深入理解css中的margin属性
之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及那些“坑”。这篇博文主要分为以下几个部分:
- margin—基础知识
- margin—在同级元素(非父子关系)之间应用
- margin—在父元素和子元素之间应用(重点)
- margin—margin值的单位为%时的几种情况
第一部分:margin—基础知识
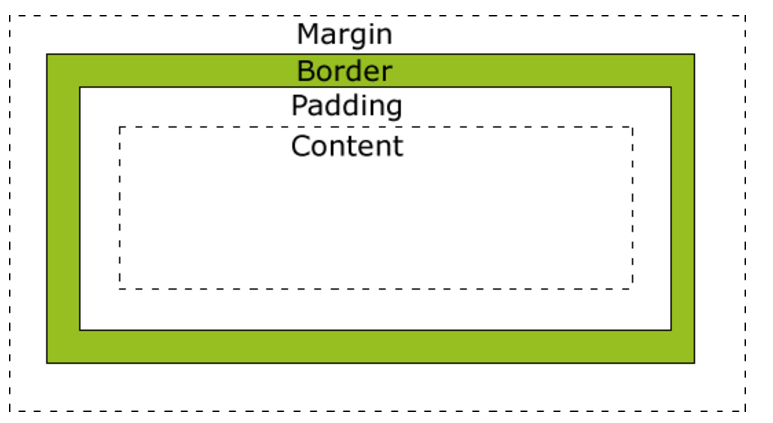
要介绍margin的基础知识,我们不可回避地要谈到css盒子模型(Box Model),一般而言,css盒子模型是用来设计和布局的。它本质上是一个盒子,包括:外边距(margin)、边框(border)、内边距(padding)以及最中间的内容(content)。下图即为盒子模型(这里只谈W3C规范的标准盒模型,而不谈IE5和IE6在怪异模式中使用的非标准的盒子模型):

我们要介绍的margin在最外层,因为margin(外边距)一定是透明的,所以它可以用来使得不同的盒子之间留有一定的间隙从而达到布局美观等效果。从上面的盒子模型中我们可以看到,margin在四周均存在,我们可以使用margin-top、margin-right、margin-bottom、margin-left分别设置这四个方向的margin值。(注:由于这部分知识较为基础,所以我不再在这部分不做更多介绍)
## 第二部分:margin--在同级元素(非父子关系)之间应用 ##这一部分主要介绍水平方向和竖直方向的外边距的合并问题。## (1)水平方向的外边距合并 ##**两个水平方向的盒子相遇,那么最终两者之间的距离为左边盒子的右外边距和右边盒子的做外边距之和。**** 例1:**** 代码如下:**
display: inline-block;
margin-right: 50px;font-size: 20px;}.right{width: 100px;height: 100px;background: yellow;display: inline-block;margin-left: 50px;font-size: 20px;}</style>
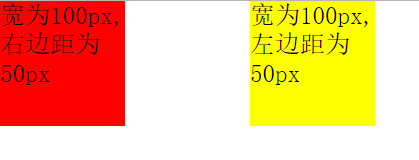
<div class="left">宽为100px,右边距为50px</div><div class="right">宽为100px,左边距为50px</div>
效果如下:

这时两者之间的距离刚好为100px。
补充说明:大家可以看到,为了使得两个div(块状元素)脱离正常的文档流我使用了display:inline-block;属性,另外,我还把body的font-size设置为0,这样可以解决inline-block自身的问题(如果不清楚这里的描述可以看我的博文《理解与应用css中的display属性》,这篇文章介绍了inline-block存在的问题),否则两个div的举例会大于100px。当然使用float也可以使得两个div出现在同一行中。
## (2)竖直方向的外边距合并 ##**两个竖直方向的盒子相遇时,其竖直方向的距离等于上方盒子的下外边距和下方盒子的上外边距中较大的一个。**** 例2:**
<!DOCTYPE html>
水平方向的两个盒子
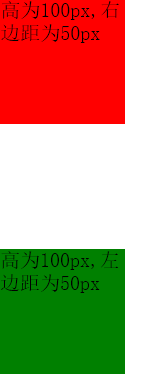
高为100px,下边距为100px
高为100px,上边距为50px
效果如下:

