是在JSP页面中定义变量或者方法
语法:<%! Java代码 %>
<%!String s = "yuisama";int add(int x, int y) {return x + y;}%><%out.println(s);out.println(add(3, 4));%>
JSP表达式
在JSP页面中执行的表达式
语法:<% =表达式 %>
<%!String s = "yuisama";int add(int x, int y) {return x + y;}%><br>Hello,<%= s%> <br>x+y=<%= add(10,20)%> <br>
JSP生命周期

jspService()方法被调用来处理客户端的请求。对每一个请求,JSP引擎创建一个新的线程来处理该请求。如果有多个客户端同时请求该JSP文件,则JSP引擎会创建多个线程。每个客户端请求对应一个线程。以多线程方式执行可以大大降低对系统的资源需求,提高系统的并发量以及相应时间,但也要注意多线程带来的同步问题。由于该Servlet常驻于内存,所以响应非常快。
JSP页面只要发生修改,那么JSP引擎都会把源文件重新编译,生成最新的字节码文件。
备注:查看Tomcat的安装目录的work目录中JSP编译后的源代码
范例:使用表达式实现输出九九乘法表
<%@page contentType="text/html; charset=utf-8" %><html><body><%!String printMathTable() {String result = "";for (int i = 1; i <=9; i++) {for (int j = 1; j <=i ; j++) {result+=i+"*"+j+"="+(i*j)+" ";}result+="<br>";}return result;}%><h1>九九乘法表</h1><hr><!-- 使用表达式调用声明的方法 --><%=printMathTable()%></body></html>
范例:使用脚本实现输出九九乘法表
<%@page contentType="text/html; charset=utf-8" %><html><body><%!void printMathTable(JspWriter out) throws Exception{for (int i = 1; i <=9; i++) {for (int j = 1; j <=i ; j++) {out.println(i+"*"+j+"="+(i*j)+" ");}out.println("<br>");}}%><h1>九九乘法表</h1><hr><%// 使用脚本调用声明的方法printMathTable(out);%></body></html>
JSP内置对象
JSP内置对象是Web容器创建的一组对象,不使用关键字new就可以使用的对象,我们称之为内置对象。
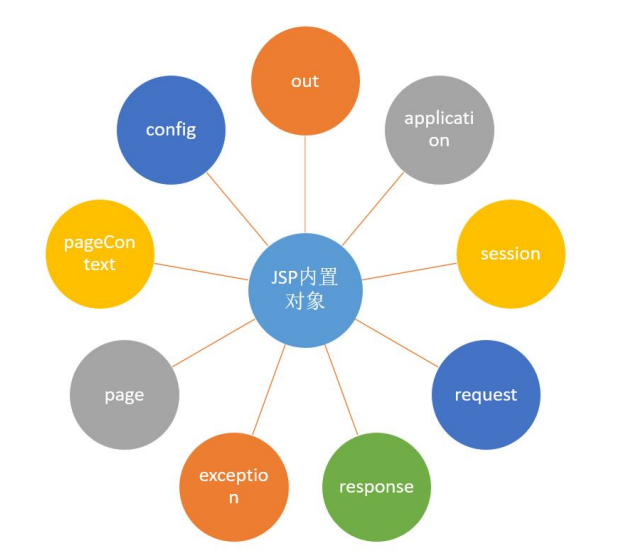
JSP九大内置对象:
get与post的区别
表单有两种提交方式:get和post
1、get:以明文的方式通过URL提交数据,数据在URL中可以看到。提交的数据最多不超过2KB。安全性较低但效率比post方式高。适合提交数据量不大、安全性不高的属性。比如搜索、查询等功能。
2、post:将用户提交的信息封装在HTTP Body内。适合提交数据量大,安全性高的用户信息。比如:注册、修改、上传等功能。
代码示例
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>login</title></head><body><h1>用户登录</h1><hr><form action="dologin.jsp" name="loginForm" method="get"><table><tr><td>用户名:</td><td><input type="text" name="userName"></td></tr><tr><td>密码:</td><td><input type="password" name="password"></td></tr><tr><td colspan="2"><input type="submit" value="登录"></td></tr></table></form></body></html>



































还没有评论,来说两句吧...