发表评论取消回复
相关阅读
相关 springboot实现修改用户信息功能
要实现修改用户信息的功能,需要编写对应的代码:如:在UserEntity中定义用户实体类的属性。在UserMapper中编写修改用户的SQL语句,并通过MyBatis-P...
相关 使用ajax与jQuery实现局部修改信息
实现效果:原本是span框双击后变为input框变成可输入状态,当鼠标移开失去焦点后, input框重新变为span框,并且已实现后台的数据库的数据修改; 当input
相关 JavaWeb-综合案例(用户信息)-学习笔记03【添加删除修改功能】
> [Java后端 学习路线 笔记汇总表【黑马程序员】][Java_ _] > > 1. [JavaWeb-综合案例(用户信息)-学习笔记01【列表查询】][Java
相关 JavaWeb-综合案例(用户信息)-学习笔记01【列表查询】
> [Java后端 学习路线 笔记汇总表【黑马程序员】][Java_ _] > > 1. [JavaWeb-综合案例(用户信息)-学习笔记01【列表查询】][Java
相关 JavaWeb-综合案例(用户信息)-学习笔记02【登录功能】
> [Java后端 学习路线 笔记汇总表【黑马程序员】][Java_ _] > > 1. [JavaWeb-综合案例(用户信息)-学习笔记01【列表查询】][Java