这时我们肉眼都可以观察出来,两者竖直方向的举例大约为100px(实际就是100px)而非100+50=150px;这正是因为两个竖直方向的盒子相遇时,其竖直方向的距离等于上方盒子的下外边距和下方盒子的上外边距中较大的一个。
另外一个有趣的例子就是:假设有一个元素同时设置了margin-top和margin-bottom,但是内容为空,那么这两个margin值也会叠加,值为两者最大的一个,它类似与竖直方向上两个盒子margin值的叠加。代码如下:
<!DOCTYPE html>
水平方向的两个盒子
上面的div,高100px
最终的效果如下:

我们发现这时在上面的div和在下面的div之间的举例并不是100+50=150px,而是两者中的最大者,即100px。
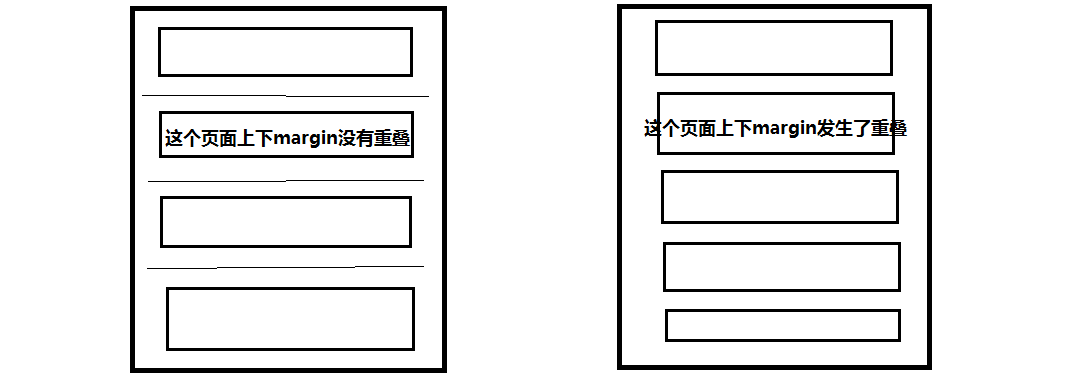
那么W3C为什么会设定这样的标准而不设定和水平方向一样的标准呢?即margin值的叠加,实际上这也是有一定的道理的。比如我们需要设计一个由若干个段落构成的一个页面。我们需要设置margin-top和margin-bottom使得第一段和页面的最上方有一段距离,使得最后一段和最下方有一段距离。下面是不叠加和叠加的效果图:

