VUE (三)element-ui
1.引入element
在项目文件夹下shift+鼠标右键打开命令窗口
执行:
npm i element-ui -S

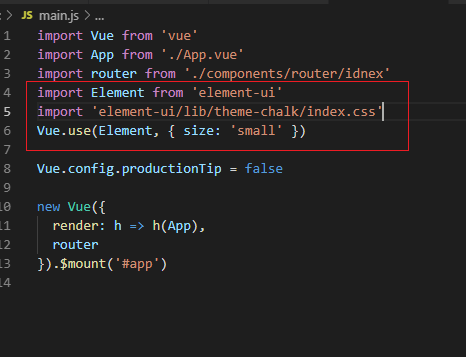
2.配置main.js

import Vue from 'vue'import App from './App.vue'import router from './components/router/idnex'import Element from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(Element, { size: 'small' })Vue.config.productionTip = falsenew Vue({render: h => h(App),router}).$mount('#app')
3.修改index.vue
<template><div class="hello"><router-link to="/Login">登录</router-link><h1>{{ msg }}</h1><h2>Essential Links</h2><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="text">文字按钮</el-button></div></template><script>export default {name: 'hello',data () {return {msg: 'Welcome to Your Vue.js App'}}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 {font-weight: normal;}ul {list-style-type: none;padding: 0;}li {display: inline-block;margin: 0 10px;}a {color: #42b983;}</style>
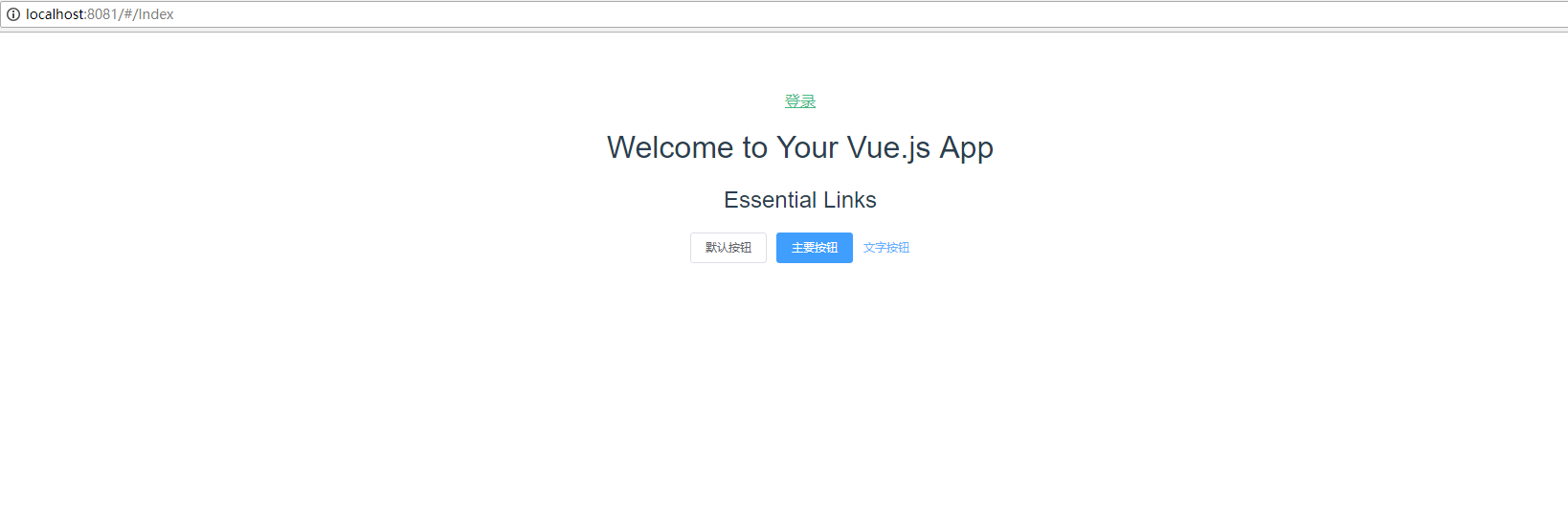
4.效果




































还没有评论,来说两句吧...