相关 jsp修改用户信息
<table cellpadding="0" cellspacing="0"> <tr id="headerTitle"><td colspan="10">管理员列表</t
相关 基于ajax实现用户修改密码功能
easyUI中validatebox使用(class="test01 easyui-validatebox") > 非空校验 required="true" //requ
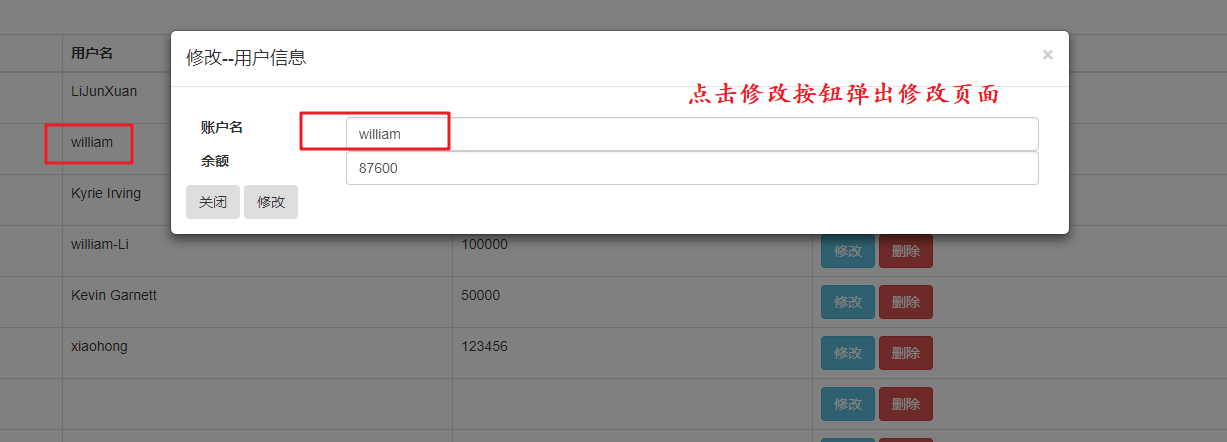
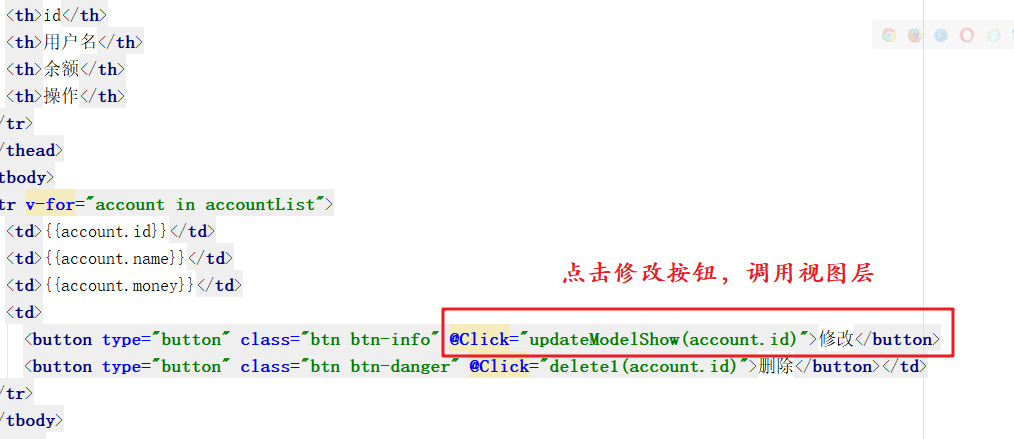
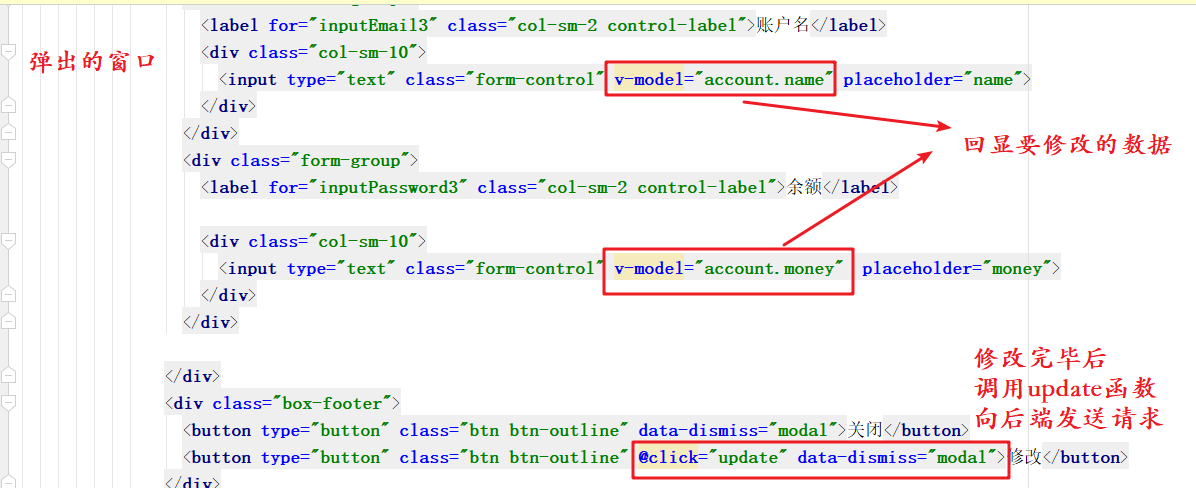
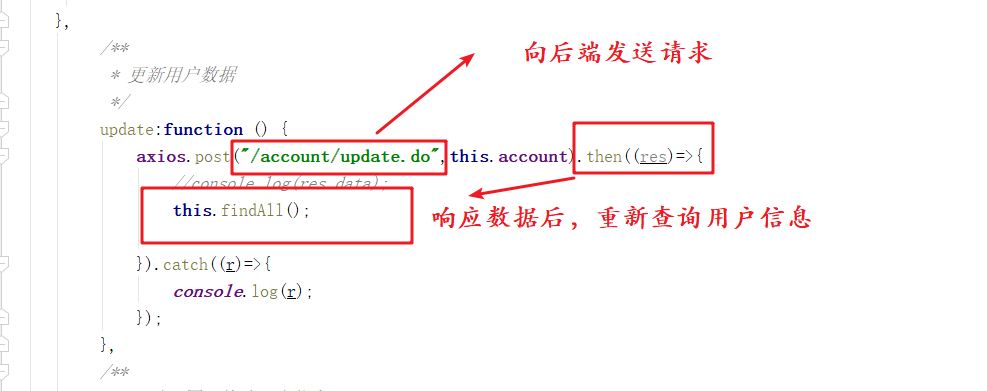
相关 VueJS ajax综合案例(修改用户信息实现步骤)
修改用户信息 1.过程演示 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0c
相关 VueJS ajax综合案例
一、目录结构和注意事项 1.目录结构 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)


































还没有评论,来说两句吧...