我们可以看到左边的页面没有重叠,那么两个段落之间的举例就是最上方的两倍间距了,而右边的页面发生了重叠,则所有的间距都是相等的。或许这就是这样设定标准的目的吧,谁知道呢?
## 第三部分:margin--在父元素和子元素之间应用(**重点**) ##第二部分介绍了同级元素之间使用margin,而这一部分将要介绍最有意思的父元素和子元素之间margin的应用。这一部分,我们同样从两个方面来讨论。一方面是子元素设置水平方向上的margin值,另一方面是子元素设置竖直方向的margin值。### (1)在子元素中设置水平方向的margin值 ###我们可以设置margin-left来控制子元素的左边框和父元素的左边框之间的举例。例3:
<!DOCTYPE html>
margin
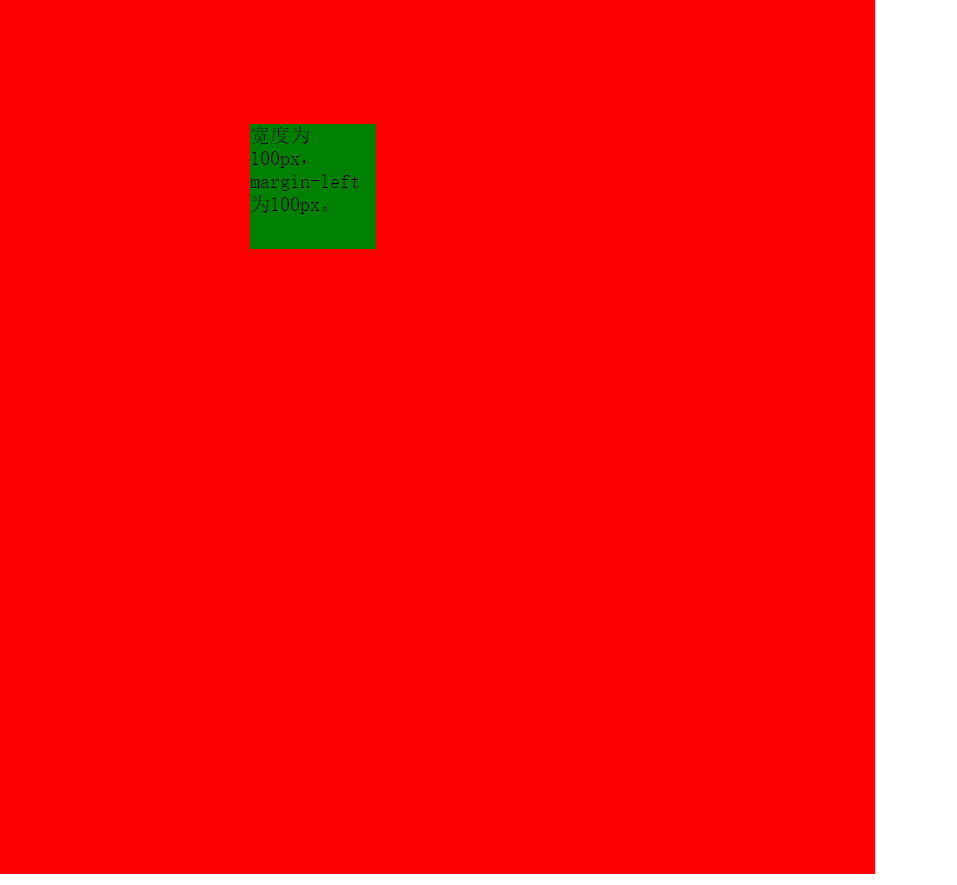
宽度为100px,margin-left为100px。
我将子元素的margin-left设置为了100px;效果如下:

即子元素的左边框和父元素的左边框之间的距离为100px。与在同级元素之间设置margin不同,因为同级元素之间的margin不会考虑到padding,但是在父元素和子元素就不同了,那么如果父元素中如果有padding,效果会是什么样的呢?请看下面一个例子:
例4:
下面我们在上面例子的基础上给父元素添加padding值。
<!DOCTYPE html>
margin
宽度为100px,margin-left为100px。
上面的代码给父元素添加了100px的padding值,效果如下:

我们可以看到子元素举例上方的距离为100px,因为子元素一定是在父元素的content的部分的,这点毫无疑问。
但是经过测量可以发现子元素的左边框距离父元素的左边框之间的距离为200px,因为其中还有100px的左padding值,前面的例子因为我没有设置padding值,所以没有观察出来,因此这就说明了在子元素中设置margin-left,其值实际上是子元素的左边框距离父元素左padding内侧的距离。
例5:margin-right的使用和margin-left的使用是相似的,我在这里只举一个例子。这个例子在子元素中设置了margin-right值,如下所示:
<!DOCTYPE html>
margin
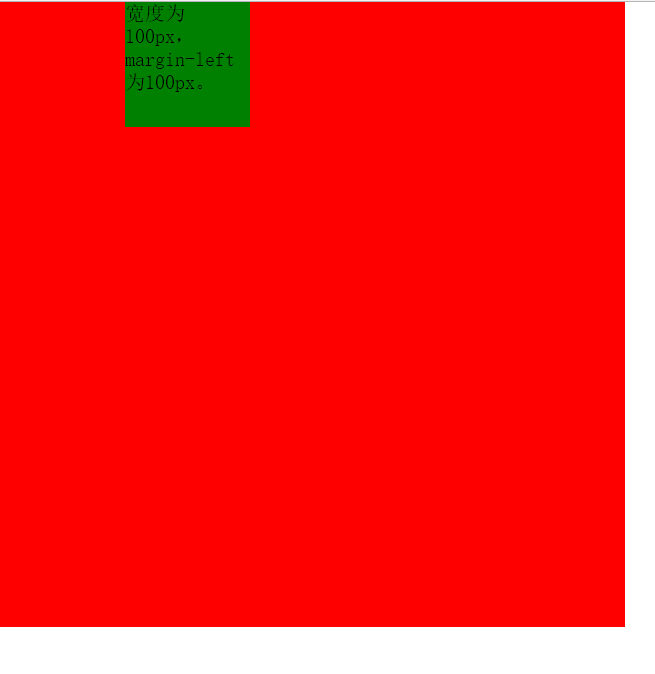
宽度为100px,margin-right为100px。
这个例子与例4的区别仅在与子元素的位置不同。效果如下:

通过这个例子可以说明margin-right的值是子元素的右边框和父元素的右padding内侧的距离。只是前面的几个例子我没有使用padding,所以无法观察出来。
### (2)在子元素中设置竖直方向的margin值 ###按照前面的经验,理论上来说,我们同样可以通过设置margin-top的值使得**子元素的上边框和父元素的上padding的内侧**留有一定的距离。那么我们就试试吧!例6:
<!DOCTYPE html>
margin
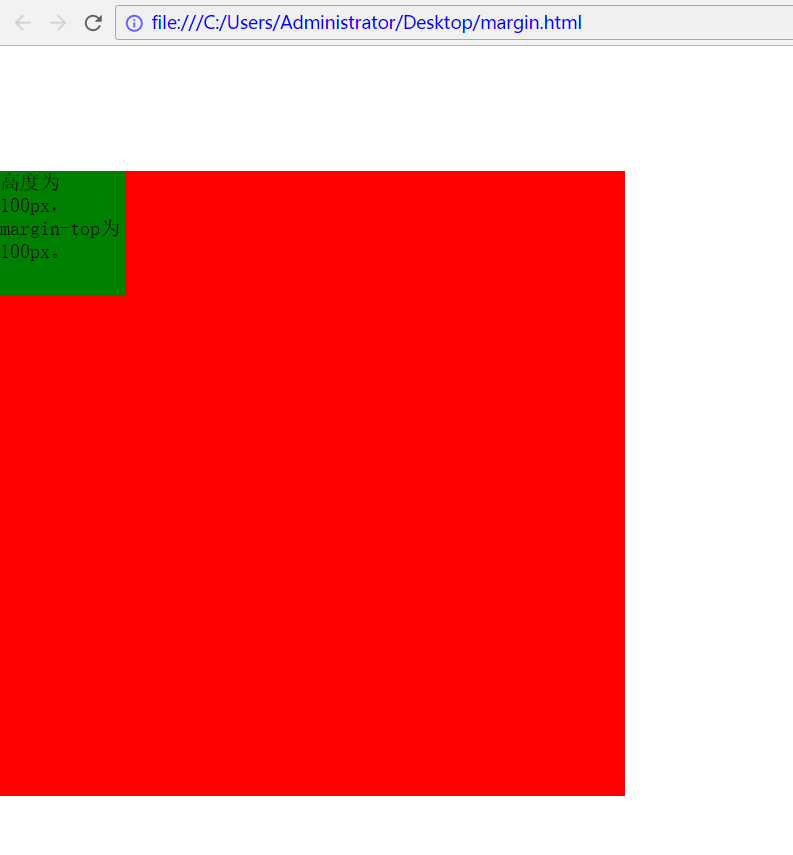
高度为100px,margin-top为100px。
这个例子我设置了margin-top为100px,效果如下:

这并不是我们想要的效果啊,我们希望子元素的上部距离父元素的上部为100px,可是我们看到的却是父元素的上部距离浏览器页面的上部有100px的距离,这是为什么呢?哪里出现问题了呢?
实际上这是因为当父元素没有设置padding值以及border值时,出现了一个bug—父元素的上方与子元素的上方完全重合在了一起,无法分开。所以才会导致上述这种父元素和子元素同时向下的情况。
对于这种问题解决方法有下面几种:
- 方法一:给父元素添加padding-top值
- 方法二:给父元素添加border值
- 方法三:给父元素添加属性overflow:hidden;
- 方法四:给父元素或者子元素声明浮动float
- 方法五:使父元素或子元素声明为绝对定位:position:absolute;
- 方法六:给父元素添加属性 overflow:auto; positon:relative;(注:此方法为后续添加,感谢博友@小精灵Pawn提供此方法)
方法一:基于例6,在父元素的css代码中添加padding-top:1px;效果如下:

**方法的唯一缺点就是增加了1px的误差。**** **** 方法二:基于例6,在父元素的css代码中添加border-top:1px solid transparent;效果如下:****![1044137-20161202003724271-1938208234.png][]****同样达到了效果, 缺点同方法一。**** **** 方法三:基于例6,在父元素的css代码中添加overflow:hidden;效果如下:**** ![1044137-20161202004031146-1980925435.png][]****同样达到了效果,并且没有任何误差的存在。堪称perfect!!!!**** **** 方法四:给父元素或者子元素声明float;基于例6,在子元素css代码添加float:left;或者在父元素css代码添加float:left;均达到效果,这里不再展示相同的图片。**** 优点:没有像素的误差。 缺点:float有时是不必要的。**** 方法五:给父元素或者子元素添加position:absolute;属性。 同样达到效果。**** 优点:同方法四。 且只要我们不使用top和left也不会有任何影响,所以这也是一种不错的方法。**(说明:博友 @laden666666 指出,上述方法三、四、五实际上都是去除子元素margin穿透父容器的方法,可以归类为bfc法,本质相同。 在此表示感谢)**方法六:给父元素添加overflow:auto;和position:relative;同样达到效果。**** 此方法亲测有效,是博友 @小精灵Pawn提供,在此表示感谢。**## 第四部分:margin值的单位为%时的几种情况 ##之前我举例子时使用margin,它的值都是以px为单位的,这个理解起来没有问题。**但是如果margin值是以%为单位呢?实际上这时候百分比(%)是相对于该元素的父元素(容器),对于同级元素和父子元素都是如此。(**再次感谢 博友@小精灵Pawn 提供的建议!!基于此建议补充这部分内容) 但是在同级元素中使用竖直方向的margin时会出现意想不到的结果,下面举例说明。### (1)同级元素在水平方向使用值为%的margin ###例7:<head><meta charset="UTF-8"><title>margin</title><style>*{margin:0;padding:0;}.first{float: left;width: 200px;height: 200px;background: green;}.second{float: left;width: 200px;height: 200px;background: red;margin-left: 20%;}</style></head><body><div class="first">宽为200,无margin</div><div class="second">宽为200,margin-left为20%;</div></body></html>这个例子中,设置两个元素向左浮动,以便于观察两者水平方向的margin。其中左边div无margin,右边div的margin-left为20%,效果如下:![1044137-20161202105445240-1155793518.gif][]**从效果图可以看出两个div之间的间距始终为父元素(这里右边div的父元素即为body,其宽度为浏览器宽度)的20%。**### (2)同级元素在竖直方向使用值为%的margin ###根据例7的启发,我们可以猜想,如果在竖直方向上使用margin,且值的单位为%,那么最终两者之间的距离将是父元素(上例中为body)的百分数。那么究竟是不是这样呢?看下面的例子。**例8**
-
<meta charset="UTF-8"><title>margin</title><style>*{margin:0;padding:0;}.first{width: 200px;height: 200px;background: green;}.second{width: 200px;height: 200px;background: red;margin-top: 10%;}</style>
<div class="first">高为200,无margin</div><div class="second">高为200,margin-top为20%;</div>
这里设置上面的div无margin,下面的div的margin-top为10。效果如下:

我们发现,当我在缩小浏览器的高度时,竖直方向上的间距并没有缩小!!! 而当我缩小浏览器的宽度时,竖直方向上的距离缩小了!!!
这就说明:统计元素之间在竖直方向上使用margin,当值的单位为%时,它是相对于父元素的宽度。
那么这里为什么不是如我们所希望的那样相对于浏览器的高度呢?知乎上有大神是这样解释的(原文地址:https://www.zhihu.com/question/20983035?rf=27109182):

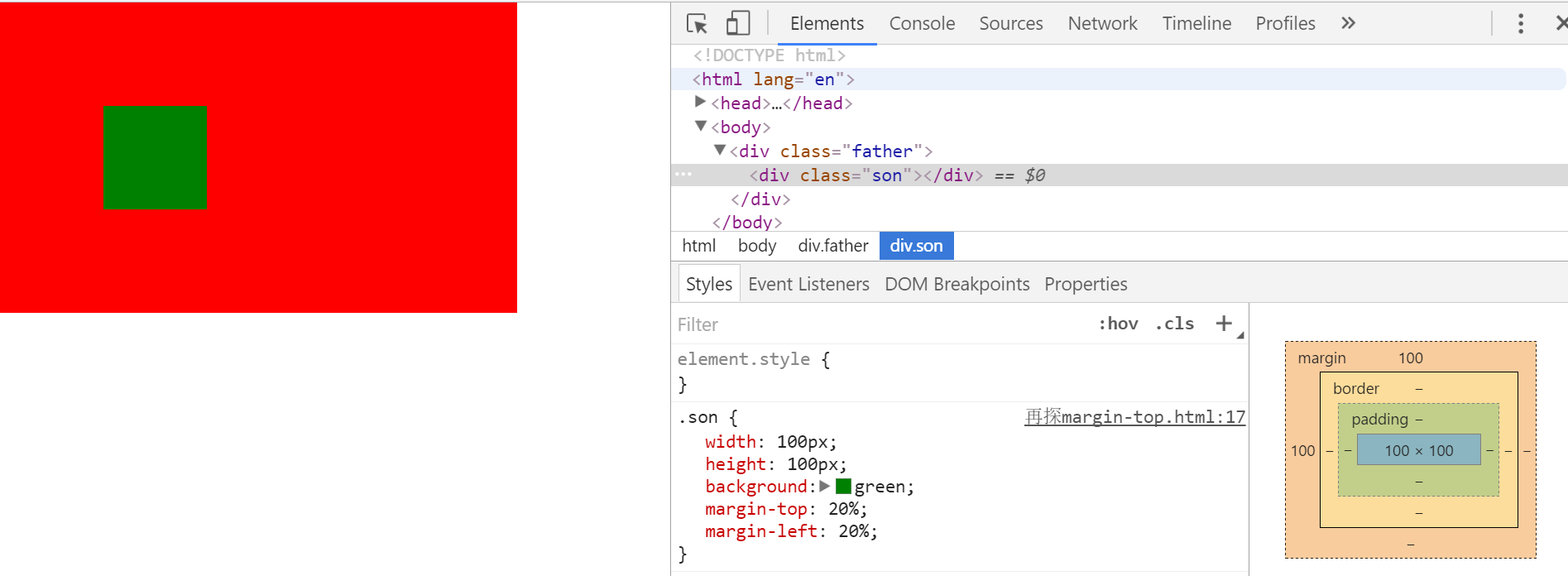
### ##### ##### (3)父子元素使用值为%的margin ###**对于父子元素,如果在子元素中使用单位为%margin,那么这个margin值是相对于父元素的宽度和高度(注意:这时的确是相对于父元素的高度!)的。****例9 **** **代码如下:
<!DOCTYPE html>
Document
在这个例子中,我设置了margin-left的值为20%,margin-top的值为20%,父元素的width为500px,父元素的height为300px。下面看看效果吧。

从上图可以看出子元素的margin-top值最终同样是相对与父元素的宽度而非高度。
转载于 //www.cnblogs.com/yuer20180726/p/11091095.html
//www.cnblogs.com/yuer20180726/p/11091095.html

 豫ICP备18030313号-3
豫ICP备18030313号-3



























还没有评论,来说两句吧...